
开发 | 如何在小程序中,获取微信群 ID?
那么,如何正确地在小程序里,加入这个能力呢?在使用开发者工具的时候,如何进行调试呢?
今天,「知晓程序」就来告诉你,如何正确地在小程序里读取微信群 ID。
关注「知晓程序」公众号,在微信后台回复「ID」,查看小程序获取群 ID Demo 的源码。
两种读取方式
根据官方文档,我们可以通过以下两个方式,读取到微信群 ID 的信息:
- 当用户成功地将小程序页面分享到微信群的时候,小程序的回调中可以获取分享目标的微信群 ID。
- 当用户从微信群进入小程序页面的时候,小程序启动时可以获取用户进入小程序的渠道群聊 ID。
首先,我们来聊聊用户成功地将小程序页面分享到微信群的情况下,如何读取目标微信群的 ID。
此次接口更新,控制小程序页面右上角菜单中的「分享」按钮显示与消失,不再完全依赖页面逻辑文件中是否拥有 onShareAppMessage 函数。
现在有两个新的接口,可以决定小程序是否显示分享菜单:wx.showShareMenu(显示分享菜单)和 wx.hideShareMenu(隐藏分享菜单)。
在 wx.showShareMenu 接口中,设定 withShareTicket: true,即可在用户分享时,获取到 shareTickets。
同时,在此次接口更新中,微信为小程序更新了 onShareAppMessage 接口。
原本这个接口的 return 只能接受 title、path 等控制分享卡片内容的参数。在此次更新后,return 可以在分享成功、失败、完成(成功和失败)下,执行特定的回调函数。
在回调函数中,我们可以插入参数,以便小程序将微信群信息传入。小程序在检测到用户分享动作之后,会将 shareTicket 带入到这个参数中,并执行相应回调函数。
来看代码:
Page({
onLoad () {
wx.showShareMenu({
withShareTicket: true //要求小程序返回分享目标信息
})
},
// 其他的页面函数、生命周期函数等
onShareAppMessage() {
return {
title: '页面分享标题',
path: '/pages/path/to/target',
success(res){
console.log(res.shareTickets[0]) // 奇怪为什么 shareTickets 是个数组?这个数组永远只有一个值。
}
}
}
}接下来,是通过微信群进入小程序情景下的微信群 ID 获取。
用户进入小程序时,小程序可以在 app 对象中的 onLaunch 生命周期函数中,获取到进入小程序的渠道(情景值)。
当情景值为 1044,即通过带 shareTicket 的微信群分享卡片进入小程序,小程序就可以额外获取到 shareTicket。
这一步的代码就比较简单了:
App({
onLaunch: function (ops) {
if(ops.scene == 1044){
console.log(ops.shareTicket)
}
}
})
有了 shareTicket,我们就可以通过调用 wx.getShareInfo 函数,获取到目标微信群(加密过后的)ID 了。
wx.getShareInfo({
shareTicket: shareTicket,
complete(res){
console.log(res)
}
})需要注意的是,如果当前用户未登录(从未调用 wx.login 或 session 过期),这些接口都会出现调用失败的情况。
另外,当分享失败或数据获取失败,这些函数只会调用 fail(失败)和 complete(完成)回调,而不会调用 success(成功)回调。
「知晓程序」建议直接使用 complete 回调,并通过数据包中的错误码,判断接口是否成功调用,以免出现调用失败时小程序无相应反应的情况。
在电脑上调试分享接口
为了便于开发,微信很贴心地在开发者工具中加入了分享接口调试功能。下面,「知晓程序」就来告诉你,调试分享接口的具体方法。
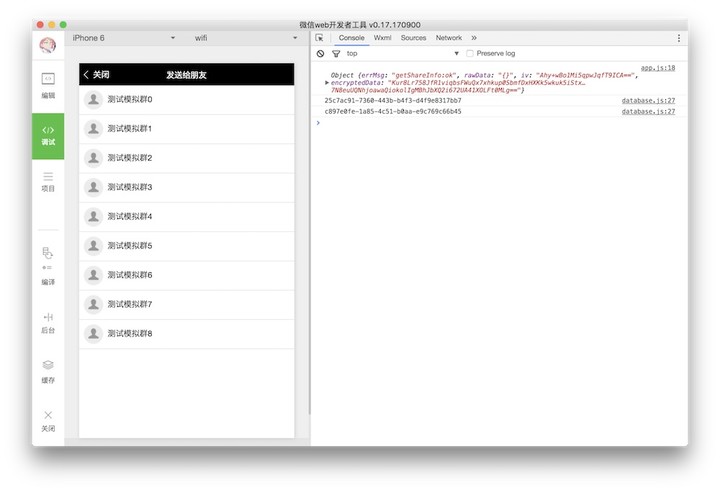
首先是用户的分享动作调试。
在目标页面中,点击右上角的「更多」按钮,再点击「转发」。这时候,页面会变成「发送给好友」,里面有开发者工具提供的 9 个模拟群,任君选择。
随意点击一个群,进行模拟分享动作,小程序就可以获取到模拟群的加密数据。

