
晓实战 | 2 周开发一个小程序,提升开发效率的秘密是?
知晓程序注:
「晓实战」是知晓程序推出的全新栏目。
我们会定期邀请优秀的开发者,从实践的角度,亲自分享他们使用知晓云(cloud.minaapp.com)开发的实战经验,如果你也想分享你的小程序实战经验,欢迎加入「晓实战」,添加客服晓小云(ID:minsupport)投稿即可。
文 | 八哥
大家好,我是「Scrum 番茄闹钟」小程序开发者。基于知晓云 BaaS 服务,用 2 周的时间,开发了一个简易的番茄闹钟。
开发小程序简单吗?
虽然腾讯提供了小程序解决方案,但是对于普通开发者、小企业的开发人员来说依然很麻烦,光是后端就包括购买域名,网站备案、部署 SSL 证书,安装会话服务器的操作。
业务逻辑上要使用数据库,缓存服务器;而购买、搭建和配置这些内容需要花费不少时间和成本。
以下列出当前开发小程序遇到瓶颈:
- 要编写后台代码实现业务逻辑,最简单的 CRUD 也要写不少代码
- 要连接数据库,还要熟悉 SQL 语句,增加学习成本
- 会话服务和文件上传保存,配置和编写代码复杂,而且安全性不高
- 原生的微信小程序 API 开发,效率低下。
- 用户登录和微信支付,编写和调试代码复杂
但我要在这里说,开发小程序,其实很简单!
小程序开发要趁早,知晓云(cloud.minapp.com)帮你无烦恼。

没错,知晓云对于初级开发者来说,门槛的确很低,它提供五大核心功能,接入知晓云 SDK,可以大幅度提高开发效率,同时能满足业务数据增删改查,用户登录,用户支付、内容展现等功能。
同时,它本身是一款 BaaS(Backend as a Service)服务,管理平台提供可视化界面管理数据、用户和文件等内容。

基于知晓云的这些功能,我做了一个简易的小程序—— 「Scrum 番茄闹钟」。
Scrum 番茄闹钟介绍:Scrum 强调番茄工作法,就是在设定工作时长完成某项任务,完成之后可以休息几分钟,并且完成任务之后,可以获得一枚番茄。
每天通过积累番茄,达到敏捷自我提升。

「Scrum 番茄闹钟」小程序使用链接
https://minapp.com/miniapp/4487/
在 Scrum 番茄闹钟开发过程中,我主要用到数据和用户两大模块。
接下来,我将通过实例,介绍知晓云数据和用户模块,如何提升开发和发布效率。比如,在 2 周以内开发出这款小程序。😁
实例演示
1. 用户功能
应用需要用户授权之后才能使用。通过以下几行代码,就可以完成知晓云 SDK 引入和初始化工作,以及静默登录功能。
当然,在此之前,我们首先要去文档下载对应版本的 SDK 文件。
// 引入 BaaS SDK
require('./utils/sdk-v1.0.11.js')
// 从 BaaS 后台获取 ClientID
let clientId = '应用的ClientID'
let userId = this.getUserId();
wx.BaaS.init(clientId)
if (!userId) {
wx.BaaS.login().then(res => {
console.log('BaaS is logined!')
}).catch(err => {
console.dir(err)
})
}
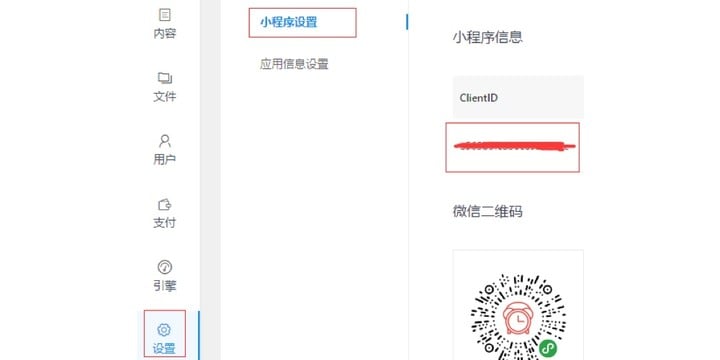
在知晓云后台中,我们可以在「应用」-「设置」-「小程序设置」中,找到 ClientID。

相比原生的 API ,知晓云简单明了、代码操作少。
用户登录成功之后,就获取到了用户信息列表。可以根据自己的业务需求,对用户分组和设置不同的权限。

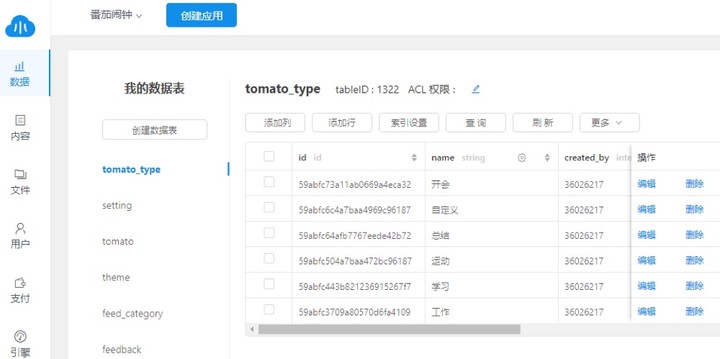
2. 数据功能
获取列表数据,因为写入的时候,数据已经保存到知晓云后台,所以我们通过 SDK 中的方法获取数据列表。代码如下:
var that = this;
let userId = app.getUserId();
let tableID = 1318;
let objects = {
tableID,
userId: userId,
order_by: "-created_by"
}
wx.BaaS.getRecordList(objects).then((res) => {
// success
for (var i = 0; i < res.data.objects.length; i++) { res.data.objects[i].endTime = new Date(res.data.objects[i].endTime).toLocaleDateString() + " " + new Date(res.data.objects[i].endTime).toLocaleTimeString(); } that.setData({ records: res.data.objects }); }, (err) => {
// err
})

知晓云支持通过 limit 和 offset 来进行分页、也支持精确查询和模糊查询,通过设置 order_by 排序功能。关于更多数据操作,可以到知晓云的官方文档进行查询。
关注「知晓程序」微信公众号,回复「知晓云」,获取知晓云开发文档地址。
总结
通过这 2 周的开发,在接入知晓云之后,我只要更多地关注小程序开发的业务逻辑,知晓云本身提供的 5 大模块就可以满足一般的小程序开发。
期待后续知晓云支持 WebSocket 等特性,到那时候,知晓云的应用场景就更广了。

关注「知晓程序」公众号 👇
- 在微信后台回复「开发」,获取小程序开发全套经验。
- 在微信后台回复「666」,加入知晓开发联盟,有机会与作者同群交流噢。

















