
新时代新潮流 WebOS【14】AJAX 适合手机吗?
有人问,“为什么要长篇累牍地讨论 Palm WebOS?这个系列写到现在,并没有明确地指出 Palm WebOS 好在什么地方”。这个问题问得好。Palm WebOS 的价值在于提出了若干值得深思的问题,至于 Palm WebOS 的解决方案,却具有很大争议。
Palm WebOS 首先提出的问题是,手机 OS 是否应当有别于 PC OS?对于这个问题,笔者认为手机 OS 的设计的确应当有别于 PC OS 的设计。原因并不在于手机的 CPU 处理能力比 PC 的 CPU 弱,并不在于 Memory 和 Disk 空间比 PC 的小。虽然从目前看,手机在 CPU,Memory 和 Disk 方面的确与 PC 存在差距,但是这个差距正在很快缩小。手机的问题来自三个方面,
- 电池寿命,导致手机不能像 PC 那样持续地高负荷地工作。即便手机的 CPU 很强大,也只适合短时间内高强度地工作,而不能打持久战。
- 不能假设手机一直在线,即便 3G 和 LTE 全面普及以后,这个局面也不会改变。3G 和 LTE 全面普及,导致的是带宽的增加,而不能保障无线网络的永久畅通。
- 手机输入不便,以及显示屏尺寸小,导致用户行为不同于 PC。PC 便于阅读大量文字信息,也便于输入大量文字信息,也支持生成复杂的图像。但是手机不适合大 量的文字阅读,更不要说输入大量文字。手机展示的内容应当是图像多于文字。手机更适合信息的消费,而不是信息的生成,除非信息的生成是通过摄影摄像和录音 这两种途径。
针对这三个特点,手机 OS 的设计或许需要强调三个方面。
- 手机 OS 的设计,应当与云计算平台做一体化考虑,而不是设计一个支持手机独立工作的 OS。把数据量大计算量大的逻辑,分配给云计算平台处理。然后把半成品 发送给手机,手机做简单的最后处理以后,呈现给用户。这就是大纵深的前店后厂模式。这样做的好处,是最大限度地减少手机电池的消耗。
- 手机 OS 的文件系统的设计,难点在于当无线网络时有时无的情况下,如何保证手机文件系统与云计算文件系统最大限度地同步,同时最小限度地占用无线网络带宽。不仅数据需要同步,而且手机装载的应用程序的版本也需要与云计算平台相应业务逻辑的版本保持一致。
- 如何简化应用程序的开发,尤其是简化以图像为主的 UI 工作流程的开发。
Palm WebOS 是如何解决这三个方面问题的呢?到目前为止,我们只分析了第三个方面,如何简化以图像为主的 UI 工作流程的开发。第一个和第二个方面,我们在后续章节中逐个讨论。
为了达到简化 UI 工作流程这个目标,Palm WebOS 的解决方案是让手机应用的开发,尽可能逼近 Web 的开发。换句话说,手机应用开发商,以 Ajax 为基本工具,即 HTML/XML + CSS + JavaScript 三驾马车,实现 UI 工作流程以及业务处理逻辑。基于 Ajax 的应用程序下载到手机上并开始运行时,UI 的渲染由 WebKit Rendering Engine 处理,业务逻辑的处理由 JavaScript Engine 负责。
猛一看,觉得似乎有理。用 Ajax 为工具进行 Web 开发的工程师为数众多。他们不需要做技术转型就可以为手机开发应用程序。但是仔细想一想,有一些问题需要进一步梳理。
