
开发 | 只需 10 分钟,教你做一款查询类小程序
文 | 心智极客
本文从一个简单的手机归属地查询实现入手,来帮助你入门小程序开发。
基本功能如下:
- 查询手机归属地
- 根据历史记录查询
- 手机位数校验
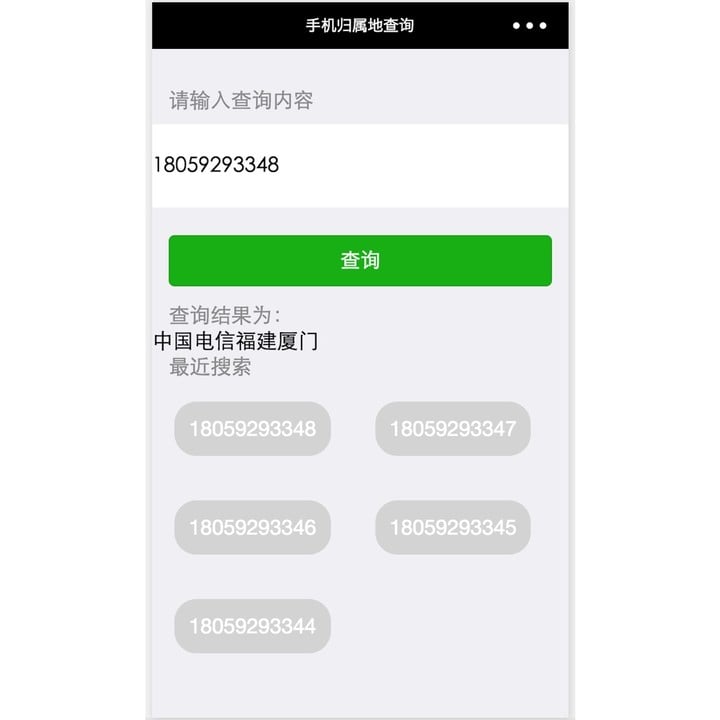
我们来看一下小程序的最终效果:

创建空白项目
按照以下步骤,在开发者工具中新建一个空白项目:
- AppID 可选择无
- 取消选择选择创建 quick start 项目。在这里,我们创建空白项目,目的是加深对小程序结构的理解。
基本配置
首先,我们需要创建全局配置文件 app.json。
// /app.json
{
"pages":[
"pages/index/index"
]
}在全局配置文件中,我们定义了一个页面。保存之后,将会自动生成 index 页面的基本目录。
pages
└── index
├── index.js // 页面业务逻辑
├── index.json // 页面配置
├── index.wxml // 页面视图
└── index.wxss // 页面样式现在,还缺少一个应用的入口文件,用来声明和注册小程序本体。
// /app.js
App({
})App() 方法用于描述小程序的全局逻辑,同时会声明和注册一个小程序实例。到这一步,小程序项目目录初始化工作就完成了。
页面配置
首先,我们来为页面添加顶部导航文字。打开 index 文件夹下的 index.json 文件,编写以下代码并保存:
// /pages/index/index.json
{
"navigationBarTitleText": "手机归属地查询"
}查询逻辑编写
接下来是查询模块的编写。首先是视图层代码:
// /pages/index/index.wxml
<!--查询-->
<view>
<text>请输入查询内容</text>
<input type="number" bindinput="bindPhoneInput" value="{{ phoneNumber }}"/>
<button type="primary" bindtap="queryPhoneInfo" disabled="{{ disabled }}">查询</button>
</view>在这段代码中,我们实现了:
bindinput用于绑定键盘输入事件。用户输入时,将会调用绑定的bindPhoneInput函数。bindtap用于绑定点击事件。用户点击按钮后,将会调用绑定的queryPhoneInfo函数。- 按钮是否可点击,取决于
disabled的值。
接下来,是具体的功能实现。首先,我们把手机归属地查询的功能封装到全局业务文件 app.js 中,方便不同页面调用。
// /app.js
App({
/**
* 获取手机归属地信息
*/
getPhoneInfo(phoneNum, callback) {
wx.request({
url:
'https://www.iteblog.com/api/mobile.php?mobile=' + phoneNum,
header: {
'content-type': 'application/json'
},
success: function (res) {
callback(res.data);
}
})
}
})需要注意的是:
- 小程序使用微信提供的
wx.request接口来发送请求。 - 该函数接受两个参数,一个是手机号,另外一个则是回调函数,用来处理查询的结果。
在页面里,实现刚才定义的两个事件:
// /pages/index/index.js
var app = getApp();
Page({
/**
* 页面的初始数据
*/
data: {
phoneNumber: null, // 查找的手机号
phoneInfo: null, // 查询结果
disabled: true // 默认不可查询
},
/**
* 键盘输入手机号事件处理
*/
bindPhoneInput(event){
this.setData({
phoneNumber: event.detail.value, // 将用户输入的手机号与页面变量进行绑定
phoneInfo: null // 清空过往查询结果
