
开发 | 电商小程序数据库该如何设计?这 2 个方法拯救你
文 | 刘志鹏
最近有些小伙伴问小云:
我想要做一款小程序,但是不知道数据库该怎么设计,怎么办?
相信有许多开发者都会有这样的疑问。虽然目前大家使用知晓云开发小程序,已经不再需要考虑后端代码的实现,只需要关心前端业务逻辑的展示即可。但对于想要实现复杂业务的小程序开发者来说,后台数据库到底是建一张表还是多张表、每张表分别存储什么信息、表与表之间如何关联等等问题仍然是一个令人头疼的问题。
如果在小程序实现之初只是草草定了一个基本架构,随意的建了几张表。万一哪天你的小程序火了,涌进大批用户,却因为数据库设计的原因导致数据访问缓慢,增删改查各种异常。虽然引得来用户,却留不住,该是何等可惜的一件事。
那既然数据库如此重要,到底该如何设计呢?其实只要了解并遵循数据库设计的三范式,就已经足够应付绝大部分场景了。
数据库设计的三范式
今天我们就以电商小程序「玩物志」的数据库设计为例,为大家介绍一下什么是三范式。
1. 将数据按照逻辑思维分成不同的块
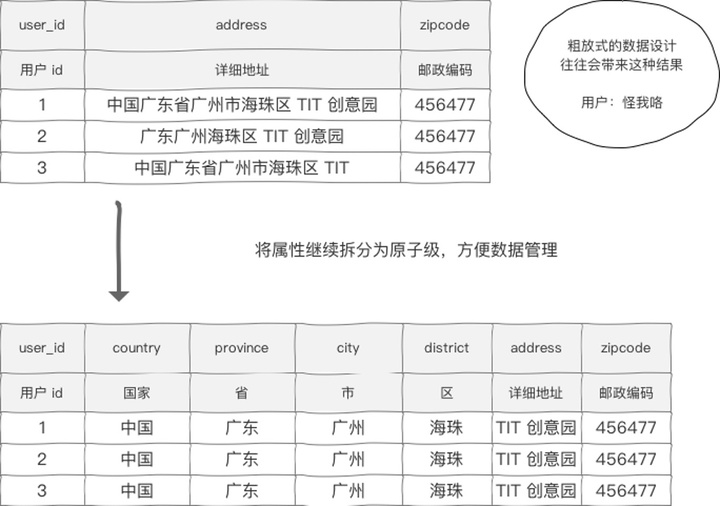
这个规则其实就是「三范式」中的第一范式(1 NF),即属性具有原子性,不可再分解。(字段是最小的的单元不可再分 )
例如下面的图表,如果你想统计用户的城市分布情况,在没有对原始表进行拆分时,会非常痛苦。而随着脏数据的增加,拆分的工作会变得更加困难。

2. 将重复、不统一的数据视作你最大的敌人
仅仅只是完成初步的数据拆分,仍然会面临许多问题。
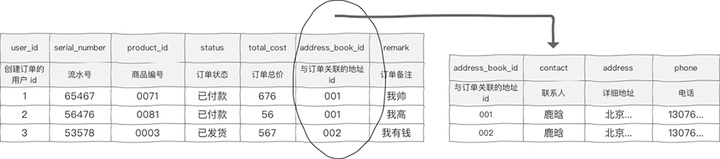
比如下面这张订单表,当同一个用户购买了多次同样的产品时,在收货地址这部分会出现大量的冗余数据。而当我们清空订单数据时,用户的地址信息也跟着被清空了。

根据第二范式(2NF)的要求:唯一性约束,每条记录有唯一标示。即一行数据只做一件事。只要数据列中出现数据重复,就要把表拆分开来。
我们把邮寄信息从原表中拆出,通过主键 address_book_id 相关联。这样当订单被删除时,也不会影响到用户的地址信息。