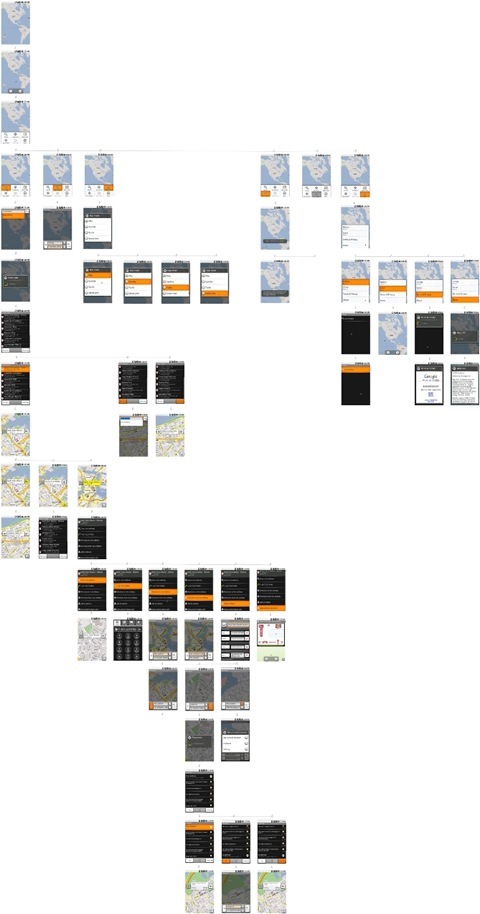
Figure 1. Google map UI workflow for Android
WEB 页面以 HTML/XML 为格式,HTML/XML 格式的意义在于规定了网页内容的结构。结构的重要性体现在两个方面,
1. 有了结构就可以区别各段内容的性质,哪些是标题,哪些是正文,哪些是图片,哪些是链接。另外再用 CSS(Cascading Style Sheets),来规定各段不同性质的内容的渲染风格,譬如标题的字体,大小和颜色,表格的宽度,表格框的宽窄和风格,视频界面的大小,音量等等。
2. 通过 JavaScript 对页面进行部分修改,并重新渲染修改过的那一部分时,内部操作是修改相应的 XML DOM tree,然后渲染相应的子树,而不需要重新生成整个 DOM Tree,不需要重新渲染整个页面。
Figure 1 显示的是 Google Android 手机地图应用的部分页面截图,从中可以体察到手机应用 UI 工作流程的两个特点,1. 每个单幅页面的结构并不复杂,2. 工作流程包括多幅页面。
HTML/XML + CSS + JavaScript 专注于定义单幅页面的结构,渲染风格和行为控制,但是并没有充分关注多幅页面组成的工作流程的结构,渲染风格和行为控制。有没有必要 重新定义一套语言,类似于 HTML/XML + CSS + JavaScript,但是专供手机应用使用?
工作流程的结构大体包括三个方面,1. 明确页面与页面之间的前后顺序,2. 登记不同页面共享的构件,仔细看 Google 手机地图的截图,虽然整个工作流程包括很多页面,但是很多页面共用同一幅地图作为底图,3. 状态机(state machine),譬如当用户在某一页面放大了地图,后续页面里的地图底图也应当随之放大。状态机的功能在于记忆用户行为的历史和现状,以及根据现状决定未来流程。
HTML/XML + CSS + JavaScript 基本可以满足定义工作流程的结构的需求。1. 页面与页面之间的前后顺序可以通过 HTML 里面 HREF 实现。2. 共享的构件可以单独存放,当页面引用这些共享构件时,用诸如 IMG 之类的 TAG 来实现。3. 状态机可以通过 JavaScript 来实现。
虽然 HTML/XML + CSS + JavaScript 基本可以满足定义工作流程的结构的需求,但是并不意味着这是最优解决方案,实际上,三驾马车如果原封不动地照搬到手机上去,虽然能工作,但是 CPU 消耗高,占用内存大,工作环节多,总之,效率不高。原因出在 XML DOM Tree 和 JavaScript,后续章节详述。
所以,一个比较激进的观点是,的确有必要另起炉灶,重新制订一套专供手机应用使用的三驾马车,这三驾马车虽然脱胎于 HTML/XML + CSS + JavaScript,但是与后者有显著不同。同时,WebKit 也不能原封不动地照搬到手机上去,有必要另起炉灶,重新设计一个专供手机应用使用的 Rendering Engine。当然,所谓有必要,确切地说,是技术上有必要重起炉灶,但是商务上是否合算,传统的惯性是否允许,是另一个问题。
















