
飞机座椅前方的安全须知卡,你注意过它的设计细节吗?
本文来自 36 氪,编译为井岛俊一,爱范儿经授权发布。
编者按:虽然飞机是世界上最安全的交通工具,但空难发生时通常几乎没有任何预警。因此最好事先防范以免不测。登机后,应尽量多研读所有的安全信息。在曾经的飞行旅途中,你是否关注过座椅前方小口袋中的安全须知卡?你是否又知道,不同航空公司所配备的安全须知卡虽然都是以传达安全说明信息为主,但其呈现的方式却又不尽相同。这篇文章原标题为 Elements of Flight Safety Card Design,作者是专业设计师 Arun Venkatesan。Arun 日常习惯收集各个航空公司的安全须知卡,多年下来,他发现了所有安全须知卡设计的三个有趣的核心元素。

如今,世界上各大主要的交通方式并没有太多共同点。虽然它们都有相同的使命,即将一群旅客从一个地点运输至另一个地点,但它们实现这个使命的方式却全然不同。
以铁路运输为例,无论是火车,售票系统,付款系统,还是车站设计,也并没有太多相似之处。当然,如果提到出租车、有轨电车或者渡轮,也存在类似的情况。
这些差别的主要源头,在于其背后独一的设计限制。
航空运输
然而,世界范围内的航空运输,则看起来非常统一。它都是在一系列限制条件内运营的。
- 在各种规模大小的机场中,所有不同飞机机型数量不多,且相对固定。
- 在这些机场中,除了有相对机型数量的客机之外,还有运营这些飞机的航空公司。
这一系列限制条件,给旅客带来了一种高度统一的乘机体验。除了选乘不同航空公司航班有一些不同之外,其它大多数设计和体验都是相同的。
比如,无论是什么航空公司,他们的相同机型客机座椅布置是差不多一致的。此外,空乘人员都有统一的制服,飞行期间都会提供(有偿)食物和饮料。当然,所有的客机上座椅前方的小口袋中也都有安全须知卡。
“低调” 的安全须知卡
在我们的乘机体验过程中,大多数人都会忽视甚至根本没有注意到安全须知卡的存在。然而,无论乘坐哪个航空公司,只要你用心观察和发现,都会发现它的存在。

