
都觉得 Android P 手势抄袭了 iPhone X?看完这几段演示再下结论吧
伴随着 Google 新系统 Android P Beta 版的正式亮相,传闻已久的手势操作也终于“名正言顺”地加入到原生 Android 系统之中。
在此前爱范儿(微信号:ifanr)的报道里我们曾说,靠“干掉虚拟导航栏”来提升全面屏的显示空间,是国内几家主流 Android 手机惯用的做法。当然在 Android P 亮相之前,这类手势操作并没有一个官方规范,很多品牌都是各玩各的:比如模仿 iOS 的交互逻辑,也有选择将传统“三大金刚”键由虚拟按键改为上滑手势的。

如今,Google 总算推出了一套自己的手势交互逻辑,虽然底下这个横条很难不让人和 iPhone X 联想到一起,但深入观察便会发现,Android P 的这套手势操作同样有自己的亮点,尤其在某些细节设计上,并不比 iOS 做得差。
我们可以简单对比下 Android P 和 iPhone X 两者在几项核心操作上的交互差异:
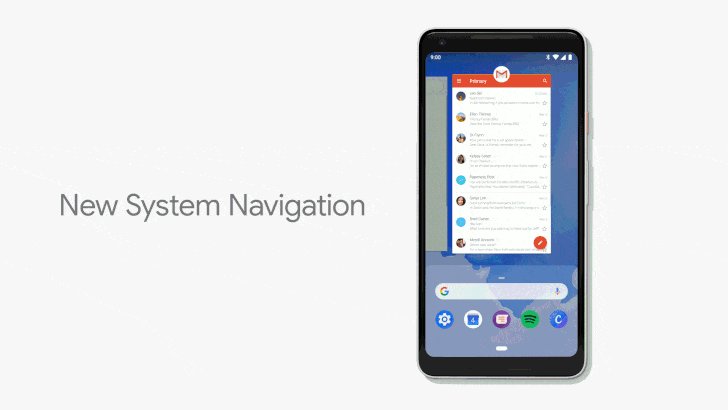
1.返回主屏

iPhone X:底部上滑返回主屏,这也是很多国产 Android 手机的标配手势了。

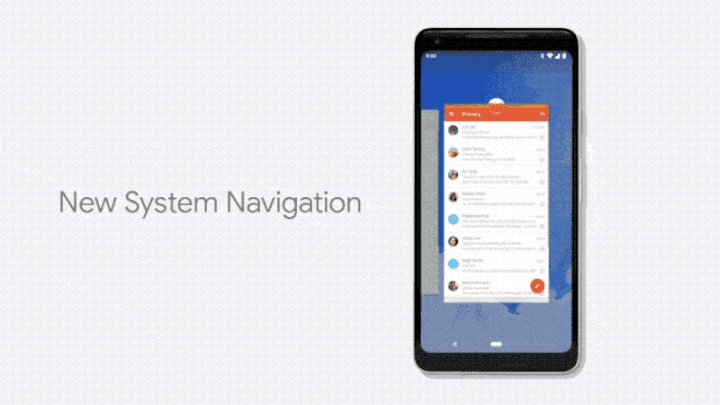
Android P:底部小横条可以作为虚拟按键使用,意味着它可以“点击”,所以返回主屏仍然是点击这颗 Home 键。
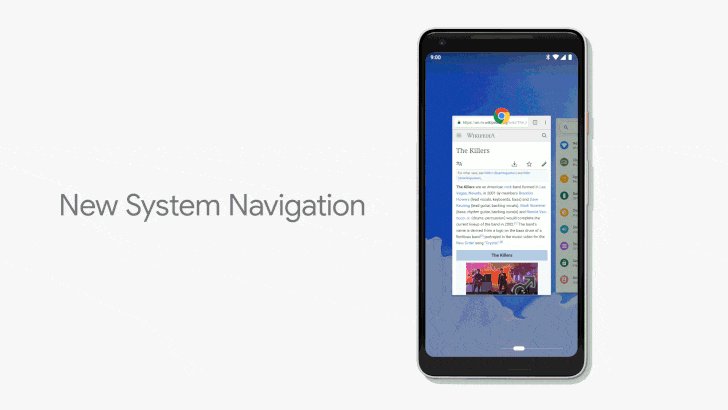
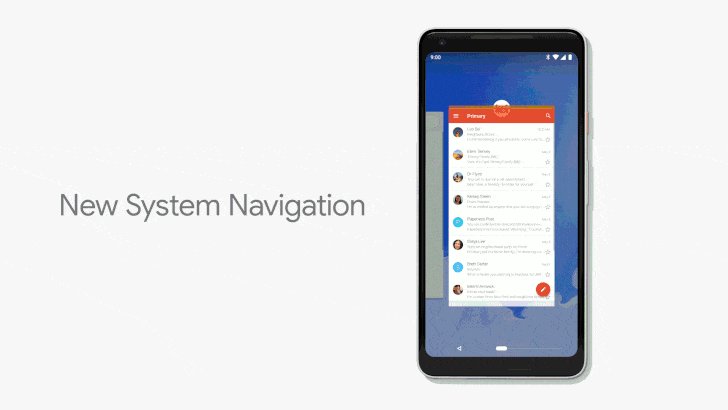
2.进入多任务界面