3. 当心数据依赖
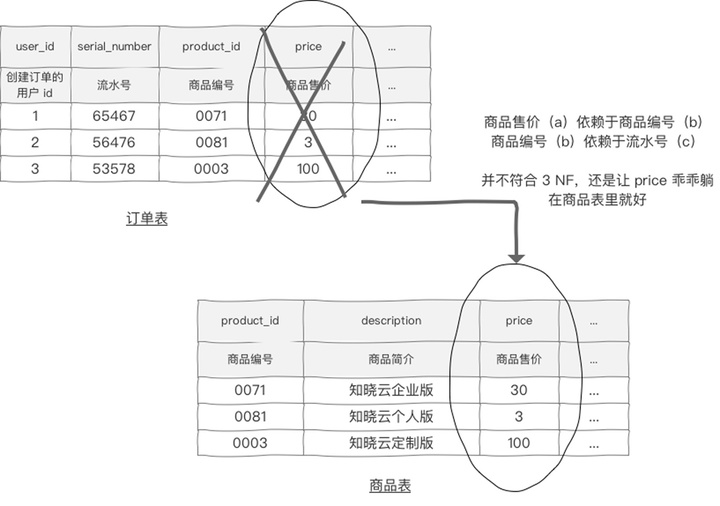
第三范式(3NF)是对冗余性的约束,即非主键字段间不能相互依赖。
这要求每属性都跟主键有直接关系而不是间接关系。像:a➝b➝c 属性之间含有这样的关系,是不符合第三范式的。比如下面这张图表:

当然,实际设计过程中不会向上述实例一样简单,且三大范式只是一般设计数据库的基本理念,可以建立冗余较小、结构合理的数据库。
如果有特殊情况,当然要特殊对待,毕竟数据库设计最重要的是看需求跟性能,需求>性能>表结构。所以不能一味的去追求范式建立数据库。
读完之后还是不知从何下手?没关系\( ̄) ̄)/ 请往下看 👇
知晓云开放电商数据库模板
要知道,好的设计就是要拿来学习借鉴的。知晓云精心挑选了一些经典的数据库设计案例,全部免费开放,各位小伙伴们可以按需选择使用。
在首批上线的模版中,除了一些通用的数据表,还特别提供了电商模板。
因为不同于图书馆、抽奖之类的小程序,几张简单的数据表即可轻松应对。对于电商这种业务复杂程度高,且对性能有一定要求的小程序,数据库的设计难度会高很多。
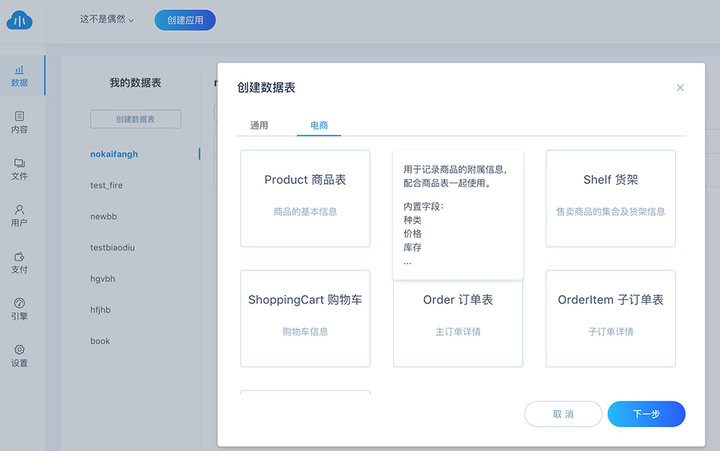
我们提供的这套模板是经过「玩物志」实践,能提供电商小程序常用的 SKU、商品、订单、子订单、购物车管理等功能,且兼具高性能的数据库。

如上图,首先在创建数据表时选择「电商」分类;然后挑选你需要用到的模板,快速创建一张数据表;最后可根据实际业务需求修改或删除内置字段。
你不用再烦恼复杂的数据表逻辑该如何设计,直接使用知晓云的数据库模板,就能大大节省时间和精力。
另外,如果你希望我们提供其他类型的设计模板,请在评论区留下你的需求,或者联系晓小云(微信号:minsupport)反馈。

这是我们的一次尝试,接下来知晓云还会做更多类似的尝试,比如提供更多类型的的 Demo 、引入内容库模板、完善操作指引等等。
在帮助大家提升开发效率、解决开发难题的路上,我们会不断前行。
最后
想借此机会感谢某位不愿意透露 ID 的用户,您针对数据模块功能提出的建议我们已经收到,并已列入近期的改造计划,感谢您对知晓云的支持。
最后的最后,悄悄透露一个好消息:为了支持更加复杂的业务逻辑,云函数功能已经正式进入筹备阶段,相信不久的将来就可以与大家正式见面啦。

关注「知晓程序」公众号 👇
- 在微信后台回复「开发」,获取小程序开发全套经验。
- 在微信后台回复「666」,加入知晓开发联盟,有机会与作者同群交流噢。

















