【更新完毕】深度体验 iOS 7 测试版
创造,是毁灭后重生。 iOS 从一代到六代都以“拟物化风格”闻名于世。而伴随着“移动滑块解锁”的消失,iOS 7 将过去 iOS 系统充斥着的现实世界隐喻统统抛弃。
取而代之的是 WWDC 2013 开场动画所展示的圆点、直线,抽象的几何概念成为 iOS 7 设计的新语言。而变化的不仅仅是 iOS 7 的图标,还有苹果公司上上下下对手机的理解。iOS 7 上面那用来代表信号强度的圆点告诉我们,Jony Ive 打算变革手机产品的意愿由来已久。而他的视角,决然不是乔布斯的视角。
让我们从 iOS 7 开始,品味后乔布斯时代下苹果产品的“突变”
解锁界面
第一眼看到解锁界面的时候,发现“移动滑块”不见了,紧接着想,“应该怎么解锁呢?”由于锁屏界面上方和下方各有两个箭头,所以我理所当然地按照箭头所暗示的上下滑动进行操作。但拖出来的是“通知中心”以及“控制中心”。
经过反复几次操作之后才发现屏幕的下方有一行小字“滑动来解锁”,字体上有从左到右闪过的反光,提示滑动的方向。不过,这几个字很小,加之人类的视觉首先对图形敏感,然后才会对字敏感,容易被人忽略。
解锁界面没有过去上下两块灰色半透明的阴影,猛然间会觉得手机屏幕变大。以前的锁屏界面,从视觉上看,就好是在望着一个天井,好看,但看久了就觉得挤;而现在,则从房子走到了平原,空间感十足。
由于锁屏界面可以直接唤出控制中心,现在许多操作就不必解锁,然后进入设置里面重新设置,便利了用户。
另外,现在锁屏界面所显示的推送通知中,第一条会自动点亮,并闪动,跟其它的消息区分开来。让用户知道最新一条的消息是什么。这也是能提高用户体验的细节。
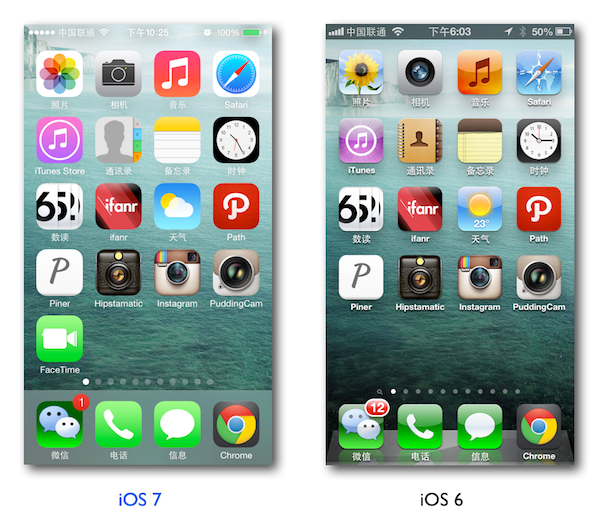
主界面
来到 iOS 7 的主界面,过渡动画也有所不同。以往解锁屏幕,直接闪现出所有图标,但现在则加入了动画的效果,有点像“大珠小珠落玉盘”的感觉——解锁后,最中间的图标将首先落下,其次才是上方以及四周,这个动画的过渡效果很绚丽。