安全须知卡到底有没有意义或存在价值,可能众说纷纭。对旅客而言,可能大多数人并不会重视它的存在。
我们先暂时把这个问题抛到一边,并仔细看看不同航空公司各种安全须知卡的设计。
在我大多数飞行体验过程中,虽然我会习惯性地拿出安全须知卡,并阅读有关信息,但上面的大多数信息却并没有让人留下深刻印象。
直到有一次搭乘瑞士航空的航班从旧金山飞往苏黎世,我注意到了其安全须知卡的布局和信息传达的清晰度。
抵达苏黎世后,我通过 eBay 购买了一些从之前的飞机上撤下来的老版安全须知卡。从那时起,我开启了航空公司安全须知卡的收集之旅。
过去几年以来,我已经把主要的航空公司安全须知卡都已经 “收入囊中”。然后我发现,这些好看又好玩的安全须知卡背后,其实存在着一些共性。
温馨提示:直接从客机上带走安全须知卡,属违法行为。如果你有兴趣收集各大航空公司的安全须知卡,你可以通过 eBay 或其它渠道购买 “退役” 版本。1. 整体架构布局
设计精良的飞机安全须知卡,最显著的特征就是其整体布局设计。
这张安全须知卡,必须要传达出大量的有效信息,但却只能在有限空间范围内实现。因此,基于对信息密度的考虑,安全须知卡的整体布局设计就显得非常重要。
要提高安全须知卡的可读性,同时传达出层级信息,最理想的设计方法就是使用网格设计方法。
自 20 世纪中叶以来,在欧洲设计师,特别是著名设计大师约瑟夫・穆勒布鲁克曼(Josef Müller-Brockmann)的推广使用下,网格设计在平面设计中得到了广泛推广。
在平面设计中,减少视觉元素的数量,并将核心视觉元素与网格系统结合,可以给人一种紧凑规划、清晰简单、明白易懂的感觉。同时,它还可以体现出设计的井然有序,从而提高界面信息的可信度。
—— 约瑟夫・穆勒布鲁克曼
我关注这些安全须知卡的重点是从网格系统开始的。在不同航空公司的安全须知卡卡,网格系统的应用也不尽相同。
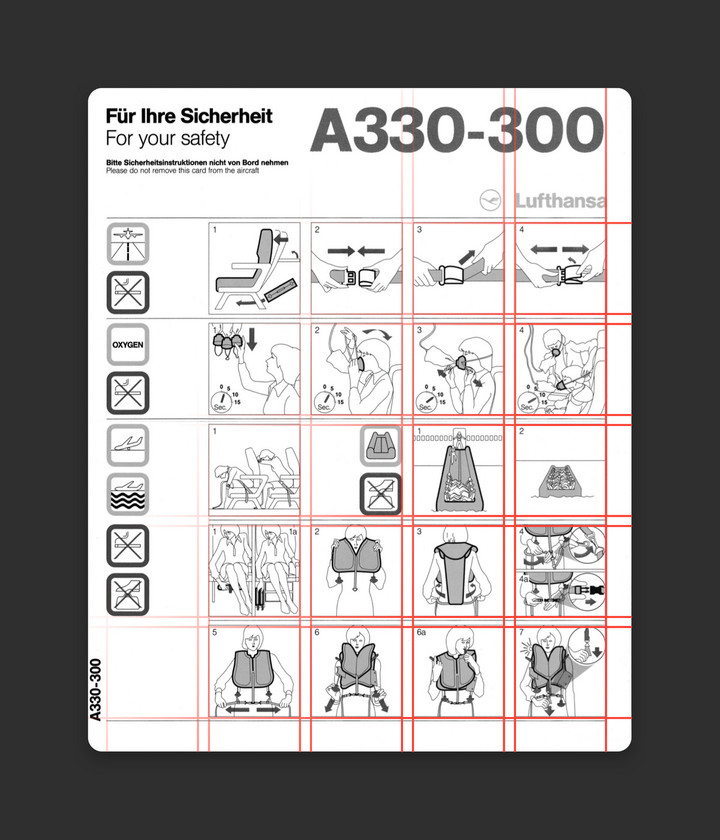
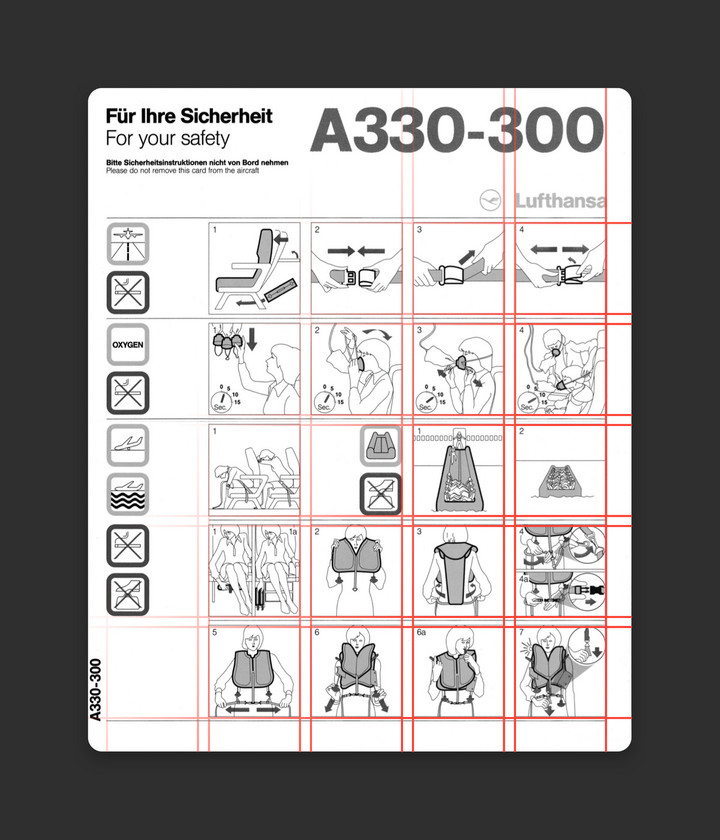
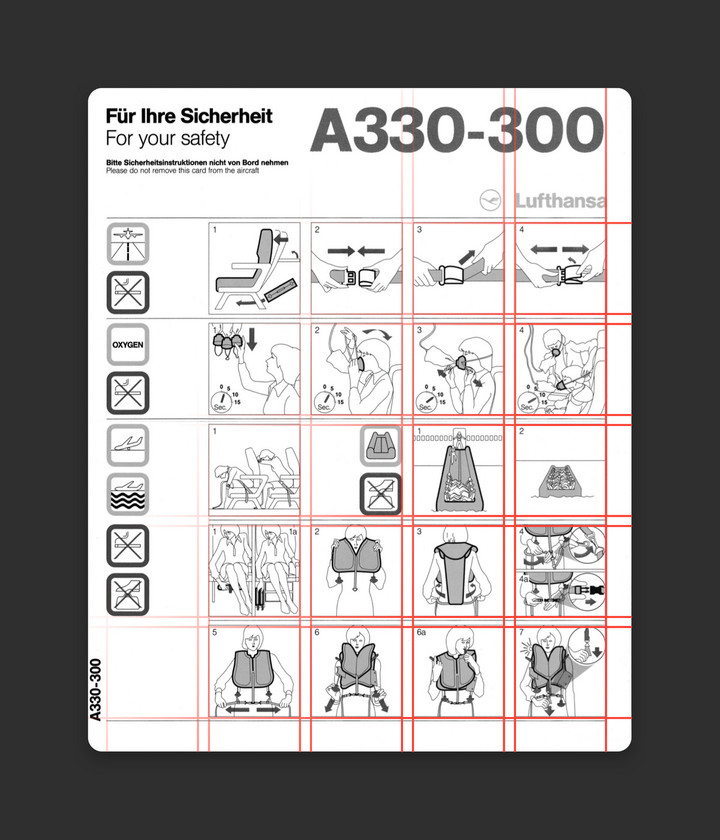
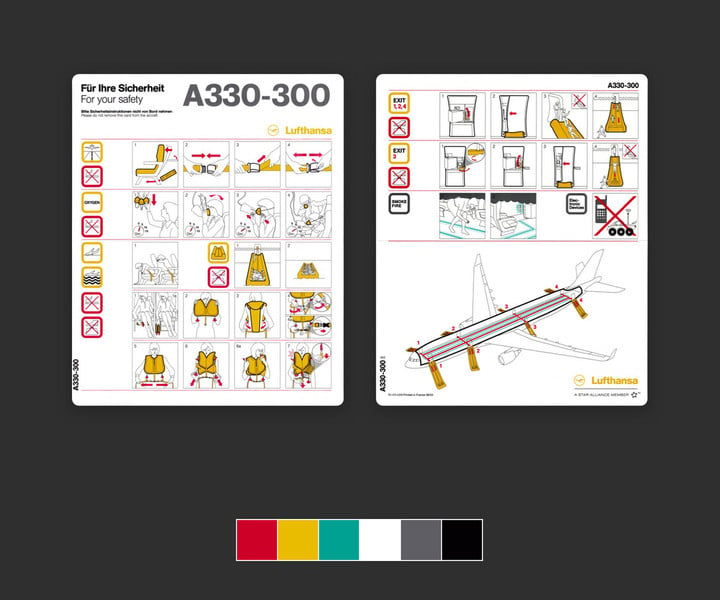
一些网格设计非常中规中矩,所有的横排纵列都传达出一种整齐和重复的感觉。汉莎航空的安全须知卡就主要基于 5X5 的网格设计的。