接下来,是获取进入小程序的微信群信息的调试方法。
点击左侧「编译」按钮下方的「自定义编译」按钮,在「设置应用的进入场景」,选择「1044:微信群会话中的小程序消息卡片(带 shareTicket)」。
选择场景之后,对话框下方会多出「选择进入的群」。随便选择一个测试群,再点击确定,你就可以开始调试了。

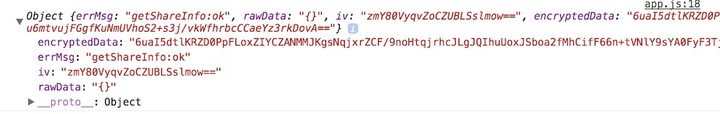
如果你利用 wx.getShareInfo 接口,调试出的结果是这样,那么恭喜你,你的代码没毛病,可以直接进入下一个步骤——数据解码。

数据解码
为了保证用户隐私安全,微信特意将微信群 ID 进行了非常复杂的加密。当加密数据直接发到服务器后,服务器还需要再进行一步解码,才能正常使用微信群信息。
如果你之前做过小程序中用户数据的解码,那么你可以将同样的代码套用到解码微信群数据上,因为二者的加密算法是一模一样的。
如果你没有做过类似的解码工作,也不用担心,微信提供了包括 PHP、Node.js 等环境下的解码 demo 代码。我们只需从小程序开发文档中下载 demo 代码,再将其引入,也能轻松进行解码。
我们以 Node.js 为例,演示如何使用官方的解码 Demo:
- 解压官方 Demo 代码包,在解压后的文件夹中找到
Node这个文件夹。 - 通过终端(Terminal)进入这个文件夹,执行
npm init命令,将它变为 Node.js 应用。 - 修改文件夹中的
demo.js,将示例代码替换成实际信息,包括小程序 App ID、登录用户的 Session Key、加密数据等等。 - 在终端中,执行
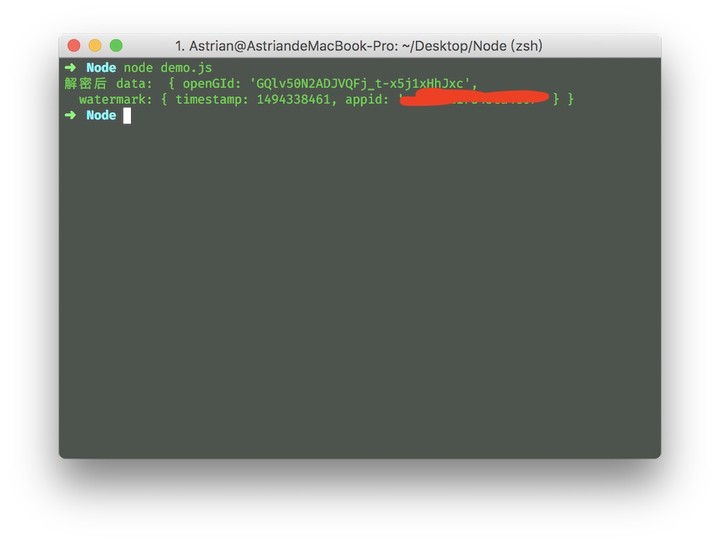
node demo.js命令 。
执行后的结果如下:

比较有意思的是,在宣布这个消息当天进行调试,分享接口仍可以获取到微信群名称,但现在已无法正常获取。不知道是有意为之还是 bug 使然。
但是,微信群的唯一 ID(openGId)仍然可以正常获取。开发者依然可以通过这个 ID 识别不同的微信群,进而判断用户通过哪一个微信群进入小程序。
关注「知晓程序」公众号,在微信后台回复「点评」,获取大众点评点餐小程序全套开发经验。

















