魅族 M9 快速上手试玩①:三大浏览器比拼
我们今天终于拿到了期待已久的魅族 M9 测试机,并在第一时间跟大家分享了开箱的现场直播。

由于魅族 M9 采用深度定制的 Android 2.2 系统,UI 和交互方式由 eico design 设计,跟 Google 的原生 UI 相比有较大区别。而且分辨率达到了 960 x 640,所以不少魅友最担心的问题就是软件兼容性。
按照 Google 的要求和指导,大多数 Android 程序是可以自适应屏幕分辨率的。实际情况如何呢?马上来看看 Chrome Lite ( M9 内置),UCWeb,Opera Mini 的试用吧。
内置浏览器:
魅族把主屏幕中最好的一个位置留给了浏览器——看见那个 M 的图标了么?点击它就能启动内置浏览器,而且它处于电话图标和短信图标的中间,所以能看出 J.W 对它的期望有多高。
用它访问 ifanr 主页,能触发 Mobile Theme ,排版完美,字体锐利,非常适合单手阅读。切换到 Regular Theme 之后看到的页面如下:
此时,多点触摸就派上了用场,M9 对双指捏合的手势反应很迅速,整个缩放过程中非常爽快,这得益于 M9 强大的硬件配置。内置浏览器在 WiFi 环境下载入大页面都快如闪电,但是在上下滚动时稍有延迟。可能跟测试机本身有关,毕竟 CPU 被封印到了 800MHz 。
UCWeb:
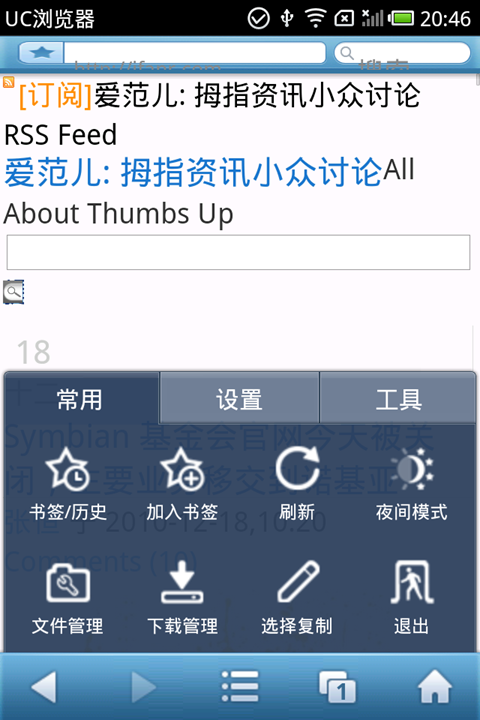
UCWeb 的优势主要是省流量,支持 Wap 。但它暂时还没有在魅族 MStore 上架,所以我从官网下载了最新的 7.5 版本。
从上图可以看到,UCWeb 在魅族 M9 上的贴图有些瑕疵。顶端的地址栏错位,比例也不协调,而下面的工具栏图标看上去边缘模糊,没有那种锐利的感觉。
UCWeb 把省流量,省资源的优点表现得淋漓尽致,在魅族 M9 上同时打开十几个窗口,再随意切换都没问题。只是排版丑了些。
Opera Mini:
Opera Mini 作为手机浏览器的老牌劲旅,登陆 Android 平台的时间却不长。
使用 Opera Mini 也能触发 Mobile Theme ,但从截图可以看出,它的字体渲染很奇怪,看久了眼睛很累,而且有些文字的边缘模糊。Opera Mini 连接代理服务器的速度明显没有 UCWeb 快,切换到缩放模式时也有较强的迟滞感。
在缩放模式下,也是支持多点触摸的,可惜不能像 Chrome Lite 和 Safari 那样无级缩放。对于体积大一点的页面(例如腾讯主页),缩放手势做完之后,要等一两秒钟,屏幕上才能看到缩放结果。
魅族 M9 确实是一部值得玩味的 Android 手机,这篇快速上手文章只能带大家一窥三款浏览器在 M9 上的表现。后续还有更详细的评测,敬请期待。如果大家对 M9 的某些功能非常关注,请在评论中告诉我。