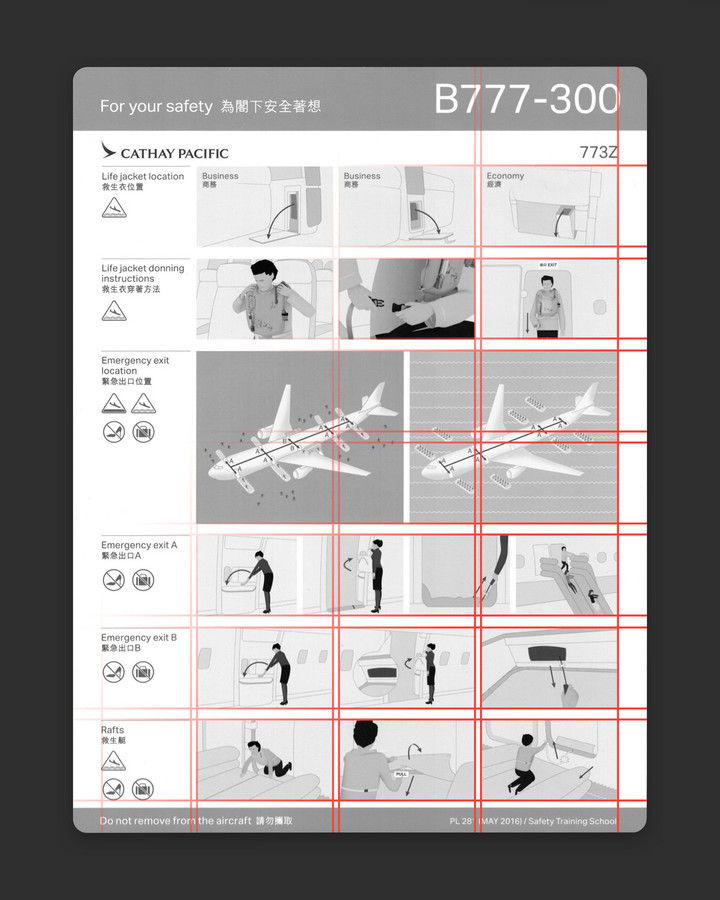
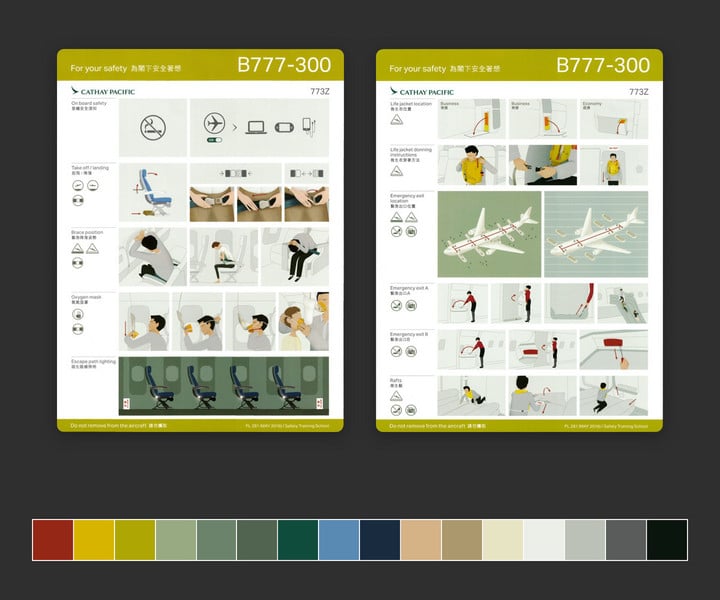
而国泰航空的安全须知卡则是按 “4 列 7 排” 来设计的。其中,第一列占比要比后面三列小,而每一排的高度则是一致的。
在每排所代表的信息模块上方,都有一条短短的直线。这种简单设计,可以很好地将下方的文字和右方的插图融合在一起,形成一个有机整体。

