OPPO 在近两年一直在突破求变,无论是 Find X 的新形态、10 倍变焦的相机还是由头到尾都被定制一遍的高达版 Reno Ace……这家厂商几乎每次都能给我们带来惊喜。

实际上除了 OPPO 的硬件,作为软件的 ColorOS 也在密集地变化。从 5 代到 6 代的「无边界」 ,再到这次 ColorOS 7 的「轻快无边界」,这套系统在用减法来改变传统设计的同时,却也一直通过不断的变化去优化用户和产品之间的交互体验。
减少系统内容反而能提升用户体验?这真是一种非常有趣的做法。

对于 ColorOS 7 的评价,正如我在现场上手时所说,它的变化可以归类成三个维度——看得见、摸得着、听得到。在肉眼可见的变化中,你能体验到它的改变,甚至单凭耳朵都能听得到它和前一版系统的区别。

在 11 月 20 日的活动后,我与 OPPO ColorOS 设计总监陈希做了一次面对面的专访。
说实话,陈希比我想象中年轻而且能侃,原本预估只是 30 分钟的访谈,我们最终聊了 60 分钟。
当然,我也了解到许多发布会上没有介绍到的细节。
01丨传承与进化
虽然 ColorOS 7 有非常多的变化,但我们其实在它身上还能看到不少 ColorOS 6 的影子,在这个基础上,ColorOS 团队将系统的线条、图案风格进行了大量简化设计。
所以如果说 ColorOS 6 是这套系统的新开始,那么 ColorOS 7 就是「无边界」理念的再次延续。

事实的确如此。在专访时,我向陈希提问了「ColorOS 6 给新系统带来了哪些启发」时,他向我介绍道:
ColorOS 从 6 到 7 是延续「轻」的设计风格,整体比较简单。现在很少再去走回去以前的老路上,把它做的很拟物,或者很繁琐、复杂,这是一个很重要的变化。所以,这是个延续。ColorOS 6 和 7 之间还是保持了我们当时提出了「无边界」的风格,包括去线、留白、聚焦内容的风格,这个是已经定下来的。
「那么两者直接的变化是什么?」我向陈希追问道。
「他的变化其实有两个。」
陈希似乎也猜到了我会问什么,所以这个答案几乎是脱口而出:
一个是程度的上的变化,它在「轻」上做的更多一点。例如,图标的颜色占比更小了,以前颜色占比比较大,会有大面积的渐变,这个版本的颜色占比会比较小一些,大部分的界面都是白色的,整体的结构比较简单。
再例如,有时候系统右上角会有三个图标、四个图标,现在大部分情况下都是两个图标。除了互联网的应用还有运营需求之外,大部分都是两个图标,这个我们做了比较多的统一性上的变化。
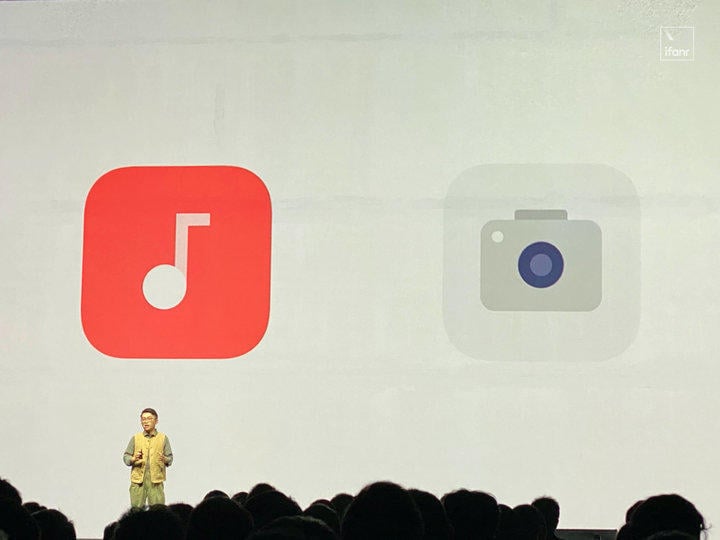
图标的颜色饱和度降低,整个重量变了,观感也从粗变到细。