iPhone X:上滑停顿一下,呼出多任务卡片;长按某项任务会出现小红点,再往上轻推便能关闭该任务。

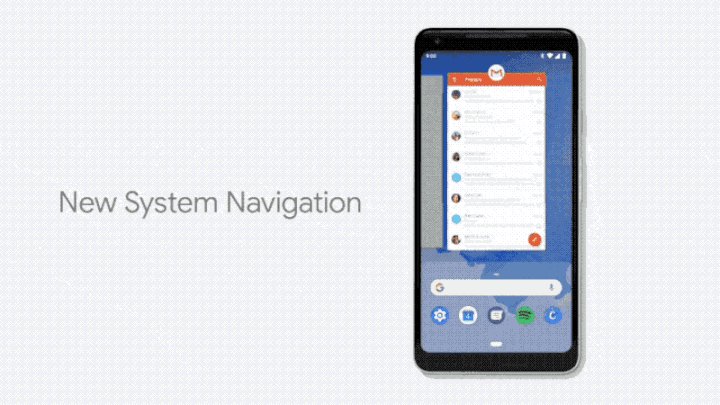
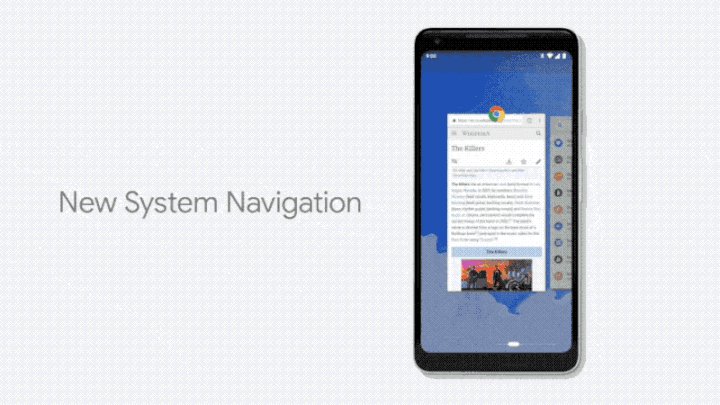
Android P:底部小横条轻推上滑,呼出多任务卡片界面;再轻推某张卡片就可以关闭该应用。值得一提的是,根据 Google 演示,在 Android P 的多任务界面内我们同样可以对应用中内容进行操作,比如说你可以直接复制浏览器里的某一段文本。
3.快速切换多任务

iPhone X:底部横向左右滑动,就可以快速进行多任务切换。

Android P:按住底部小横条向右滑动,这个横条就会变成一个“滑块”;来回滑动便可以在多个任务中切换,松开滑块则会进入当前选择的应用。
4.返回上一层界面
iPhone X:基本上边缘侧滑返回全局通用,如今小米 MIX 系列便参考了这项操作。

Android P:右侧的返回键依旧保留了下来,但在主屏界面这种“无上一层级”状态下则会自动隐藏。
另外,原生 Android 系统还有一些特有的交互:

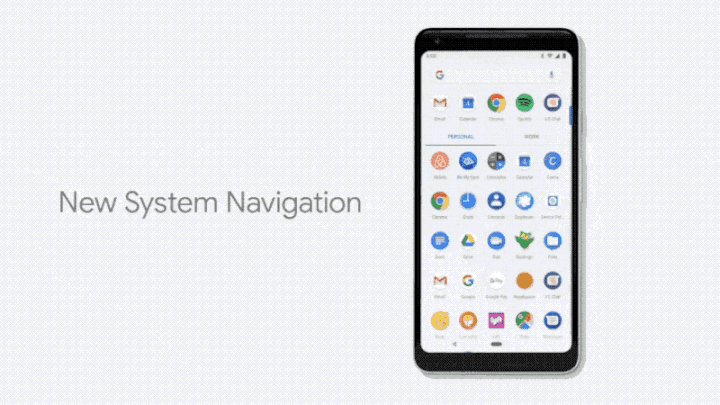
进入应用抽屉:底部滑块往上轻推是呼出多任务,但如果力度较大,就可以直接呼出应用抽屉;当然你也可以上滑两次来进入。

在两个近期应用之间快速切换:在 Android 7.0 中,用户可以通过双击多任务虚拟按键,在最近使用的两个应用之间来回切换;而在 Android P 中,这项操作则由快速拨动横条来实现。

长按底部横条,呼出 Google Assistant 语音助手。
对比看下来,Android P 的手势交互和 iPhone X 还是有些不一样的,但具体要说哪家的操作更好?哪家更容易理解、效率高、有设计感?一时间也很难给出定论。
简单点说,Google 这个微缩版的横条,“可交互”的层级更多。首先,它仍然具备“轻触”和“长按”这两项操作,这意味着 Google 仍未打算抛弃掉以前“点按”的输入方式。
另外,横条同时也具备了“滑动”的属性,它不再是一个固定位置的虚拟按键,所以我更愿意将其称之为一个“滑块”。这一点反而成为了本次 Android P 手势交互中的“点睛之笔”。

当然,Android P 手势并非十全十美,国外也有不少媒体对其感到不满。正如爱范儿(微信号:ifanr)在 Android P 体验文中所说,如今“呼出应用抽屉”的操作比以前更繁琐(虽然国内 Android 手机都默认取消了应用抽屉),横条滑动时的位置在左手持机时也会有些别扭。
另外,在用滑块替换掉多任务按键后,Android P 导航栏底部右边便留出了一块空白。表面上看是为滑动交互提供空间,但在视觉观感上,这种处理是否就是最协调的方案?
更关键的一点是,Android P 在换用手势交互后却依旧没能消灭导航栏,因为原生 Android 仍然要考虑返回键的问题。这意味着应用内容的显示区域依旧是原地踏步的,难免会让人觉得有些多此一举。既然“下巴”去不掉,为什么还要刻意去改变原来的交互呢?

所幸,目前 Android P 仍然处于测试版状态,而且手势交互仍需要到设置项中单独开启。至于国内几家 Android 手机大厂,未来是会效仿 Google 这套手势操作,还是会继续坚守自己的那一套交互?选择权还是得交由用户来决定。
演示视频来源:iDB、Tim Schofield
