其它航空公司的网格设计,则大多采用的是模块化网格设计方式。
每一列都基本上是固定的,但每一排的高度却并不完全相同。不同模块中,有些横排占比较大,有些则占比较小。有些占比较大的横排,还被分割成若干小横排。
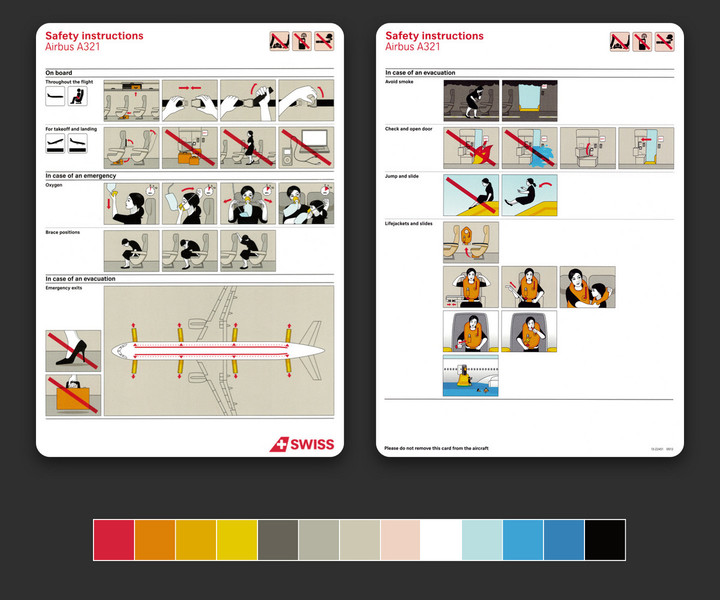
瑞士航空和维珍美国航空都是采用的这种设计方式。

