
设计师眼中的“扁平化设计”
本文由 eico design 创意总监张卷益撰写。从设计师的角度,讨论扁平化设计风潮,在 iOS 7 正式发布之前,这样的讨论很有意义。在 eico 看来,扁平化设计的流行虽然时间短暂,但有其必然性,如移动设备的多样化、内容即界面的潮流等。未来,对界面设计思想的理解,将回归到如何理解功能、内容和应用本身。
“扁平化设计”,至少不是一个听上去很美的词。
也许,在几年之前还很少人会预料到,未来某⼀天移动产品的界面设计,也会像服饰、建筑等传统设计领域一样,出现大规模讨论“流行趋势”的现象,更难以想象的是,一个即将发布的手机 OS 界面的设计风格,也会引发类似对于米兰或巴黎时装周的猜测和讨论。
目前大多数对于界面风格扁平化的讨论,主要在于界面与图标中材质、阴影、立体感的消失等等。实际上对于界面设计来说,正如人们对于视觉感官的新鲜需求和疲劳度是与生俱来 的,各种视觉风格的流行和更迭一直在持续进行着。然而过去的很长一段时间内,界面设计的风格都处在循序渐进的改变,“扁平化”的设计却是在短短十几个月的时间内迅速流行起来。从本质上看,这不仅仅是一种视觉风格的改变,而是一种设计语言和思维方式的演化。
由于在手机产品中所提供的信息和服务的极速增长,过去“静态入口式”的界⾯面形式,已经无法承载如此之多的信息需求。因此,界面设计需要由过去的“静态入口式”转变为“功能内容式”,内容即是界面本身。当活生生的信息内容以其最原始的状态成为界面主体,并且要求 更多的视觉关注力时,过去纯粹装饰性设计开始成为内容化界面的重负,需要为大量的信息内容让渡意识焦点,因此必然会受到逐步减弱和剥离,新一代 Windows UI 的即是一个相对极端的例子。可以看出界面设计的重心,也回归到对信息板式、色彩分布和动态隐喻等方面 上。
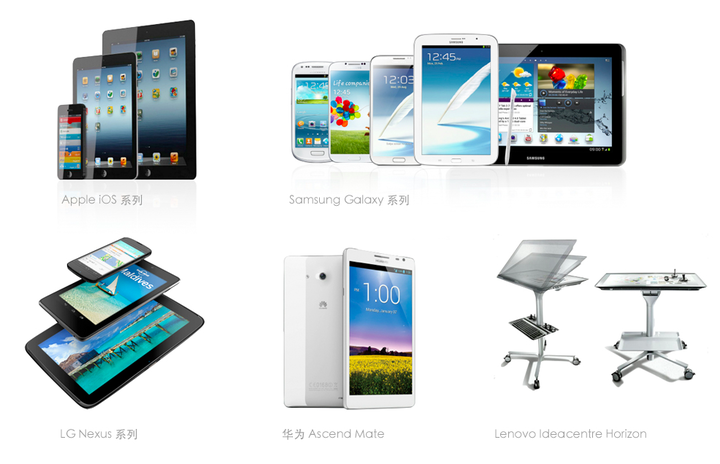
产品界面当然也离不开设备本身的发展变化,正如宽屏液晶显示器的快速普及使得旧式的网页设计迅速淘汰。我们都会注意到,在最近的两年时间里,一方面是移动设备的界面分辨率快速飙升,甚至迅速将 PC 桌面甩在了后面;另一方面是大量不同尺寸和配置的产品上市,逐步填平了产品生态链中的各种空缺。对于产品界面来说,大量不同触摸屏和分辨率的产品必然要求更具响应式的设计与开发。“扁平化”的界面风格与响应式设计本身就具有更好的契合度,因此对于目前的手机产品整体生态来说,为何出现目前的情况,也是不言而喻的。
(各种不同尺寸和配置的产品出现,填补了不同级别间的空缺,同时要求更高的界面适应性)
这些都反映了我们如今对界面设计思想的理解,将回归到如何理解功能内容和应用本身,“扁平化设计”是这次快速演化的最直接表现之⼀一。作为设计和创意工作者来说,探索和挑战新的设计风格总是让我们感到无比兴奋,同时也热衷于看到不断变化的趋势和进步。但是否“扁平”并不应当成为产品界面的评价标准,良好的交互易⽤用性、理解识别度、情感传达、操作反馈、图形隐喻、视觉舒适度、动态表现和音效设计等等方面,才能构成一个良好的产品界面本身,况且真正影响我们美学感受的,与是否“扁平”并没有太大关系。
题图来自 amazonaws