▲ 左:ColorOS 6;右:ColorOS 7
再一些就是我们讲技术体验的变化,流畅更快,新的版本比旧的版本流畅很多,操作上已经很轻了。
比如说,过去在用手势返回桌面时,系统会稍微延迟一下,这样就会影响手势操作的流畅性。而 ColorOS 7 在这方面做得更加跟手,因为「跟手」本身就是系统轻的体现,因为操作变得更轻了。
说罢,陈希拿出了 ColorOS 6 和 ColorOS 7 两台设备向我做对比,正如我评测常说,500 字的描述都比不上十秒钟的真实体验。
面对 Android 一直被诟病的手势问题,ColorOS 7 也在动画上做了调整,比如系统响应速度和过渡动画,这些在「上滑返回主页」、「左右滑动」。

虽然这些细节陈希在发布会上都没有详细介绍,但在直观的对比中,我能看到新旧系统在跟手性上的明显差异。对此陈希也解释道:
单独看手机可能看不出来,要挑毛病也挑不出来,可是一对比,就可以很明显感受到差别,像启动应用差的几十毫秒,人是很难感知的,不做对比就看不出来的。
但是如果做到了 50 毫秒以内的响应,你会感觉屏幕都变好了,感觉屏幕变得油滑,其实屏幕没有变化,变得油滑和干涩其实就是响应时间。我们非常深入的研究这个问题,真的就是这个原因。
02丨看得见、听得到的改变
在聊完 ColorOS 6 和 ColorOS 7 的区别后,我向陈希提问了更多关于新系统的细节。
对于新系统观感上的「轻」,陈希分别用过去拟物化和现在的扁平化设计、图标形态、信息密集度来向我解释「轻」的涵义。

首先是系统风格和配色:
举个例子,iOS 6 和 7 是个分水岭,一个是拟物的,你会感觉到图标、按钮很真实,但视觉观感会变重;当你看到 iOS 7 的扁平化设计后、很轻,因为更轻的视觉,本身就有有一些质感和颜色上的变化。一个黑色块和一个灰色块和一个白色块,三个反映的重量是不一样的,其实对你的大脑反映的重量是不一样的。
包括像粗细,粗了之后比一个细的东西感觉也是重一些,它是有虚拟重量的,大家看上去是有感受的。轻其实是在这一个方面。
对陈希来说,图标、按钮的配色和图案都会影响到整个系统的视觉重量,因此在这次更新中,他们把图标的图案大量简化,并且把色彩饱和度调低,避免与系统主体出现断层感。

▲ 左:ColorOS 6;右:ColorOS 7
另外,图标的配色也大量减少了渐变色的使用,即便是在一个图标中出现多种颜色,也基本不会出现超过三种:
因为太多颜色的话大家会感觉很乱。其实系统图标和第三方图标不太一样,第三方图标是要相互争夺的,我多一个流量你就少一个流量。
但对我们手机系统来讲,大家图标放在一起,其实是需要合而不同,相互兼容,我们再来看相互兼容下怎么呈现一个特色,所以手机界面的图标上还是从含义的表达上。

除了图标的风格和配色,图标的大小也有一点变化。
陈希介绍,新系统的图标会比上一版更小,以前是 158 像素,现在是 150 像素。图标之间的间隔更大,页面显示效果也变得更加简洁,这就好比我们日常的写文排版:
一页里面显示 1000 个字和 500 个字的信息密度是不一样的,字体的间距稍微大一点点,你就感觉舒服或疏散一点,会感觉承载的内容不一样。内容少了之后会感觉更轻,这两个地方其实就把我们的轻定义出来,它也是感受上的轻。
图标本身的变化是一方面,另一方面是自定义设计,对此陈希向我解释这实际上是为了能让用户彰显更多的个性化。

不同的厂商有着不同的产品思维,一些公司可能会有一套美学标准和价值观,用户能跟这个价值观画上等号。
但 ColorOS 选择的是另一条路线,在自有标准的基础上给予用户自由调整的权利,它所强调的是彰显用户自我选择的美,而并非是标准框架的美。
对于我们来说,其实没有什么好的,我们就是一个工具。我们不能做自我的神,但是我们一定可以做一个让你通向自我实现的工具。
我设置一张壁纸,我们的功能只有一个,就设置壁纸,你设置这个壁纸因为个人的品位不同,个人的审美不同,能取得不一样让自己舒服的东西,这就是个性化的意义。
这是一种包含用户个人情感的美,它没有固定的框架,也没有任何一套规则。