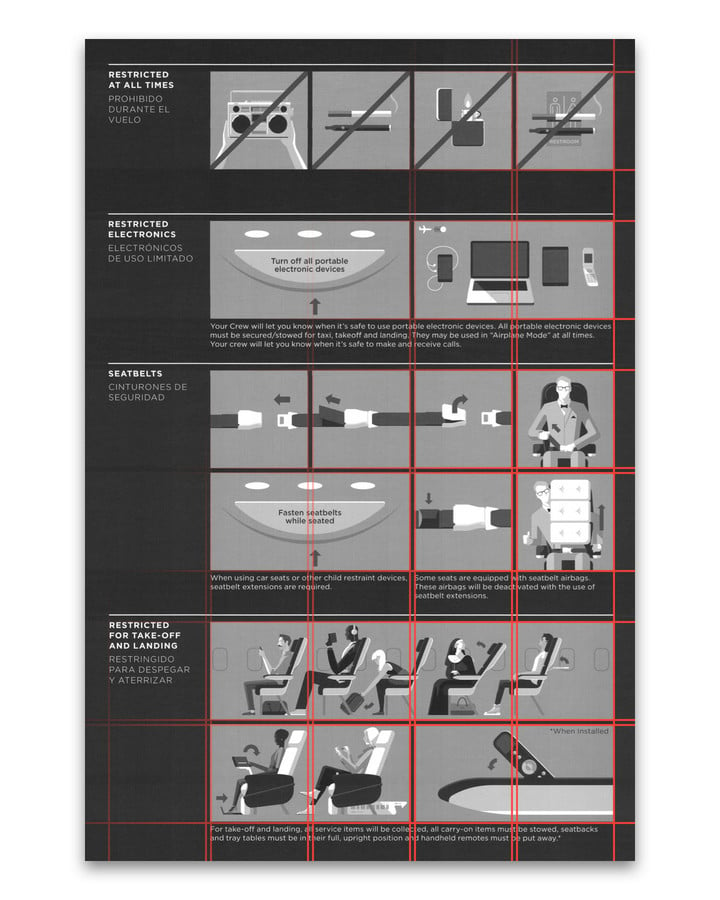
而维珍美国航空公司安全须知卡上的六排设计布局中,每一排的设计和布局都不太一样。

除了网格系统之外,背景、线条以及边框等其它设计元素都是整个安全须知卡设计不可或缺的一部分。
但过多的这些元素,会分散乘客的注意力。如果太少,整个布局架构可能又会显得单调无力。
2. 色彩
设计良好的飞机安全须知卡,另一个重要元素则是色彩的运用。
就我个人经验而言,在平面设计中恰当地使用色彩,需要大量地精力和投入。
色彩可以传达出许多含义,比如情感、关联事物甚至品牌调性等。此外,色彩也不是独立存在的,它也需要和各种色彩交相辉映,从而让整个背景更富有活力。
我们很少看到某种单一颜色独立存在,并且和其它颜色不相关联的情况。色彩总是处于不断变化的环境中,并总是保持与周边环境和条件的一致协调性。
—— 极简主义大师约瑟夫・亚伯斯(Josef Albers)
在我收藏的安全须知卡系列中,有一些就借助了多种色彩的运用。
汉莎航空的安全须知卡中,除了大部分的白色意外,还有另外其它五种颜色。主要插图的主线条是黑白色为主,而核心重点则是用黄色高亮,而主要的行为号召则用红色箭头表示。
这套色彩的运用,并没有太多的亮点,但它的确很清晰地传达出了各种信息,而且能够代表出汉莎的特色。

