
Google 的卡片,“后拟物化设计“的信息呈现
虽然没有 Android 新版本,也没有吸引眼球的跳伞表演,但是今年的 Google I/O 还是给了我们一种满足感。这是一场实实在在的技术演出,预示了 Google 前进的方向。我们看到,Google 正从各方面完善着自己的服务。这就像工匠对作品的精雕细琢,不时引起人们对其技术的赞叹。在这次开发者大会中,Google 不仅展现了处理数据的高级智能(Google+ 图片的智能优化、搜索的进化),而且展现了设计上的进步。
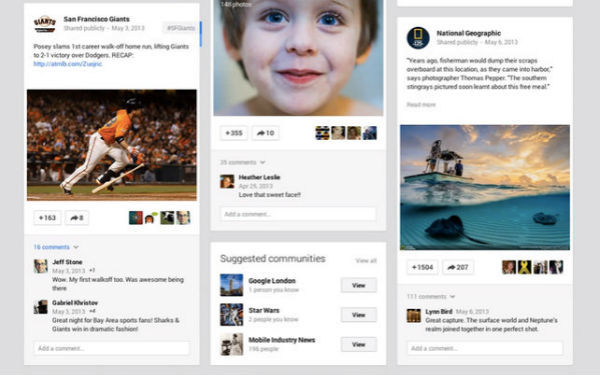
细心的观众可能注意到,在 Google 产品的界面设计中,有一个要素已经越来越突出,那就是卡片。这已经成为 Google 展示信息的重要载体。
我们无法确定这种风潮的来源。大胆猜想的话,它可能与 Android 用户体验主管 Matias Duarte 有关。他在 Palm 参与 webOS 设计时,就开始探索卡片界面,其中多任务卡片让人印象深刻。加入 Android 团队之后,他开始引入 webOS 的一些元素,卡片自然也随之而来。在 Google 最重要的产品 Google Now 中,卡片成为展现信息的载体,随后,Google+ 移动端、Play Book 多使用了卡片。最新版的 Google Play Store 用卡片展示信息,Glass 的界面基于卡片。Google I/O 大会上,我们看到,新改版的 Google 地图也将引入卡片。
卡片兴起的来源或许并不重要。它的无处不在证明了 Google 各产品设计师的认同。Co.Design 采访了 Google 的几位设计师,讨论了卡片在 Google 产品设计中的意义。
“我们并没有发明组织信息的新方式”,Android 用户体验主管 Matias Duarte 说,“我们实际上使用了一种最古老的图形和信息设计方式——名片、电话卡、贺卡、扑克牌。它们有着同样的展现方式,因为它们都反映出相同的设计问题。”
这些问题在触屏设备产生之前就已经出现,并且植根于移动。因此,当 Google 设计师想要为 Google Now 寻找一种承载简短、多样信息流的界面时,他们意识到,自己需要的是一种“可接触的实体容器”。
“卡片的受限实际上使得 Google Now 的其它设计更加容易,”Duarte 回顾说,“它迫使我们去专注。它迫使我们去思考这样的问题,你不能在一个卡片上填放两个或三个图片,那只会显得混乱。”
Co.Design 网站认为,卡片是一个出色的工具。它可以吸引注意力而无需点击链接;它能够对抗信息过载;它在任何屏幕上都给人以舒服的感觉。卡片给人一种触感,位于极简设计与拟物化设计的中间地带,就像是一种“后拟物化设计”。不过,在与 Google 设计师的谈话中,Co.Design 了解到,卡片不仅仅解决的是信息呈现的问题,而且能够用来处理一系列复杂的 UX 问题。
比如,对于地图团队来说,卡片解决了一个核心交互问题,如何展现地图上的大量信息。
“我们不想覆盖整幅地图,因此,我们做了一个可以扩展和收缩的面板,” Google 地图的 UX 设计师 Jonah Jones 说,“问题是,当它扩展时,无法真正给人以可收缩的感觉。当它收缩后,无法真正给人以可扩展的感觉”。他们发现卡片可以解决这个问题。卡片可以很自然的叠加起来。将卡片叠加,并且露出后面卡片的少量信息,用户可以很方便的处理这些信息。
由于卡片在 Google 设计上的突出地位,Co.Design 网站认为,它已经成为公司表达数据的新声音,面对多平台的万能药。
当 Google 越来越深入挖掘我们的生活——以他们的算法阅读我们的电子邮件,确定我们的位置,预测我们的喜好——卡片将会是知道过多的公司与理解太少的用户之间的一个缓冲。
图片来自 Co.Design
















