京东和亚马逊会员都涨价了,又是成本上涨的锅
涨涨涨,今年开年的一大关键词一定是涨价。
在《求求你们别再涨价了,我的钱包已经穷得快哭了》一文中,爱范儿(微信号:ifanr)曾经细数过今年来已经涨价或者即将要涨价的各种东西,小到啤酒、牛奶、饮料、卫生纸,大到旅游和航空业,简直无所不涨。如今,这股涨价风也刮到了电商圈里。
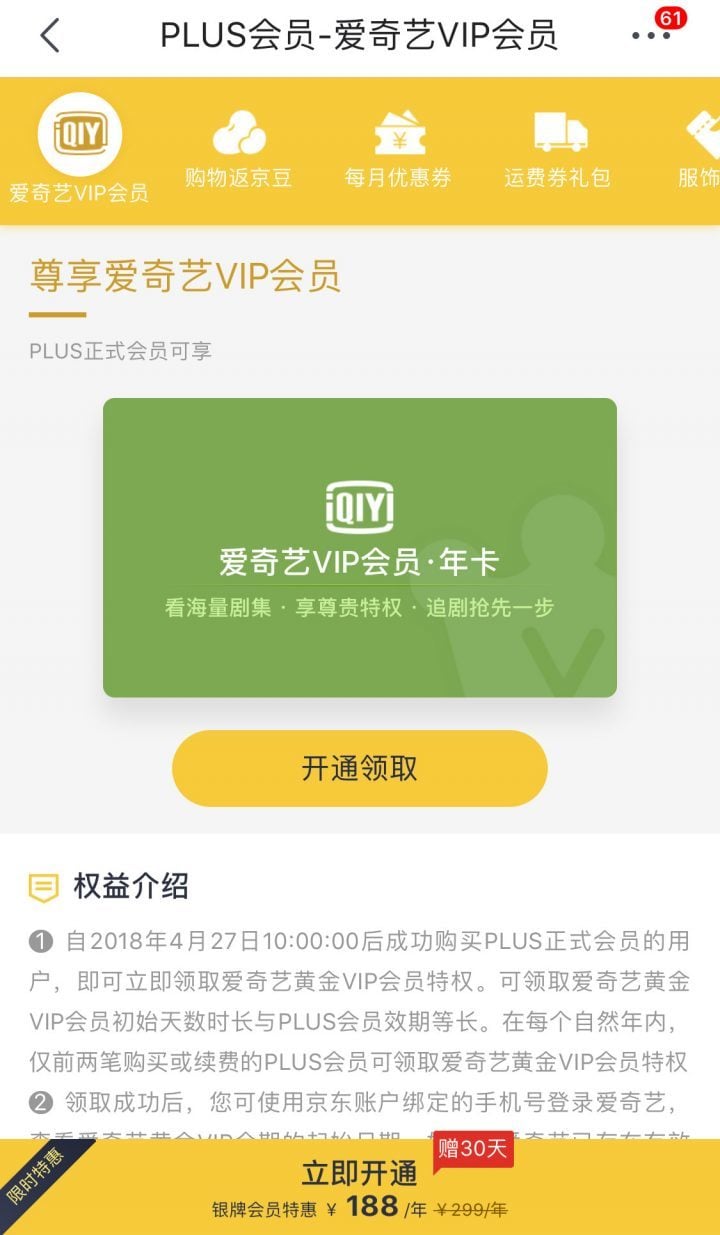
近日,京东 PLUS 会员宣布要进行全面升级,从 4 月 27 日 10 点开始,在原有的购物返 10 倍京豆、送免运券等权益的基础之上,将上线新的第九大权益——会员可领取爱奇艺黄金 VIP 年卡。

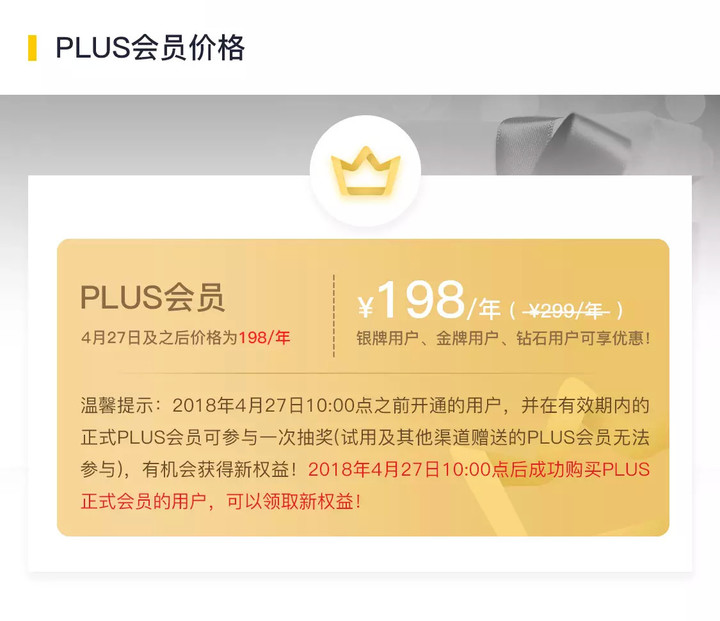
不过在权益升级的同时,大家也发现,PLUS 会员也要跟着涨价了。从今天上午 10 点开始,京东 PLUS 会员的年费价格将从原来的 109 元(钻石会员)、129 元(金牌会员)、139 元(银牌会员)上调至 148 元(钻石会员)、168 元(金牌会员)、188 元(银牌会员),普通用户 198 元/年,涨价幅度着实不小。