和 ColorOS 7 一同到来的还有 OPPO Sans 这套新字体。在了解图标变化后,我向陈希提问了关于 OPPO Sans 的意义和开发细节。
简单来说,OPPO Sans 的问世,其实和之前所用的思源黑体的中文开发难度、美观度有着种种关系:
常用的思源黑体我用了很多年,太中规中矩了,我们觉得很多地方一些笔划不太舒适,导致排在一起会很乱,不规则,不规整,所以我们决定去做独立的字体,做一个在可轻松识别的范围里面做到最有特点。

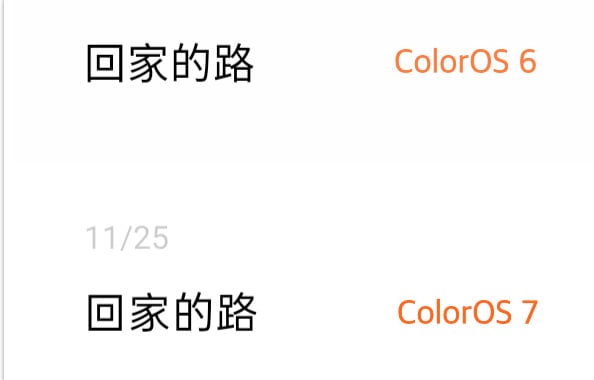
当然,大胆的创新自然和传统存在冲突的情况,哪怕是一个字,也有笔画、形态上的讲究。
在开发 OPPO Sans 时,团队也曾因「字体应照顾创新美观还是传统规范」的问题,和文字专家发生激烈讨论。
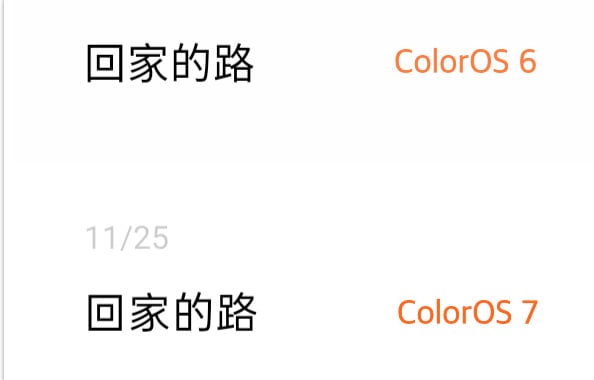
比如说「回」字,全包围式,正常情况下下面有两个角是留出来的,过去这叫出角。我们是不需要保留,这个是我们在这一块做的比较大胆的。
我们在做的时候也起了很大争执,有的老师说你这就是一个错字。但我们最终还是做了取舍,让这个字看上去更简单。
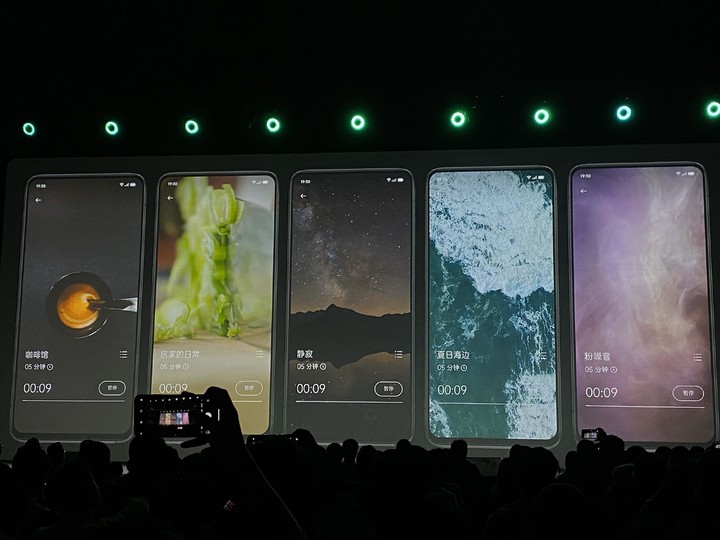
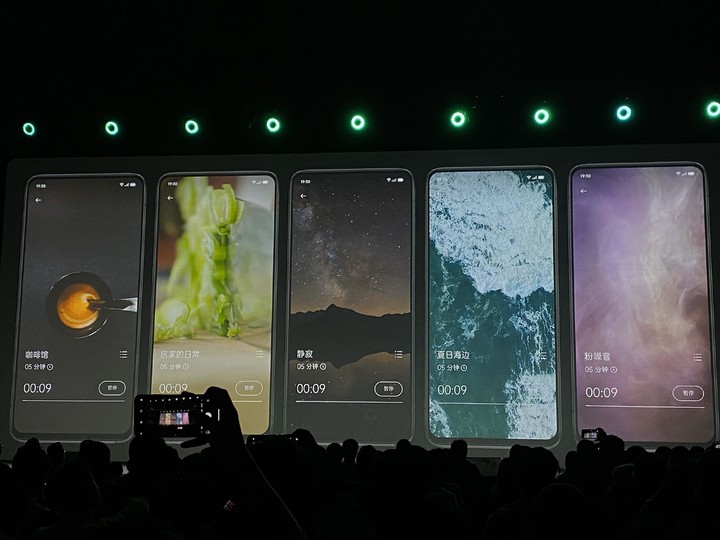
设计上的变化让 ColorOS 7 更亲民,但除了肉眼可见的改变,ColorOS 团队还把这种理念延展到音频当中,大量去除铃声的高音,减少给用户带来急促感和紧张感,将铃声变成符合生活调性的音乐,而不是一种警报。