})
this.setDisabled();
},
/**
* 验证手机是否为 11 位
*/
setDisabled() {
this.setData({
disabled: (this.data.phoneNumber && this.data.phoneNumber.toString().length === 11) ? false : true
})
},
/**
* 用户点击查询处理
*/
queryPhoneInfo() {
app.getPhoneInfo(this.data.phoneNumber, data => this.setData({
phoneInfo: data
}));
}
})几个需要注意的点:
data用于管理该页面的数据。this.setData()方法用于设置 data 的属性。直接使用this.data.phoneInfo是无法改变页面状态的。- 在页面中调用
app.js内的方法,需要先使用getApp()函数进行实例化,然后通过实例来访问方法。
查询结果显示
接下来在视图里面显示查询结果
<!-- /pages/index/index.wxml -->
<!--查询结果-->
<view>
<view wx:if="{{ phoneInfo }}">
<text>查询结果为:</text>
<!--手机号存在-->
<text wx:if="{{phoneInfo.ret === 0}}">
{{phoneInfo.operator}}{{phoneInfo.province}}{{phoneInfo.city}}
</text>
<!--手机号不存在-->
<text wx:else> {{phoneInfo.msg}} </text>
</view>
</view>在这里,我们使用 wx:if 与 wx:else,来方便地根据查询结果来切换视图。
最近搜索功能的实现
最后是最近功能记录的功能实现。首先是视图层的代码:
<!-- 最近搜索 -->
<view>
<text>最近搜索</text>
<view>
<view wx:for="{{ historyList }}" bindtap="selectHistory" data-number="{{item}}">
{{item}}
</view>
</view>
</view>在这段代码中,我们实现了:
- 遍历
historyList数组 - 用户点击某一记录时候,触发
selectHistory事件 - 将每条手机号保存到
data-number中,selectHistory就可以获取对应的手机号了
接下来,是逻辑代码编写:
// pages/index/index.js
/**
* 将搜索记录添加到缓存
*/
addQueryHistory(phoneNumber) {
var historyList = wx.getStorageSync('historyList') || [];
if (historyList.indexOf(phoneNumber) === -1) {
historyList.unshift(phoneNumber);
wx.setStorageSync('historyList', historyList);
}
this.setData({
historyList: historyList
})
},
/**
* 页面加载后,从缓存中读取最近搜索列表
*/
onLoad: function () {
this.setData({
historyList: wx.getStorageSync('historyList') || []
})
},
/**
* 用户点击记录之后,将其添加到输入框中
*/
selectHistory(event) {
this.setData({
phoneNumber: event.currentTarget.dataset.number,
disabled: false
})
}最后,我们只需要稍微美化下界面,小程序就完成了。
原文地址:http://www.jianshu.com/p/d062adec4f9c
关注「知晓程序」公众号,在微信后台回复「源码」,获取这个小程序的项目源代码。

