所有系统图标都变了样子,而一些第三方应用的图标也有所不同,系统默认的高光效果被去掉。比如说微信,高光效果去掉之后,有一种扁平化的感觉。
事实上,不管是网络上对图标的嘲讽,还是我身边朋友的真实反馈,比较容易触发人们抵触情绪的是 iOS 7 的新图标。没了 3D 纹理、阴影、反光等效果,人们一下子从 iOS 6 转换到 iOS 7,会感觉新图标苍白,不够丰满。
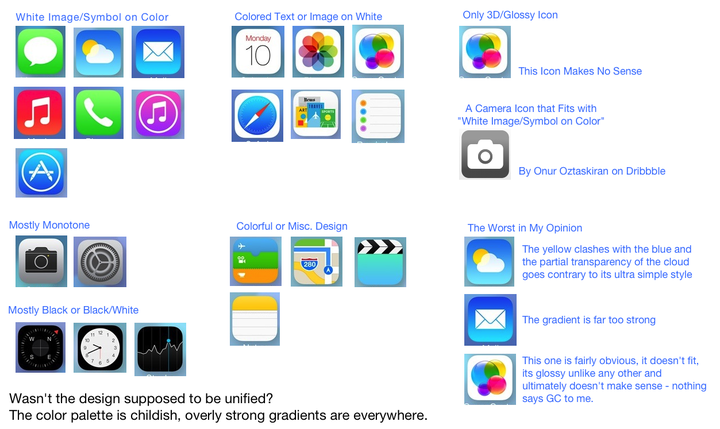
iOS 7 的新图标需要打磨的,问题之一在于系统图标之间的风格并不统一。Quora 上,有人制作了这张图,把不同风格的图标进行归类:
看上去,新图标不是由同一个人绘制的。
不谈图标的问题,iOS 7 中“文件夹”的样式发生了变化,不再是放在收纳盒里面的样子。但新样式给人什么感觉呢?它已经并非实物,所以我也很难形容,大概是几张画了图案的便签纸,然后贴在墙面上这样吧,完全处于同一个平面的感觉。
而“文件夹”的动画和过去也不一样了。点击它,不再是往下展开一个方形的收纳空间,而是文件夹整个被放大,效果就像是俯瞰视角的镜头,从全局移到局部,背景动画也相应进行了小比例的缩放。请看下方的 GIF 动画:
从视觉上说,动画效果不错,既流畅又富于动感,但动画占用的时间可能有点长,每次打开文件夹、启动应用还必须等待一小段时间,即便是一刹那,估计都会让人感到不耐烦吧。
实际上,我们打开任何应用,都和打开文件夹的动画效果一致。
而像这种对背景进行小比例缩放,让动画充满活跃感的手段,iOS 7 中比比皆是——比如说按下电源键,点亮屏幕之后,我们人眼会看到背景图片会从中间开始轻微地放大,然后屏幕才完全亮起,好像科幻电影中飞船刚跳跃进虫洞的一刹。
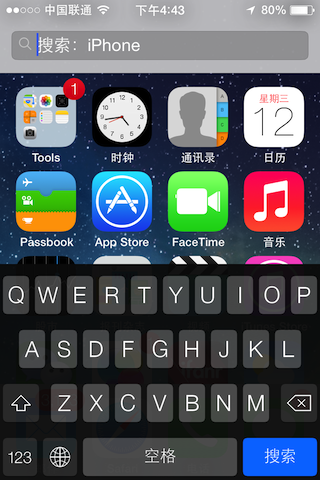
我们常见的搜索现在不再放在第一屏的左方,现在在应用列表的界面的中间,只要手指按住并往下拉,就能进入搜索——过去的搜索页,现在则变成了“搜索栏”,提高了实用价值。
不论是搜索应用、邮件、联系人还是备忘录,现在的“搜索栏”都是 iOS 7 中最方便快捷的入口。如果这个能像 webOS 里的 JustType 那般,还能直接新建备忘录、日历等等,那么将变得更加完美。