这里实际上也体现出 ColorOS 7 柔和的主调性,不只是在视觉上让人轻松,即便是闭着眼也能感受到新系统的柔和美。
其实没有那个声音,我们能怎么样,不能怎么样,有也不会怎么样,如果照这种非常理性和务实的说法来讲,就没有意义。其实不是的。比如我回家躺在舒服的家里,什么叫舒服的家里,有桌子板凳就够了,为什么要软绵绵沙发、床?这就是情感化。躺在床上,听着音乐,它就是起到放松的作用,没有更加深远的意义。
我们可以对比一下,你可以明显感受到这个声音是很尖锐,张扬,而我们的声音是内敛的,让人很舒服。
03丨简单、高效的操作
全新的系统设计语言是 ColorOS 7 与前代有着明显差异的一面,另一面则是交互上的改变,交互触觉变得更亲民和高效。
「亲民」是一个感受词,这个词很主观、没有规则,所以产品想要做到亲民,必然先从用户角度出发,而不是企业角度,但这也会增加产品的开发成本和难度。
所以,ColorOS 7 给出的答卷是——简化系统操作,提升使用效率。


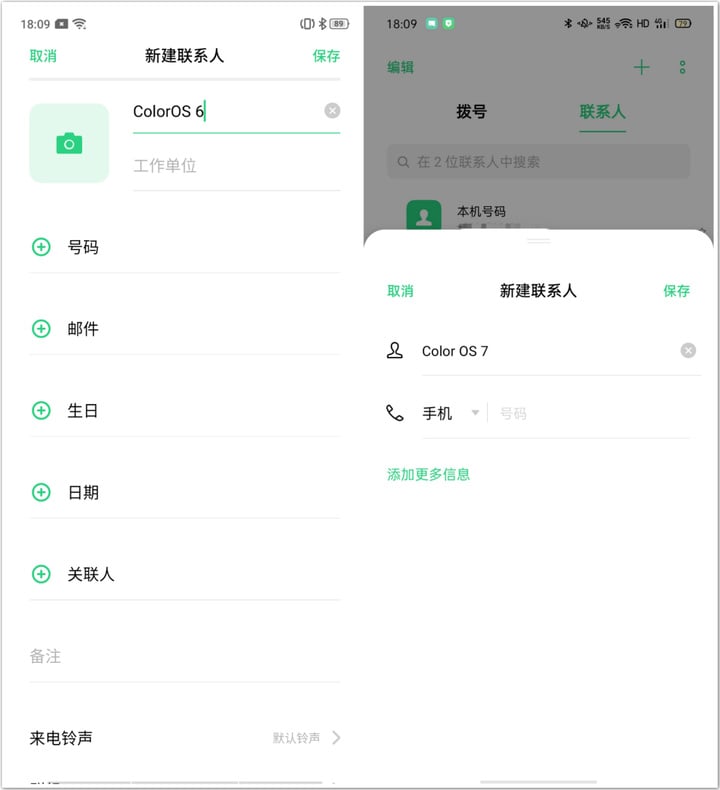
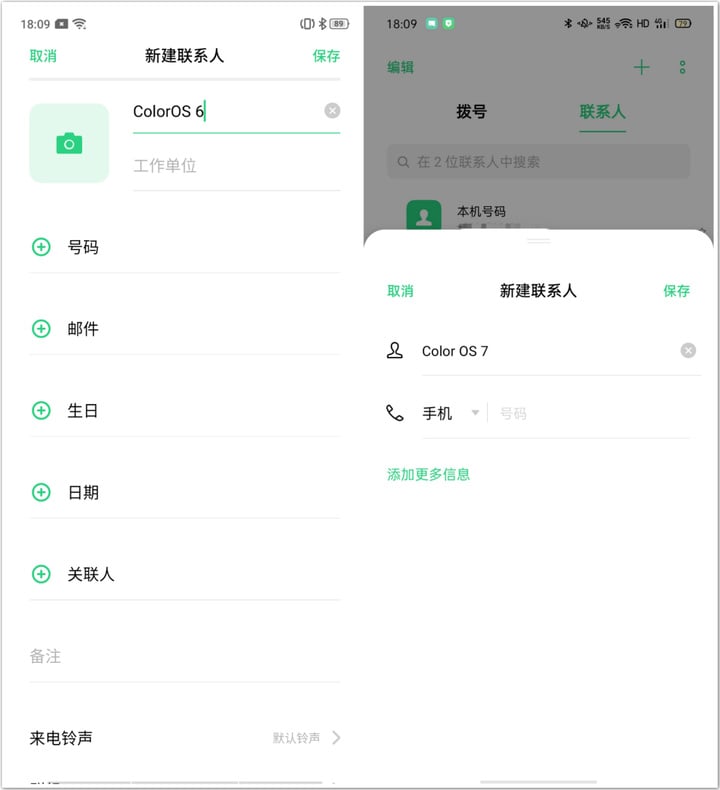
和前版系统对比,ColorOS 7 调整了输入框的位置,将新建联系人、日历、闹钟的设置卡片调整到屏幕下方,方便用户在单手条件下也能轻松操作。

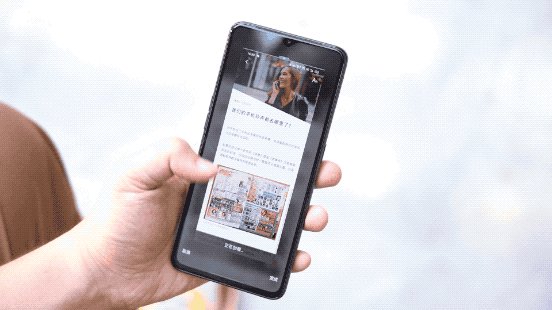
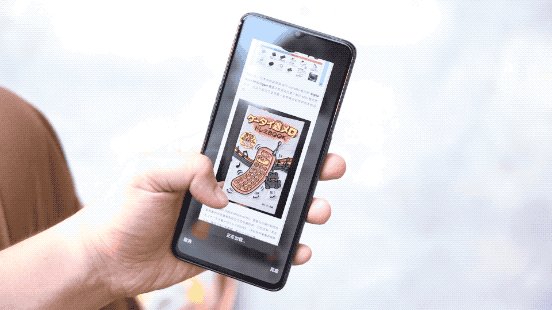
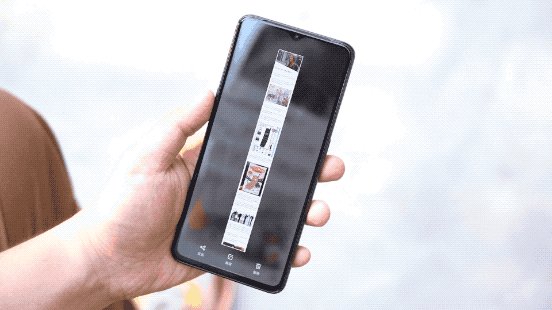
提升使用体验的另一方式是简化步骤。ColorOS 曾经在 2014 年推出过三指截屏,而这次他们更是将区域截屏、分享、长截屏融入到这个功能当中。


