10 个重磅更新之外,iOS 10 还向这个设计趋势靠拢
WWDC 的主角,毫无疑问是 iOS 10。甚至可以这么认为,自 iOS 7 以来,这是 iOS 最大的一次版本更新。
如果你想回顾的话,可以看一下之前我们的整理,苹果整整公布了 10 个重磅更新。
每一个重磅更新力图描述 iOS 10 在使用上会更加便利的前景,不过,我们今天想讨论的是与这 10 个重磅更新相关,但却潜藏在背后的变化趋势——实际上,如果你已经下载了 iOS 10 尝鲜的话,会更加明显感受到:iOS 10 上出现了大量卡片式设计。
可以从以下几个更新当中看到:
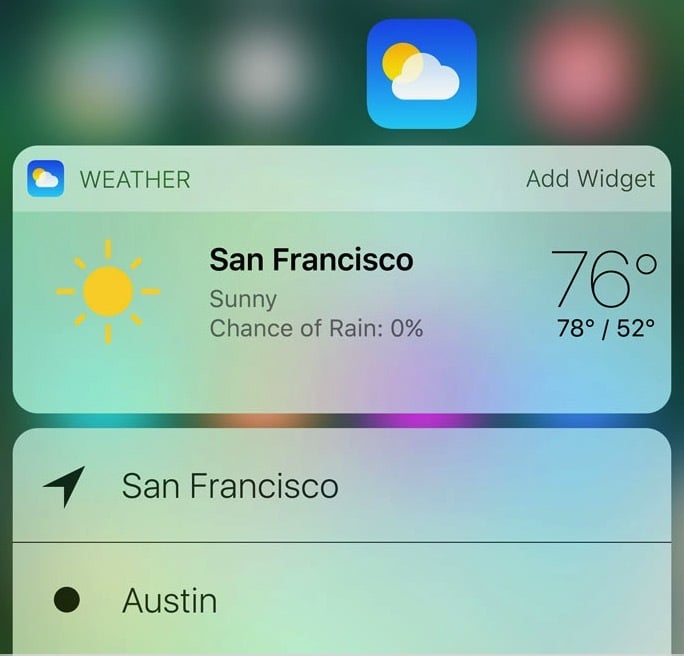
1)3D Touch。过去的 3D Touch 看上去是“快捷菜单”,现在的 3D Touch 可以预览信息。比如说系统内置的“天气”app,在主界面下 3D Touch 它,出现的是,方便你快速添加不同地理位置的“快捷菜单”,并没有什么用。而在 iOS 10,则直接展示了某地的温度、晴雨等等。
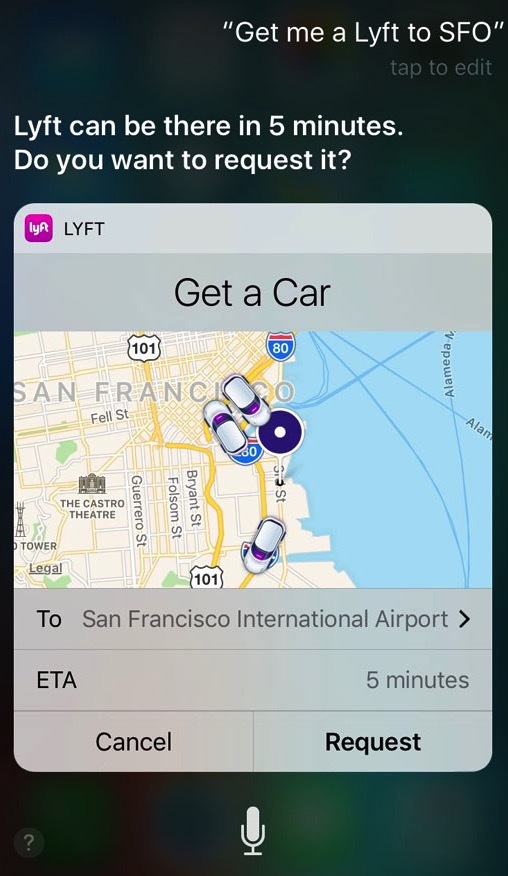
2)改进后的 Siri。大家都知道,Siri 现在开始支持第三方服务了,这些服务在 Siri 的界面之下,也采用了卡片式的设计。在 WWDC 上,我们看到苹果演示了在 Siri 界面下的微信消息卡片,除了显示微信上的消息时间线外,还提供了可供操作的按钮。
3)变成下一个界面的通知中心。iOS 10 的通知中心,完全改变了它原本用于“展示信息”的定位,而让它成为集中交互的地方,比如说看到刚发过来的短信,你可以直接在通知中心里回复,而不必跳转回系统的“短信”app 中回复了。
而和通知中心更新相关联的,还有两处,一是位于主屏侧边栏的 Spotify,在发布会上,苹果不是说它变得 Widget 化么?实际上就是把通知中心的“今日”界面搬了过去。锁屏界面下的直接操作,其实也是如此。
而和“通知”这件事有关的是,iOS 10 下的“消息通知”也采用了卡片式的设计,采用了圆角矩形的设计,而且边缘部分加入了阴影,变得更加有立体感——如果说过去的通知,还只是一张纸条放在桌面上的感觉,现在则是一朵云浮在空中。