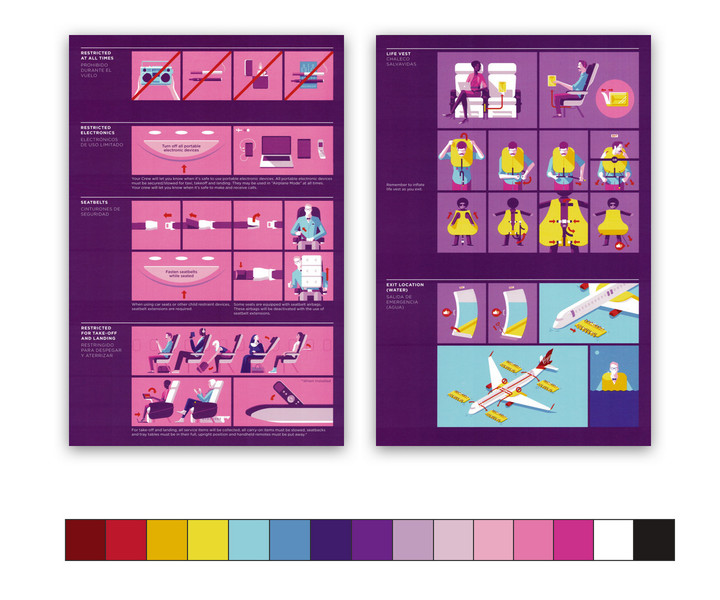
西班牙伏林航空和汉莎航空一样,除了白色之外,安全须知卡中还有另外五种颜色,特别是黄色和红色的运用,基本用途和运用技巧也基本和汉莎航空相似。不过,整个结构布局中,绿色则占据了不少篇幅。

有一些航空公司的安全须知卡上,采用了一系列并没有太多关联性的颜色。不过,大多数只是在色调和阴影方面存在不同。
瑞士航空的安全须知卡在用色方面和汉莎航空类似,但其指示插图更加地生动活泼。得益于浅棕色背景的运用,整个卡片感觉更加真实具体。

维珍美国航空则显得比较与众不同。其在整个布局架构中用色大胆,并且采用了多达 15 种颜色。所有的插图看起来更加生动形象,同时插图上的人物也不会显得过于紧凑或不协调。

最后,还有国泰航空的安全须知卡。国泰航空在用色方面更加大胆,而且用色数量比维珍美国航空公司还多。
所有的插图都配有浅色背景,同时还有一些渐变色彩的运用和体现。但整体感觉仍然是非常清爽干净的。国泰航空的安全须知卡色彩选用,既能体现出真实具体的一面,又能给人一种抽象的感觉。

就安全须知卡而言,色彩的运用不仅可以用来讲述某个故事或传达特定的含义,还可以也是一种品牌宣传的特定方式。
3. 插图
最后,所有安全须知卡上还有一个重要的视觉设计元素,即插图。
插图可以为各自品牌注入生机和活力,而且在视觉上也会更有吸引力。
然而,插图的运用,其核心目的却在于传达特定含义和行为指示。设计精良的插图,在不需要配备额外文字的情况下,就应该可以高效地传达出相应的内容含义。
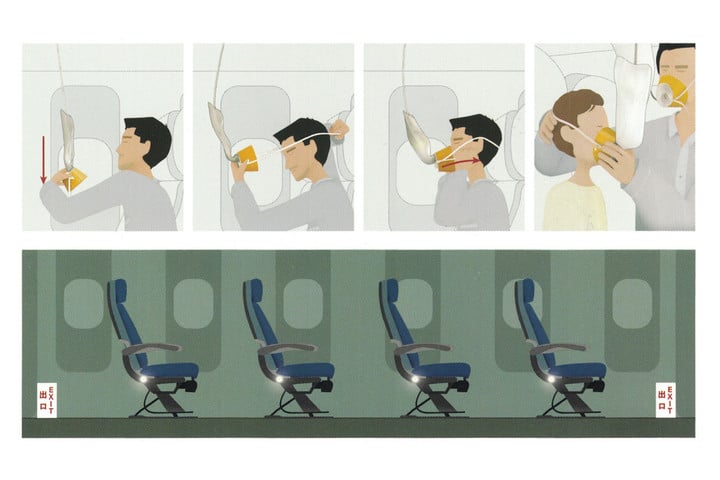
在下图中,我非常喜欢国泰航空在插图中利用色彩区别来区分白天和晚上。晚上的呈现,显得非常自然,而且细节方面也处理得非常到位,让你一眼就能明白黑暗中的逃生路线照明。