将平常需要五步完成的操作,简化为两步,减少用户在页面之间切换的次数。
比如说分享不用点开图片再到微信选择发送,这个手势可以帮助你直接完成。再就是区域截屏,还有一个是长截屏,它是一气呵成的。这完全一个操作,不需要记忆,通过不同的区分,就可以完成。这些都是很直觉的设计。

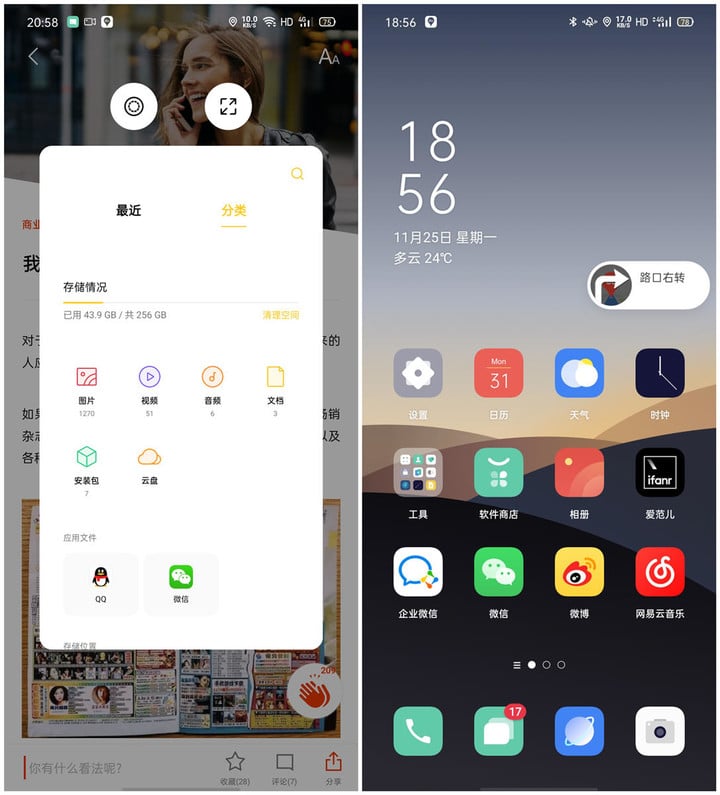
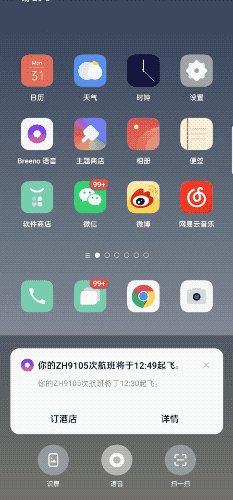
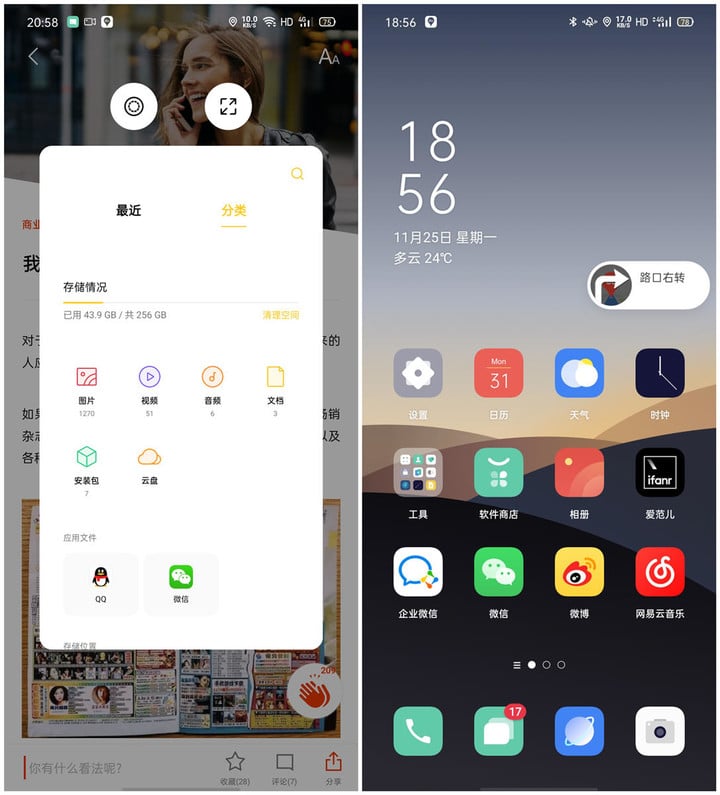
除三指截屏外,本次 ColorOS 7 也带来了「闪回键」和「浮窗气泡」两个功能:
前者能在 App 最小化状态下,用浮窗动态显示 App 关键信息,譬如滴滴打车会显示车牌号、车辆距离;后者能将 App 收纳成浮窗,方便用户随时点开查阅。