补充一个小细节,现在时钟应用能够显示正确时间了(当升级了 iOS 7 之后,需要重启一次手机才正常)。
通知中心与控制中心
如今的通知中心,现在对不同类型的通知进行了简单的分类:今天、所有以及未接来电。
“今天”一般用于显示今天的事务,比方说日历、提醒事项还有股票动态等等都放在这里;“所有”不必解释,“未接来电”除了会显示未接的电话、短信以外,未阅读的邮件也会放在其中。
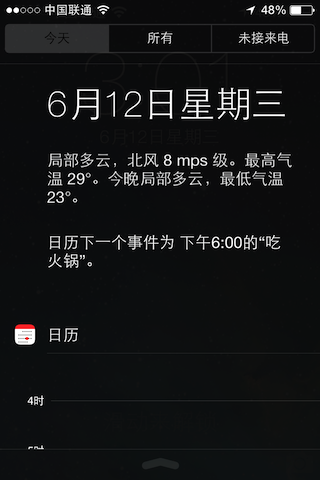
之前有人说通知中心无法显示天气,这是不对的。在“今天”的分类下,iOS 7 会准备好当天的摘要,让人迅速了解到今天的日期、天气状况、约会以及待办事项。这些信息都以一小段文字的形式出现,一眼扫过即可读完。
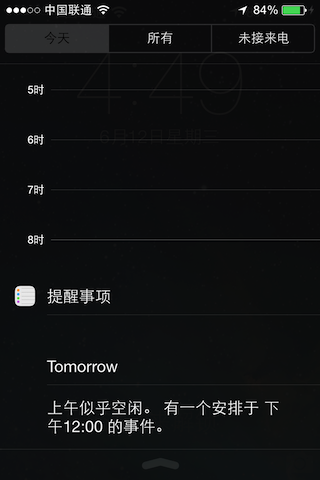
而在“今日摘要”下方则是日历视图,展示接下来 4 个小时内的“约会”。日历下方则是提醒事项。
而在“今天”分类的底部,还放上了第二天事务的提醒——相当体贴的设计。仅仅通过通知中心,我就能了解今天要完成什么,以及明天还有什么,十分方便。
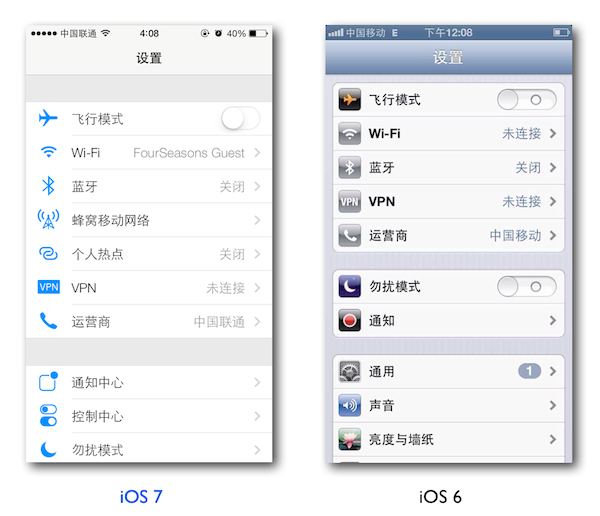
在设置里,我们可以设置通知中心的“今日”分类下所展示的内容。
以前的通知中心因为缺乏分类,当所有信息都放在同一个容器里面的时候,就显得十分杂乱,噪音很多,需要浏览才能知道哪些信息对自己有用。而 iOS 7 的通知中心则对信息进行过滤,iPhone 就不像是一部不断发出提醒的机器了。我不觉得 Joshua Topolsky 所说的“难以清理通知”的问题十分严重。
跟 Android 对比,我们会发现 iOS 对通知中心的理解是不一样的。苹果更在意信息对人所施加的影响,因此它对信息进行了分流。而 Android 则注重对信息的操作,所以增加了快捷操作的按钮。尺有所短寸有所长,对通知中心的不同理解,则产生了不同的设计。
和过去一样,我们仍然可以设置“通知”的样式,也同样是“横幅”、“提醒”、“标记”三样。现在比较让人困扰的是,“横幅”的通知占据的面积太大了,会遮挡到应用顶部的按键——而且比较无奈的是,目前并非所有应用的支持“后退手势”,当横幅通知出现的时候,会难以触碰后退按钮,或者一般放在应用上方的“新建”按钮,需要等待一小段时间,通知自动消失了之后再进行操作。更正:事实上,横幅通知可以顺着横幅底边缘上滑,然后隐藏。
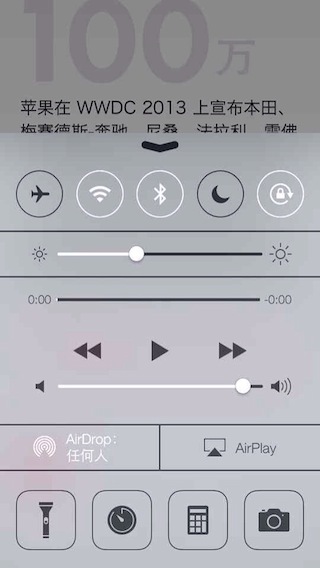
至于控制中心,它是全局唤出,不论是锁屏界面,还是任何应用之下:
多任务管理
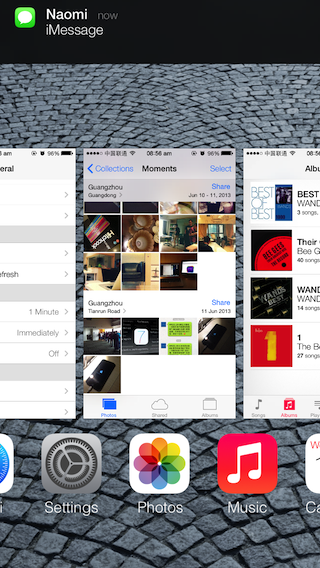
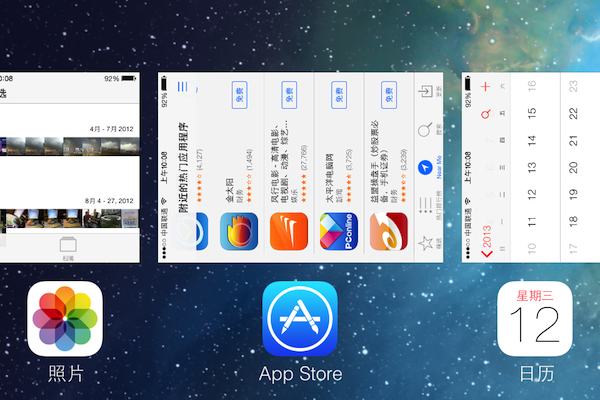
双击 Home 键,就会进入 iOS 7 的多任务管理界面。和 WWDC 上发布的一样,左右滑动可以查看后台正在运行的应用,或者是之前打开过的应用,应用界面的下方则是每个应用的图标;而按住代表着一个应用的界面然后再向上拨,则是在后台“杀掉”某个应用的进程。
玩手机有一定时间的朋友,尤其是 Palm 迷们,看到 iOS 7 多任务管理,第一反应会是“这不就是 webOS 的卡片式任务管理吗?”确实很相似,不光“杀进程”的手势一致,每张卡片上的应用界面也同样是“实时”的,可以看到应用当前的情况;而且,的确可以多指操作,一次性杀掉好几个进程。
iOS 7 的多任务管理界面支持横屏操作,看下方就是横屏的效果,有的应用的界面仍然是竖屏的。
不谈界面,回到 iOS 7 多任务管理本身,现在它允许应用在后台下载、上传数据。按照苹果在发布会的所说法,当我们启动应用的时候,它里面的内容都是最新。但是否 iOS 7 的多任务管理已经和 Android 一致?这个问题需要再探讨一下。
拨号、通讯录与短信
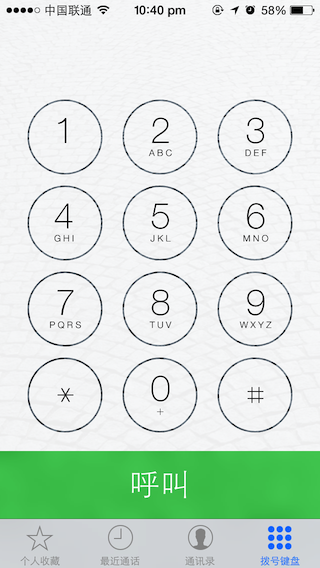
拨号界面从 iOS 5 升级到 iOS 6 已经经过一次变化,那个时候我们已经看到了设计风格上的转变,只不过现在 iOS 7 更进一步,将界面上的按钮全部转化为抽象的符号;而背景则运用了“毛玻璃”特效。现在的拨号界面是这样的:
