
解锁新技能!居然「摇头晃脑」就能隔空控制 Mac 了?
轻轻握拳两下,就能通过 Apple Watch 接电话;动动眼睛,换个方向看,就能移动 iPad 上的指针(需借助第三方设备);看都不用看,轻点一下图片,就能听到图片上的内容……

▲ 苹果公布的新功能:支持用手部动作控制 Apple Watch
这些交互方式听起来是不是还挺好玩的?
以上其实都是苹果最近公布的无障碍新功能,即将于今年晚些的时候通过系统更新的方式推出。
虽然暂时没法体验这些新功能,但在了解这些新功能的过程中,我却解锁了一个交互的新大陆 —— macOS 上的「头控指针」功能。
摇头吐舌,讲话聆听,我们和设备交互的方式不应只有一种
简单来说,「头控指针」是一套可让你「摇摇头」「吐舌」「微笑」就能控制 Mac 鼠标的辅助功能。
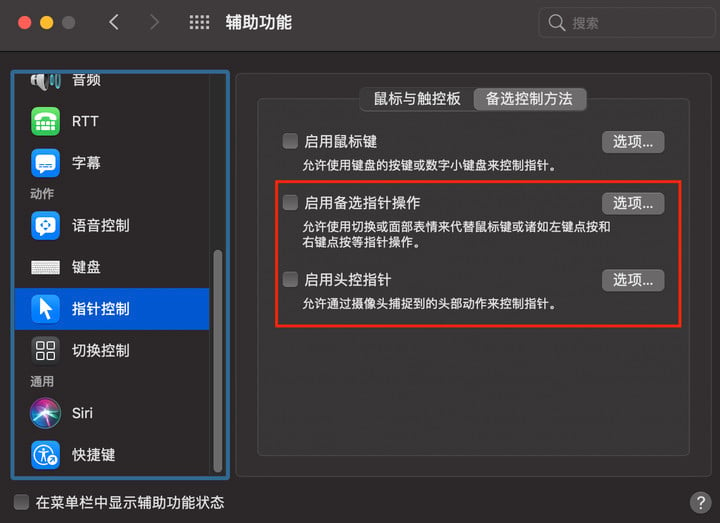
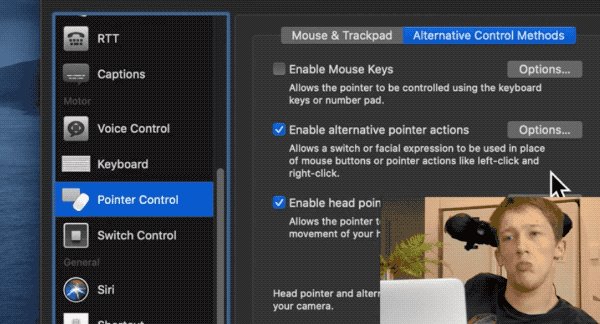
如果想体验该功能,可以在「系统偏好设计」-「辅助功能」-「指针控制」-「备选控制方法」,然后勾选「启用头控指针」选项。

大家都知道,鼠标不仅承载了移动光标的作用,它的左键、右键、双击等动作都承载了复杂的选择操作。
因此,启用了「头控指针」的用户还可结合「吐舌」「眨眼」「嘟嘴」「微笑」「皱鼻子」等面部表情来实现「拖放」「左键点击」等多种操作。
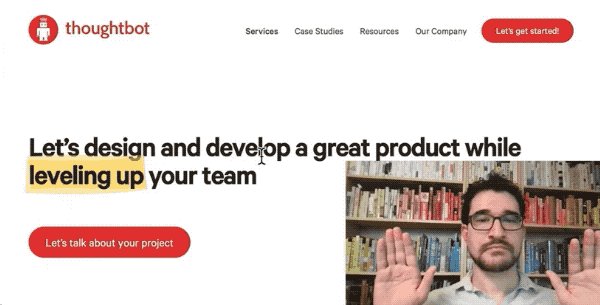
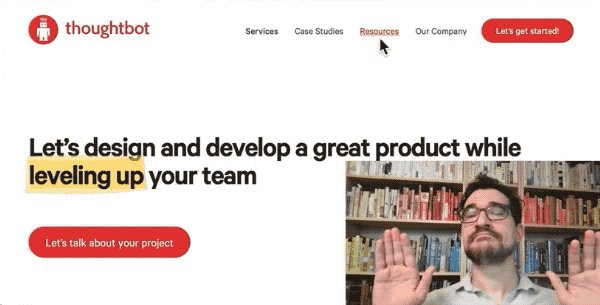
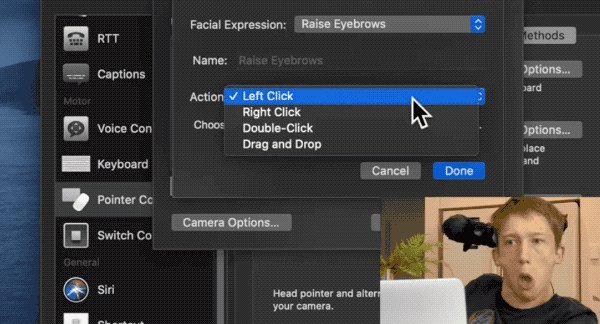
设计师 Eric Bailey 曾录制了一个视频展示如何通过「头控指针」来控制鼠标。从视频截图可见,Bailey 就选了「抬眉」来进行「左键单击」动作。

