
ifanr 访谈:对话 elya 妞—谈谈移动互联网时代的交互设计
按照 elya 妞自己的话说,她是“一个披着 UE 皮的 PM”,在百度做交互设计。她痴迷产品架构与设计,聚焦移动互联网,而且性格开朗,善于沟通,整个访谈过程很愉快。她的博客在这里。
ifanr 持续进行移动互联网行业的访谈和对话,如果你希望在 ifanr 展示你的理念和有趣之处,欢迎联系我们 [email protected] 。
ifanr:开篇先从趋势入手吧。有人说“程序员看眼前,设计师看未来”。作为手机平台的 UE 设计师,您觉得未来是 Web App 的天下吗? Native App 的地位会不会被动摇?
elya 妞:从长远来看,Web App 将成为主流,未来不可或缺的 Native App 除了浏览器就只有游戏类的和工具类的。我这么说有三点原因:
- 平台多样性。目前主流的平台不下十种,同一平台亦分裂严重,比如 Android 平台,默认焦点颜色就有黄色、绿色、红色、蓝色等,要想一个应用程序满足所有平台是不可能的,满足同一平台不同版本都非常困难。
- 升级麻烦。用户手动更新的成本非常高,Native App 的开发成本也非常高,所以 Native App 很难像 Web App 一样快速迭代;
- 借助平台.除了预置之外,Native App 总是需要借助各种 Market、各种Store 生存,为他们提高收入,如果你侵犯了他们的权利,就有被下架的可能性。

当然,现阶段移动 web 的质量并不是很好,也不能达到一个版本适配到所有平台,一般需要普通版、绚彩版、触屏版,还可能为 iPhone、Android 做一个专版。不能定位、不能离线、不能即时通知、不能调用通讯录、不能播放本地媒体等等。不过 Html5 已经解决了定位和离线存储的问题。相信解决这些难题需要的成本要比解决平台多样性的问题要低得多。
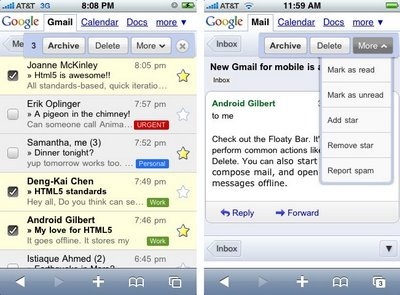
ifanr:iOS 的 HIG 对 App 的界面和交互有一些约束(例如返回按钮的位置),无疑这可以让开发者迅速融入 iOS 的生态圈。但是,您会认为 HIG 束缚了设计师的思维吗?

elya 妞:设计本来就是有约束的,天马行空的那是艺术家,不是设计师。手机产品设计师应该都是有洁癖的,希望界面简洁,流程清晰。所以从大的架构来讲,我希望它是规范的,甚至有约束的,然后我们会在小的细节上做很多的创新,必要的时候,可以超越它的规范,打破约束。
ifanr:不少用户抱怨 Android 的实体按键(菜单键和返回键,短按和长按)是用户体验的毒药,那么在设计中怎么处理和使用实体按键?有好的技巧吗?
elya 妞:我猜有这种抱怨的大部分都是开发者(设计师也算开发者),他们是 Google 的用户,对于 Android 这个产品的分裂性表达了不满,这给他们的设计和开发带来了麻烦。
麻烦来自于两个方面,一方面是 Android 自己的分裂性,每款机型实体按键都不一致;另一方面是跟其他触屏平台的统一问题,尤其是 iOS 平台。对于用户来说,大部分人都只有一台手机,换手机的成本很高,他们可能会因为从 G3 换到 G5 就找不到 back 键和 menu 键了,但平台级问题不应该靠软件级的方案解决。
Android 的实体键有利有弊,利在于你可以充分节约屏幕空间,把当前界面相关的操作都放在长按之后或者 menu 键里;弊在于实体按键需要用力,会打破你在触屏中操作的流畅感,back 键没有统一规范,可以是层级返回也可以是同级返回,所以对于用户来说没有安全感。
所以,我会先考虑成本问题,在没有能力把握 Android 分裂性的情况下,可以先跟 iOS 平台统一,在界面内提供一套完整的解决方案,不需要实体按键即可完成全部操作。实体按键做为补充功能,结合轨迹球也可以完成产品全部操作。当有能力了之后,我会尽量发挥 Android 的优势,产品按树状结构设计,back 规定为层级返回,menu 提供为每个页面定制的操作菜单。
ifanr:给大家介绍一下百度手机产品的设计流程吧,分为哪几个阶段呢?
elya 妞:我们采用的是敏捷开发模式。
- 需求分析阶段,我们通过用户调研和市场分析,把握产品核心用户和发展方向;
- 功能设计阶段,结合任务分析进行交互设计;
- 视觉设计阶段,突出百度品牌形象的同时尝试创新设计;
- 开发测试阶段,提供UE规范化测试文档,保证良好的用户体验
ifanr:在设计中会使用到哪些优秀工具,例如思维图工具,UI草图工具….
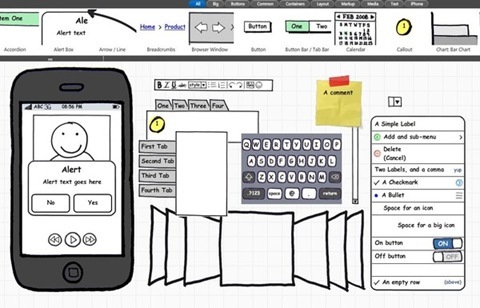
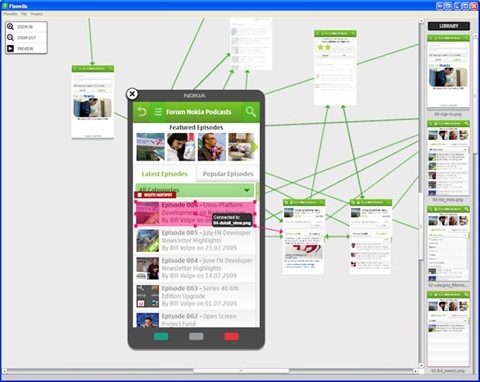
elya 妞:首先,我觉得没有什么比纸和笔更好的工具了。其次,比较常用的是MindManager 和 Visio 和 OminiGraffle。最后,推荐一些我的珍藏秘密武器,做流程图、干特图、概念图的 SmartDraw ,做高保真交互原型的 Flowella ,貌似 Flash Catalyst 也不错,不过我不怎么会用。

ifanr: 再次回到手机上,Windows Phone 7 是今年微软最下苦工的产品,Metro UI 也是颠覆传统的,您觉得它如何?如果打分的话,给iOS,Android,WP7各打几分?
elya 妞:WP7 真机我还没见过,不过通过来各种介绍视频来看,我还是非常非常期待的。靠排版来形成视觉效果,动画效果也非常流畅,让等待变成一种享受,不过我很担心转成中文之后是不是会丑一些。我给 WP7 打 70 分,iOS 打 80 分, Android 打 65 分。
ifanr: 有没有畅想过 iPhone 杀手是什么样子的?
elya 妞:哈哈,这个话题有意思,iPhone 杀手应该会是一种可扩展的屏幕吧,手机屏幕毕竟还是太小,iPad 这种变异的玩意又不便携,应该会有一种东西,便携且可扩展,这种扩展不是靠投影来实现的,而是屏幕可以折叠,可以展开。现在已经有了电子纸( ePaper )技术,不知道能否应用到手机上。最好再结合微软的光诱导形状记忆专利,屏幕上可形成一些凸起凹陷的效果,期待啊…
