也许是为了补偿之前已经续费的老用户,他们还为 10 点之前新加入或者续费的会员提供了一次抽奖机会,让大家也有机会获得爱奇艺包年会员这一新权益。
事实上,这已经不是京东第一次对会员权益进行大幅调整了。
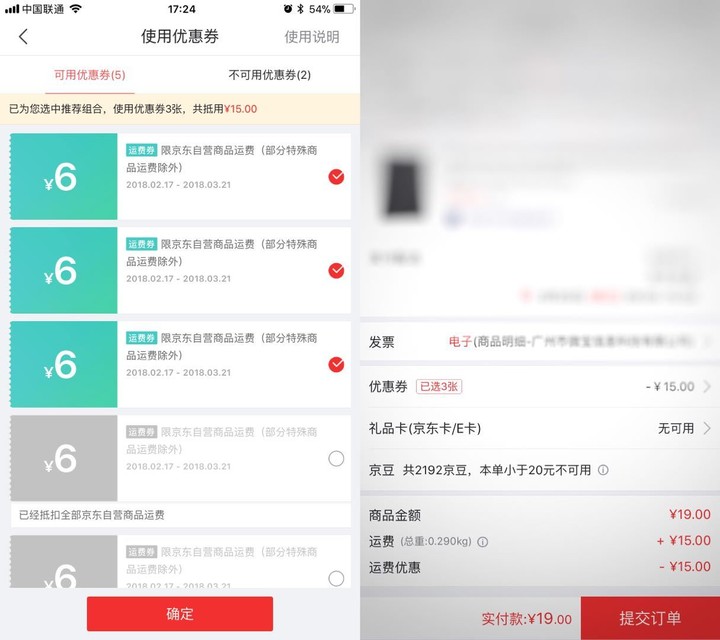
今年春节的时候,京东曾对 PLUS 会员的运费权益进行了调整,从 2 月 14 日零点起,商城运费统一涨至 15 元,而会员赠送的免邮券 6 元面值却保持不变。这样一来,如果想要获得免邮权益,就需要一次叠加使用三张免邮券,相当于每月的免邮权益(5 张券)直接被砍掉了将近 80%。

(图片来自:雷科技)
不仅如此,原来京东 PLUS 会员可以用价值 6 元的免邮券享受 49 元以下免邮,如今,只有消费 99 元才能达到免邮门槛,可以说是权益大幅缩水。
其他的权益缩水还包括:
- 数码类产品的消费返现比例从 1% 缩减为 0.5%;
- 从 2 月 9 日起,新开通/续费 PLUS 会员不再享受电子书畅读 VIP 特权。
这一改不要紧,原来的 PLUS 会员们一下子炸了锅。对于这种突然擅自变更会员权益的方式,大家都表示“不能接受”,希望京东可以给个说法。
怕是想上今年的 315。
也许是接到的投诉太多,2 月 24 日,京东对变更会员权益一事做出了回应,表示将对 PLUS 会员的运费权益进行优化升级,升级完毕后,金额低于 49 元的订单仍可继续享受 6 元基础运费;针对之前受影响的用户,京东也将发放补差额运费券进行补偿。

不过无论再怎么补偿,会员权益不断缩水已是不争的事实。早在去年 9 月 12 日,京东就对 PLUS 会员的返现比例进行了调整:原来购物所返的京豆将从 2000 元价值上限缩水至 500 元,并且新开通会员的年费价格将从 109 元调整为 149 元。
而在更早之前,京东还对京豆抵扣现金的比例和使用规则进行过调整:原来每笔订单中京豆抵扣现金比例不能超过 50%,但使用数量没有限制;后来变为每次抵扣时,数量需为 1000 的整数倍。
无独有偶,就在今天一早,另一家电商巨头亚马逊也宣布将对旗下的 Prime 会员年费进行上调:从 5 月 11 日开始,Prime 会员包年费将从 99 美元上涨至 119 美元。

(图片来自:Getty Images)
亚马逊所给出的解释是,由于服务成本大幅上涨,为了给用户带来更好的体验,所以实施了涨价的政策。
这将是其在 2014 年 3 月以来,首次对 Prime 会员的年费进行调整。就在不久之前,亚马逊刚刚宣布,其在全球的 Prime 会员数量已经超过 1 亿。
好在,目前国内的亚马逊 Prime 会员还没有收到涨价的通知。它可以提供境内无门槛包邮、海外购满 200 元包邮,前几天的世界读书日还刚刚增加了会员专享电子书免费阅读的权益。整体来说权益比较良心,但价格也不算便宜(优惠期 288 元/年,之后 388 元/年)。

对电商网站来说,会员所带能带来的收益不可小视。根据京东发布的 2017 年全年财报,截至 2017 年 12 月 31 日,京东的年度活跃用户数达到 2.925 亿,他们的服务业务和其他业务收入也同比增长了将近 50%。
而在亚马逊这边,Prime 付费会员平均每年在亚马逊上的消费额要比普通用户高出约 30% 左右。他们已经成为亚马逊最重要的资产和收入来源之一。
但在保障会员的权益和权衡平台的利益之间,总有更多的影响因素。对这些平台来说,对会员体系的收费和权益进行调整,无外乎出于对成本的考量,在上下游供应链和人力成本不断高企的今天,包含免邮、返利等在内的会员服务,涨价几乎已不可避免。

不过,就像服务业总是当做真理的那句话一样,“顾客就是上帝”,用户也是零售业收入来源的根本。当最初的价格战已经进入到比拼服务质量的新阶段,平台在管理会员体系时还是应该多考虑用户的感受,最起码应该做到“提前告知”,把影响降低到最小。