不过由于这两个功能只是刚刚问世,因此对第三方 App 的适配比较有限,闪回键暂时只支持三款 App,浮窗气泡只适配系统程序和少部分第三方 App。
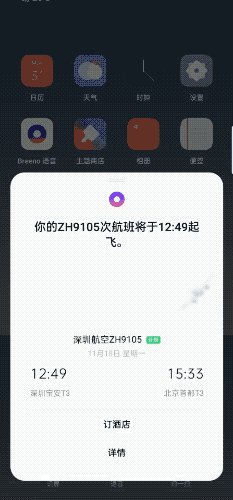
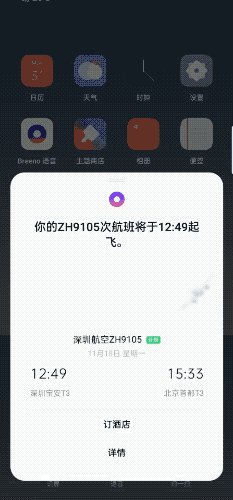
同样简化用户操作的,还有 Breeno 的弹窗提醒。

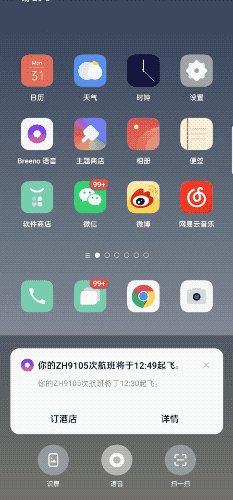
比如说当我们收到一条航空短信,Breeno 会整理好行程信息,到期弹窗提醒;手机电量低于 9% 时,Breeno 也会弹窗提醒寻找附近的共享充电宝位置;到点休息时,Breeno 也会弹出睡眠建议……
和过去形成鲜明对比的是,以上提到的这些步骤至少都需要三步才能完成,而如今被缩减到一步。

最后,我向陈希了解了关于 Beta 版暗色模式面对暗色模式对部分软件不能完美适配的问题,陈希表示他们会推动第三方优化产品,并根据微信、微博等重点 App 的特性规则进行专门优化。
当然,这无论是对于陈希个人还是整个 ColorOS 的团队而言,都是一件需要用时间去打磨、完善的事。
04丨不停下的脚步
临近访问尾声,我向陈希提问了 ColorOS 7 对未来 ColorOS 发展的影响,他表示:
ColorOS 7 基本把我们大的设计风格相对完善了,整体的视觉风格基本上确定,以后短期内风格不会进行大的调整,我们更多的工作还是用在一些功能的完善,进步和优化。

也就是说,ColorOS 7 已经基本奠定了未来 ColorOS 设计的大方向,但是在对设计进行大量减法优化以外,系统功能依然会以加法补充完善。
就像三指截屏,大家可能做到这就完了,不做了,但是我们会再往里想还能想出一些东西。这么说好像做出来很简单,但是要顺着去想,在没有突破的地方找突破其实是挺难的。
然而,在本来没有突破的地方找突破虽然很难,但却正是陈希和他所带领的团队在今后的首要任务。正当我问陈希「ColorOS 团队接下来的任务是什么?」的时候,他表示:
首先是功能性丰富和完善,其次是继续提升对用户情感的工作。

在访问结束后,我和 ColorOS 的工作人员简单聊了几句,不得不服他们能在 8 个月之内对整个系统进行改造。我问,在如此短的时间内既重新设计系统、又增加新功能,开发节奏岂不是很紧张?
他回答: