详解 iOS 7 中的动态焦点设计思想
本文由 eico design 创意总监张卷益撰写。从专业设计师的角度,解读刚刚正式发布的 iOS 7 中的动态焦点设计思想。eico design 的动态设计们还对 iOS 7 的全新动态设计进行了高速模拟和分解(下方视频),将 Parallax 空间动态中的速率曲线进行了分析整理,以帮助设计师和产品人员更好的理解其中的设计思想和改变。
正如我们在大多数雷同的写字楼中很容易迷失方向,但在很多全新设计的 Shopping Mall 或古代庭院中却很容易辨识自己的位置和目的地,优秀的建筑室内设计不仅采用指示标识对人们进行引导,还能够通过空间结构以及独特的“韵律”来让人们与建筑产生空间共鸣。
与之相似的是在产品界面的设计中,随着功能和界面数量级的不断增加,用户是否能理解自己所处的“位置”并且清楚的判断下一个“十字路口”该如何行进,是作为产品易用性设计的重要评价标准。换句话说,容易使用户“迷路”的界面产品是具有很大缺陷的。
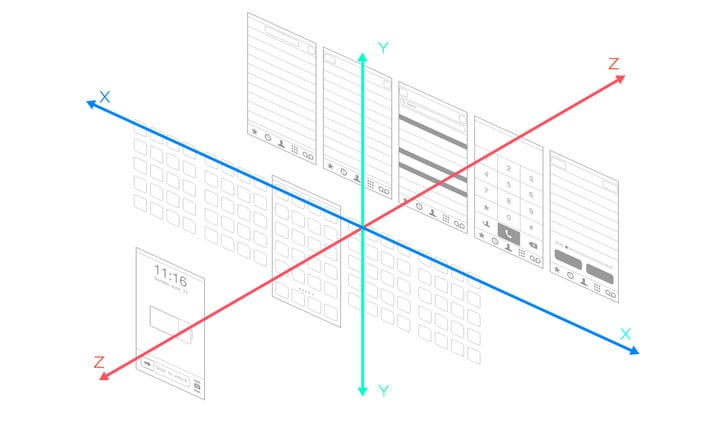
作为界面体验的重要组成部分,产品界面的动态设计也不仅仅是用来增加视觉方面的感官刺激,而更多的是影响用户对产品的感知和理解。iOS 平台的动态设计,从第一代 iPhone 发布起即通过产品的动态表现,体现了界面在 X、Y、Z 轴之间的空间层级关系。通过 iOS 平台的动态表现,用户可以轻松地理解屏幕中所存在的“世界”,以及“我”在这其中所处的位置座标。而良好的动态设计和表现也是 2007 年 iPhone 诞生时,让用户和全世界为之惊叹的原因之一。
在 iOS 7 beta 版本发布后,我们就开始对新版本进行解构和研究。作为全世界最受关注的操作系统平台,iOS 7 对未来产品设计的影响是不言而喻的,因此这样的研究学习对于产品设计而言是不无裨益的。
在动态设计方面,我与 eico 动态设计师白烨飞对已经发布的多个 beta 版本进行了分解和模拟。今天可以看到由 beta 版到正式发布的产品中,一种新的动态设计思维被加入到 iOS 7 的平台,其中主要包括两个方面:其一为以操作焦点为中心的动态切换,其二是以“Parallax”结构为基础的空间速率变化。
操作焦点为中心
在 iOS 7 的桌面系统及自带应用中,正式采用了被称为集合视图转换(UI Collection View Transition Layout)的界面切换效果。此前 iOS 系统中不同层级间的界面切换,几乎都是通过单一推箱子式进行的。
而在 iOS 7 中的集合视图转换,大都采用了这种以用户操作焦点为中心的运动方式。其特点为:集合视图界面的运动基准点或线,不再单一为过去的屏幕中心或边缘,而是将用户的操作点或轴,作为界面切换运动的基准点或线。运动路径也从过去固定路径的运动,转变为根据操作点和轴进行移动的动态模式。其意义在于进一步将用户的操作与界面切换过渡动态进行衔接,引导用户在不同界面的切换过程中移动视觉焦点。而在过去的大多数界面切换动态中,用户不得不在每次界面切换完成后,再重新定位自己的视觉焦点。
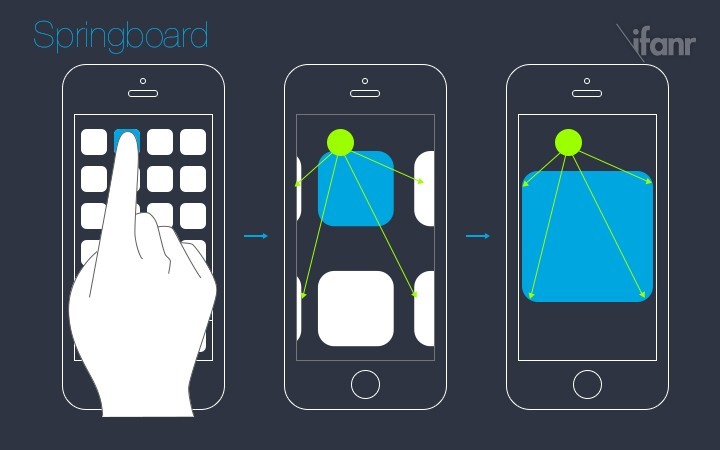
首先可以看到,在桌面层级中,无论是点击某个图标打开 APP 的启动动态,还是打开 APP 文件夹的展开效果,都是以用户的操作点为放大中心进行的。然而每个区域点击后的效果速率也是不同的,并且这样的速率规则贯穿于所有的同类动态中,后文中会进行详解。
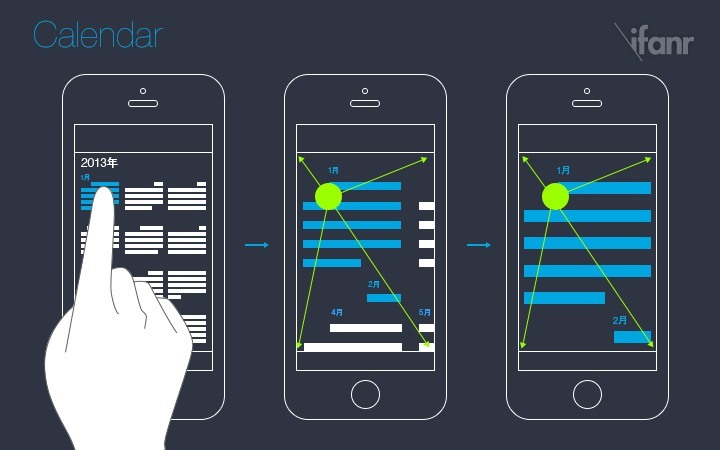
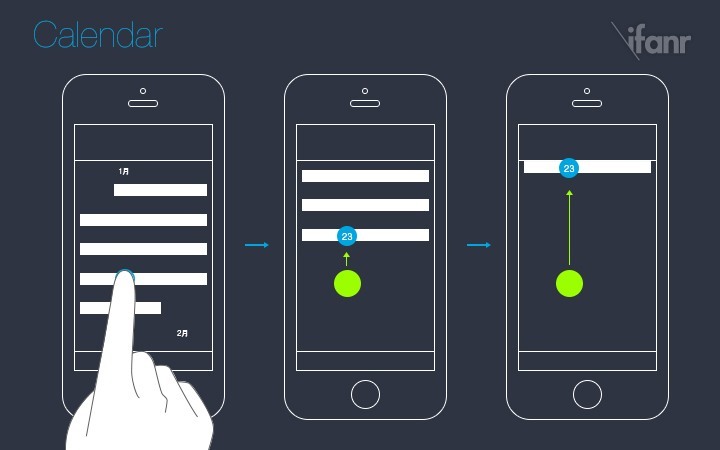
同样的规则也体现在 iOS 7 的其他自带应用中。在全新设计过的日历中,由年视图到月视图的切换动态,以用户所点击的具体日期为中心进行动态放大切换,由月视图到日视图的过程,则是以所点击的日期所在行,进行 Y 轴的纵向提升。
在全新的相册界面中,由年度 -> 精选 -> 时刻的切换动态中,照片缩略图在不同尺寸上的的放大直至全屏查看的效果,其动态运动轨迹也取决于用户在屏幕上的触摸点。
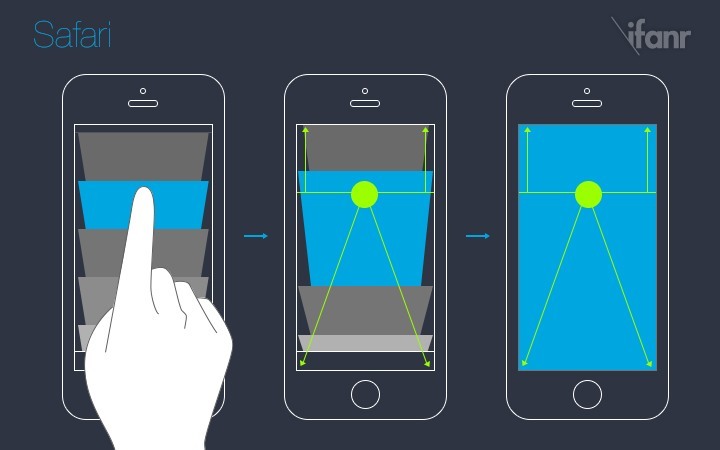
对于新版 Safari 的设计,操作焦点引导的设计思想主要体现在多窗口选择的切换方式上。相较旧版本,新版 Safari 采用纵向层叠浏览窗口的设计方式,使用立体透视的层叠效果以更好地利用竖向屏幕空间。同时,在点击选择窗口至放大的切换效果时,以点击位置作为基准线进行立体透视运动。
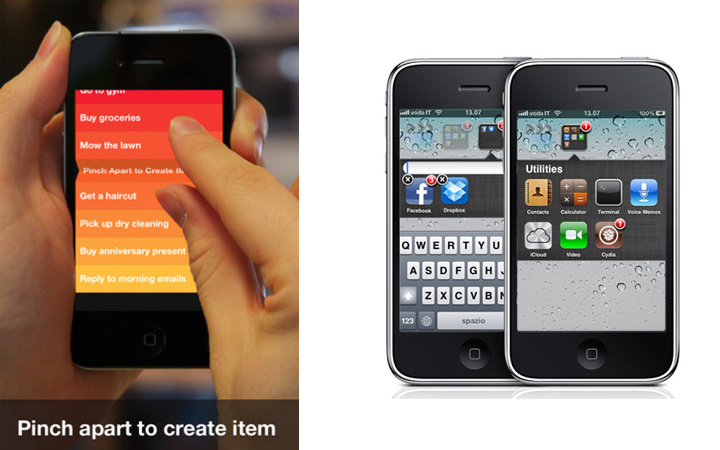