▲ Bailey 通过移动头部 + 抬眉来移动指针和完成「左键单击」动作
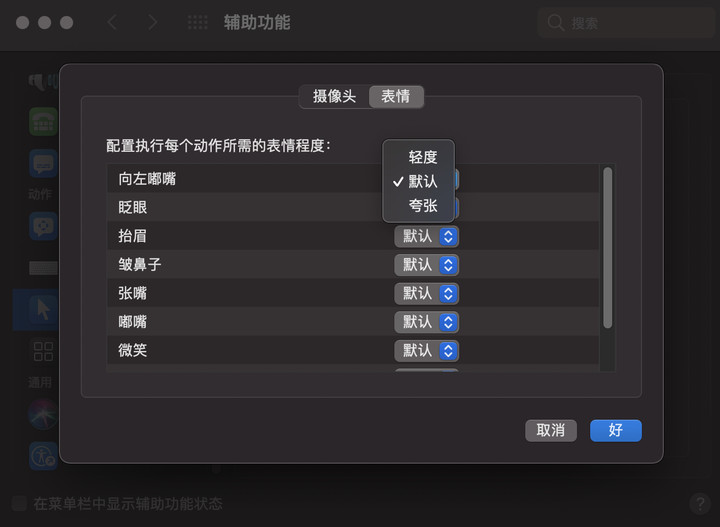
此外,用户还可选择做表情的程度,可以是「轻度」「默认」或「夸张」,以适应不同用户的需求。

而「头控指针」也有两种控制模式 ——「相对头部」和「面朝屏幕边缘时」。前者让指针随着头部运动而改变;后者则只会在用户面部朝向屏幕边缘时才会根据其方向移动,因此在正面屏幕时,即便头在移动,指针也不会动。
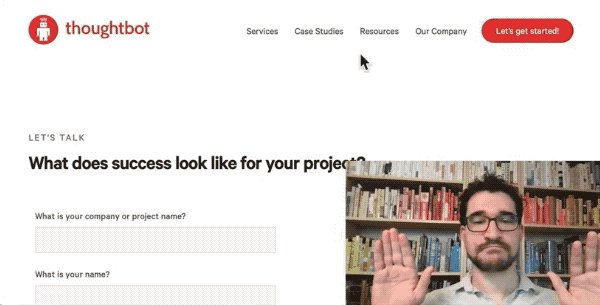
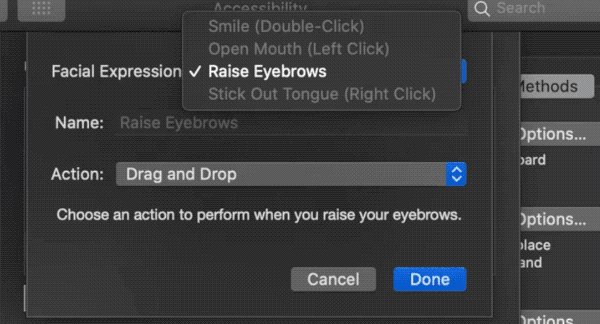
对于患有脑瘫的澳洲视频制作人 Christopher Hills 来说,第二个操作模式让他少有地可用头部识别模式来操控指针,因为他的头部会有很多小动作,在前一个模式下操作会很干扰准确度。现在,他可在使用第三方外置控制器的基础上,开启「头控指针」作为多一种操作电脑的方式。

