
开发 | 第一次打开小程序,用户拒绝登录授权怎么办?
知晓程序注:
现在,有不少小程序都加入了「微信登录」功能,它可以便于用户直接使用微信帐户登录小程序,免去了用户需要额外注册、登录的麻烦。
但在现实中,许多用户都会有意无意「拒绝」了小程序请求登录的权限,导致用户无法正常使用小程序。
知晓程序(微信号 zxcx0101)本期带来的文章,会告诉你如何正确处理用户拒绝授权的情况。
文 | charliesong
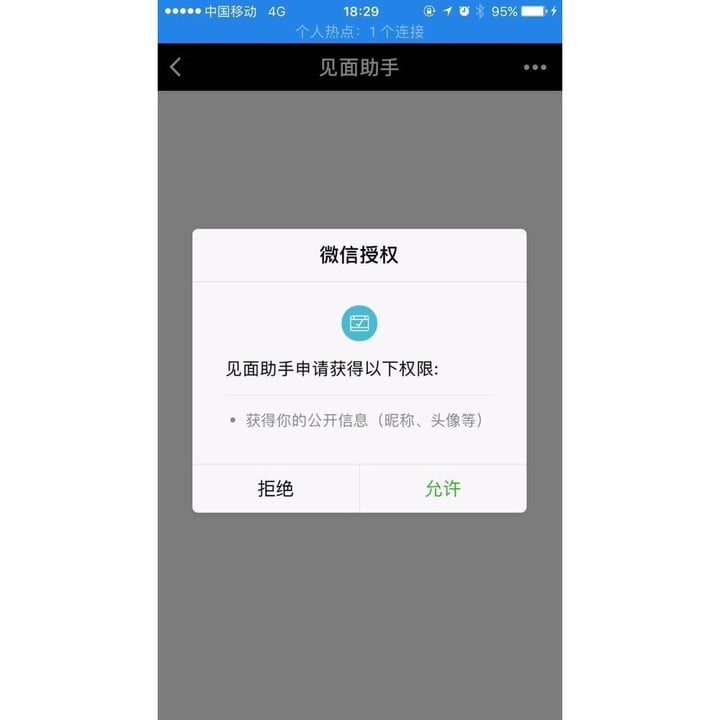
大多数小程序的登录界面,都是这样设计的:

这些小程序,在用户一进来就会提示需要授权。有部分人可能就会点「拒绝」,而且这部分用户的比例可能超出我们的预估。
在用户后续操作的时候,点击拒绝的用户可能就无法正常使用小程序了。而且,小程序会缓存一段时间用户的授权数据,询问后的一段时间内会默认拒绝权限,不再弹出授权登录的页面。
这时候,用户只能删除小程序,重新启动、允许授权才能继续操作。

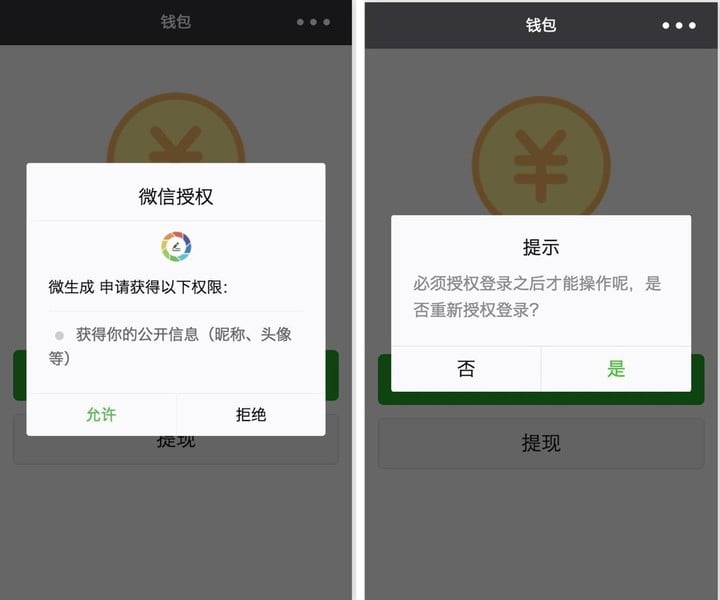
我觉得,好的体验方式是:在必须需要用户授权登录的页面或操作(比如支付,创建表单)的时候,再提醒用户需要登录。
如果用户还是点「拒绝」,我们再向用户提示「必须授权登录之后才能继续操作」,请求用户开启相应权限。
以「制作器」小程序中,必须要求用户登录的「我的钱包」页面为例,我们来聊聊如何做到这一点。
if (!user) {
wx.login({
success: function (res) {
var code = res.code;
wx.getUserInfo({
success: function (res) {
// 当用户授权成功的时候,保存用户的登录信息
},
fail: function (res) { //用户点了“拒绝”
wx.showModal({}) // 向用户提示需要权限才能继续
wx.openSetting({
success: (res) = & amp;gt; {
if (res.authSetting["scope.userInfo"]) {} // 如果成功打开授权
else {} // 如果用户依然拒绝授权
},
fail: function () { //调用失败,授权登录不成功
fail()
}
})
}
})
}
})
}在「我的钱包」页面,我们可以这样来调用登录逻辑:
var that = this
api.login(function (user) {
//登录成功
wx.showNavigationBarLoading()
wx.showToast({
title: 'Loading……',
duration: 5000,
icon: 'loading'
})
api.getUserInfo(function (res) {
//根据用户资料,获取该用户的余额信息并显示
wx.hideToast()
wx.hideNavigationBarLoading();
}
},
function () {
//没有获取到用户信息,登录失败
}
})这样做之后,当用户进入「我的钱包」页面,就是这样了(如果用户已经登录过,就会直接显示内容):

原文地址:http://www.jianshu.com/p/592c60e94e3a
「制作器」小程序使用链接
https://minapp.com/miniapp/3501/
关注「知晓程序」公众号,在微信后台回复「带参二维码」,获取小程序取得带参数小程序码的方法。

