从以上几点总结,可以看到 iOS 10 被称之为自 iOS 7 以来最大的更新,是因为从设计语言到功能,它都反映了趋势性的变化。这个变化主要是满足 2 个目的:
信息,更加容易发现;服务,更加随手可得。
为了达到这 2 个目的,iOS 上承载“展示信息”功能的组件,目测统一采用了卡片式设计,而且从以上总结可知,苹果尽量让信息卡片变得有互动性,而不只是单纯展示信息,而是在信息展示的同时,为用户提供下一步操作的可能。

关于卡片式设计,大家更容易联想到的是 Google 两年前发布的 Material Design。
2 年前,爱范儿(微信号:ifanr)写的《Material Design:Google 拿出了能够比拟苹果的好设计》当中提到,Google 制定新的设计规范,实际是为了满足多种终端展示的需要。因此他们把信息抽象成“纸张”的概念,也就是卡片式设计,“卡片”来作为信息的容器。
回顾 3 年前,CRM 服务商 Intercom 所总结的,卡片式设计具备如下优点:
- 信息兼容性高,文本、图片、视频、音频等,都可以封装在一张卡片上。
- 信息密度高,除了现实内容外,卡片上可以添加很多不同属性的元素,比如地理位置;
- 跨设备兼容性高,在设备屏幕尺寸越来越多的情况下, 卡片可以完美适应不同大小的屏幕。
iOS 10 所展示的,是随处可以唤出的卡片——3D Touch 唤出卡片、Siri 唤出卡片、iMessage 唤出卡片、通知中心唤出卡片等等。
苹果设计师对爱范儿(微信 ID:ifanr)说,“卡片式能够承载高分辨率的图片、widget 甚至视频,我们想提供更多内容。”
联想到 iOS 10 除了以上设计方面的改变外,最大的改变是将 Siri、iMessage 等服务开放给第三方。换言之,iOS 上的内置功能,实际上已经不能当成功能来看,结合了第三方,它们就成为一类为人提供各类服务的平台。
iOS 10 在设计方面的改变,实际上是把大量服务信息封装成卡片,并高效地提供给你,完成服务的交付。一句话,当信息传达给你的时候,相关的服务也已经做好准备,信息触达与服务同时发生。
所以说,苹果设计最大的改变,其实就是:重新梳理了 iOS 系统的信息流,然后通过随时可以唤出的卡片,把服务嵌入到 Siri、iMessage 等交互性强的系统功能中去,让 iOS 更好地成为一个平台。