实际上,以操作焦点为基准的动态运动,并不是 iOS 7 才出现的新鲜产物,包括在如 Clear、Evernote 等 APP 以及 iOS 5 的部分设计中,早已采用了类似的设计方式。但对 iOS 来说,从系统级别开始就全面引入这样的设计理念,可以算作其诞生 6 年以来一次很大的进步。
“Parallax”空间速率
以上谈到的根据操作焦点的切换模式,是从运动的方位轨迹上来进行分解。而对于动态设计来说,运动速率则是影响用户感知的另一维度。就像是同样的音乐曲谱,用不同的节拍速度进行演奏,可能会出现催眠曲和电子舞曲这样截然不同的效果。
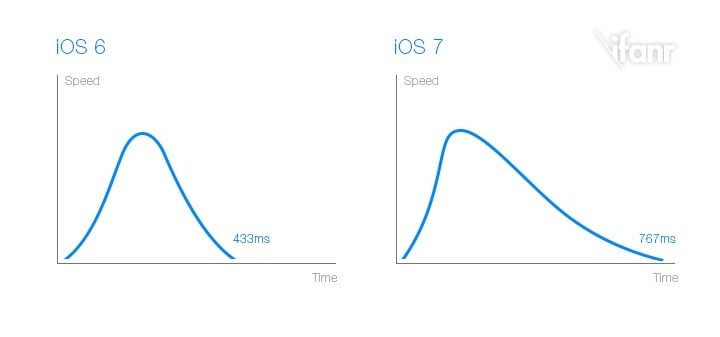
iOS 7 的应用启动动态设计中,运动时间不仅比 iOS 6 多出了 80%,而且在速率曲线上也有了较大的差异。下图中的 X 轴代表了动态运动的时长,Y 轴则代表了运动的速率,可以看出 iOS 6 的动态运动由开始至结束过程中,其加速和减速都是较为平均的。而在 iOS 7 中,应用启动动态以更高加速度开始,到达极速后以非常平缓的减速度直至结束。这样的运动速率给用户更为舒缓和放松的感受,但对于此前 6 年的 iOS 系统用户来说意味着一次感知习惯的挑战。
但除了时间和加速度曲线的变化外,iOS 7 的动态速率还包含了一个全新维度,就是与其全新“Parallax”解构相呼应的空间速率。在 WWDC 2013 大会上,Apple 已经介绍了“Parallax”的界面视差空间结构,也在整个系统中加入了许多针对性的设计要素。而在动态设计中,则是通过运动速率的特殊计算模式进行体现。
以下是我们的动态设计师对 iOS 7 的全新动态设计进行了高速模拟和分解:
这样差异化的动态速率方式,相对全部一致化的动态效果,会给人中心点内容离操作者更近,屏幕边缘离操作者相对较远的感觉。通过动态速率在用户的感知潜意识中,构建出一个界面中的速率空间。这样的设计方式常见于一些纵版射击游戏中,但在界面产品的设计中确实不多见。
结语
通过进一步分析和理解,我们可以看到 iOS 7 设计团队开始从更多新的维度和深度思考界面产品设计。全新的 iOS 系统产品在未来几年内对用户、产品以及行业都会带来不同程度的影响。其中很多改变都让人感到激动,特别是在许多方面的全新转变,也将过去很多未能实现的设计方案变为现实。对于未来产品而言,在带来新挑战的同时,实际上也提供了全新的想象和施展空间。