此外,我也非常喜欢维珍美国航空在插图中运用箭头的技巧。通过这些箭头,可以更好地传达出相关内容的行为指示,从而可以让设计师在相对狭小的空间范围内就可以高效地传达出相关含义。

另外值得一提的是芬兰航空的老版安全须知卡。其记住了卡通插画元素,显得非常生动有趣。这种方式,在视觉上能够起到更好的效果,从而吸引更多人的关注。

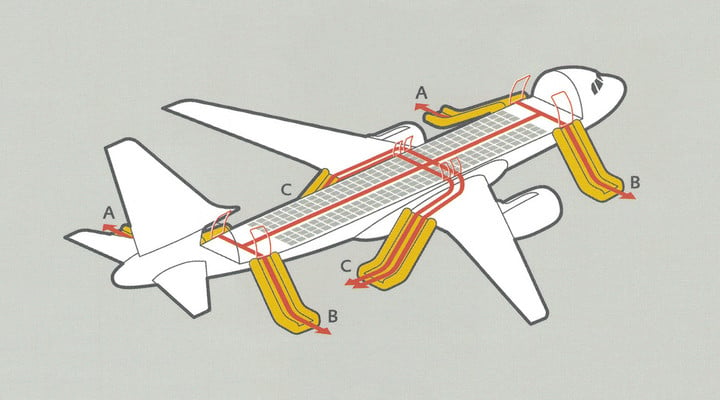
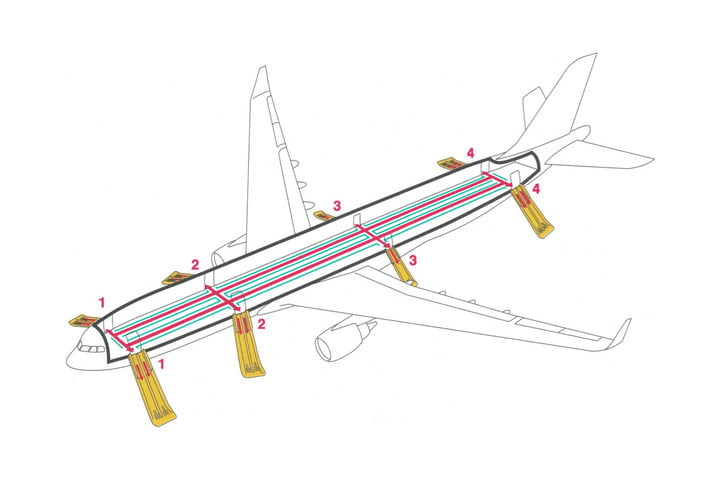
如果要说我最喜欢的插图,那不得不提到所有机型的剖面模型图。

▲伏林航空 A320

▲汉莎航空 A330

▲维珍美国航空 A320
这些 3D 图画,既可以向乘客传达出从机舱内部逃生的线路指示,反映出外部充气逃生滑梯的具体位置。
写在最后……
这篇文章主要跟大家分享了我自己收集的各大航空公司不同安全须知卡的设计。
总的来说,它们都具有一些的共同特征,同时也满足相关的要求。它们都必须放置于座椅前方的小口袋中,同时,无论乘客来自哪个国家,或者讲什么语言,这些安全须知卡都必须向他们传达出清晰理解的含义。
要实现这些目的,这些卡片必须有效地利用并结合整体架构布局、色彩及插图等三方面内容。
虽然大体上需要关注的只是这三个方面,但实际结果中却可以带来完全不同的效果。因此,这也可以证明,即便是少量的限制因素,也可以导致多样化的解决方案。

等你下一次搭乘飞机时,记得把座椅前方小口袋的安全须知卡拿出来瞧一瞧。
思考并评估一下,他们的安全须知卡设计到底好还是不好?其设计元素中,有没有本篇本章所提及的三方面元素。
也许,你还可能发现我没有提到的内容。所以,我也很期待你们的反馈信息。
题图 Arun Venkatesan。
