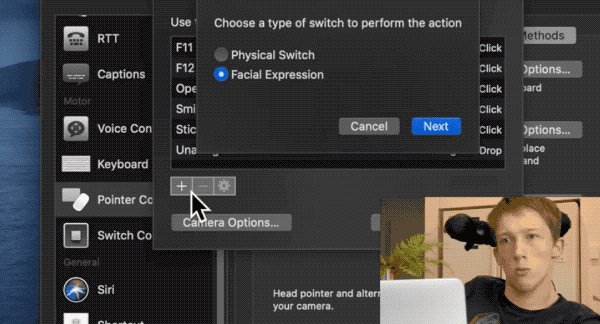
▲ Hills 拍摄的关于「头控指针」使用方式的视频,他以「张嘴」替代了「左键单击」动作
苹果为什么会做这样一套不寻常的交互方案?
大家从该功能的分类也能猜到,其实这是为了暂时或长期面临肢体活动能力障碍的人而准备的无障碍功能。通过这些功能,即便不依赖手,用户也可控制指针。
除了用「头控指针」来控制指针,我们也能通过「旁白 + 快捷键」、Siri 或者是「语音控制」来打开应用程序或处理文件;
除了依赖键盘,我们也能用听写功能来输入文字;
除了靠视觉来调整手机以拍摄我们想要的内容,我们也可以在开着旁白的模式下打开 iPhone 相机,聆听取景框中人物位置或物件的描述。
大家都明白,好的产品应该服务更多不同的群体,但我们真的需要在一个「普通版」的产品中加入那么多不同的使用方法吗?为特别群体打造专门版本不会更高效吗?
无障碍设计不是「献爱心」,而是打造对所有人都更友善的环境

有时候,当我们在谈论「特殊群体」时,总不自觉地默认我们自己并非其中一员。
那就让我们先来看看一般产品的「正常用户」是谁。
据设计师 Eric Bailey 总结,虽然现在我们已经生活在一个看似很先进的世界 —— 智能手机、AR、智能语音助手、智能家居产品都已相当常见,但大部分人在设计产品时,心目中的「正常用户」的标签依旧很老套:
擅长使用科技产品、年轻、视力良好、拥有高速网络、肢体健全灵活、大屏幕、拥有功能强大的计算机。
缺少任何一个标签,用户可能就会被踢出舒适圈。
那我们打造一个专门为「特殊用户」设计的版本可以吗?
长期关注无障碍设计的工程师夏冰莹就曾展开分析,为什么为残障群体或老年人推出「专供版」并不是好事。
在夏冰莹看来,这是件成本很高的事。任何「老年版」「无障碍版」等特供应用都要求持续维护,长久下来会成为企业为了「献爱心」,在「正常版本」产品之外的负累。
到了后期,「特供版」很可能会被停用或者在功能更新上跟不上「正常版本」,而谁也不想用一个功能比别人差的特别版本应用。
再者,融入了出色无障碍功能的产品,也是对所有人而言更好用的产品。
相信很多人都知道字幕最开始就是为听障人士设计的无障碍功能,但现在已经成为了很多人追剧时少不了的工具。
又譬如,Safari 的「阅读器」功能,也被纳入「认知能力辅助功能」,但它那一键消灭网页上「牛皮癣」般广告的能力谁又不喜欢呢?
迈入老龄化时代,无障碍设计变得更重要

▲ 老人家在玩手机,图片来自视觉中国
据我国第七次人口普查结果,「人口老龄化是社会发展的重要趋势,也是今后较长一段时期我国的基本国情」。
即便抛开这个社会背景,现实是,每个人都会变老,而我们的感官能力、肢体活动能力和认知能力,都有可能在不同程度上受到衰老影响。
而从现在开始关注和推动无障碍设计,就是为了所有人(无论你是什么年龄,用的是什么设备)未来都可享有独立和有尊严的生活在做准备。

▲ 图片来自 Adobe XD
与此同时,从商业角度来看,无障碍设计也是企业更细分地了解用户并作出响应的成果,有助于获得更高的顾客终身价值,提高企业品牌价值和利润。
目前,我国 60 岁及以上人口的比重为 18.70%,达 2.6 亿人;而残障群体的人数则超过八千万人。
据统计,2016 年 8 月至 2019 年 5 月,共有 17.4 万残障人士在淘宝天猫注册网店,并创造了 298.4 亿元的销售额;而在疫情过后,盒马数据显示 60 岁以上用户的线上订单增速最快,人均消费金额高于「90 后」和「00 后」。
没有关注无障碍设计的产品,也就默认排除了这个庞大群体创造消费的能力。
由于我国数字无障碍发展仍在初期,很多公司对此仍感到很陌生。
事实上,苹果、Android、Windows 都提供了现成的设计原则指引,部分更是推出了专门的无障碍功能检查器,帮助开发者检查自己的应用在哪方面需要进行改善。
希望在未来,这些无障碍标准会成为大家做产品的底线,而非目标。中国更多公司和开发者也可在挖掘用户需求后,结合本地情况,为所有中国用户带来更多好用的无障碍设计。
