同样,iOS 7 的拨号界面也采用了“毛玻璃”的特效。如果按下数字键,你会发现,效果就好像在玻璃上挖了一个洞,直接看到壁纸。
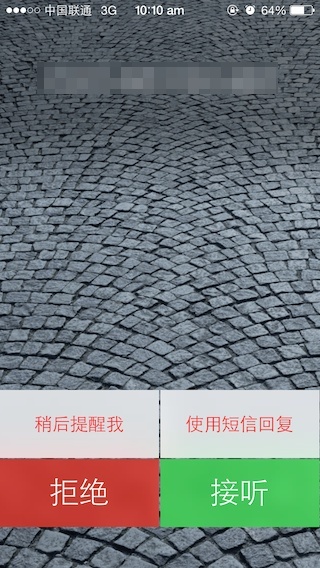
如果你接到某人的电话,你会发现,接听和挂断的按钮对的颜色对比比较强烈。现在的接听界面,不必上滑,就能选择稍后提醒还是以短信回复对方。另外,如果在锁屏状态下接到电话的时候,滑动即可接听;反之,接听界面上会直接显示“接听”或“拒绝”两个按钮。
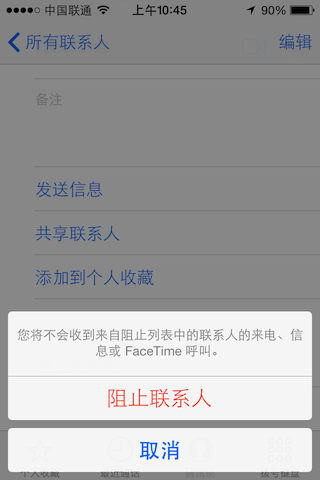
打开通讯录,它的界面如预料般变了模样,但操作的逻辑没有太大的改变,新建联系人的按钮仍然在右上方,而搜索栏仍然在顶端。进入联系人的编辑页面,可以看到人物的头像变成了圆形,和拨号按钮的样式统一。
由于少了按钮、蓝色背景纹理,联系人的详细信息的页面显得比较清爽;在下方,新增“阻止此来电号码”——如果你觉得某个电话实在骚扰,可以把这人加入黑名单,将不再受到此人的来电、信息以及 FaceTime 呼叫。
在通讯录里体验 iOS 7 新增加的“后退手势”,手指需要从屏幕左侧的边缘向右滑入,然后你就会看到当前的界就好像一张卡片那般被挪开,然后露出下方的界面。
现在要删除一则短信对话,在短信条目上从右往左一拖,就能直接拖出“删除”按钮,过去是从左往右一滑。现在对话窗口内文字的大小与间距变大了,结果 3.5 寸屏幕过去能够显示 8 条短信,现在只能显示 5 条——如果用 iPhone 5 的话,估计会比较喜欢较大的字体。
让人可喜的变化是,在短信对话界面下我们终于可以直接拨打对方的电话号码——点击右上角的“联系人”,可展开菜单栏。
几个小细节,短信对话页面,文本框的颜色会从上至下、由浅至深渐变;另外,若短信内容中提到了“明天”、“明天晚上”等和时间有关的信息,就会出现下划线,作为提示;可惜不像内置的电子邮件,可以直接点击跳转到日历新建“约会”。
相机与照片
拍照界面与过去相比有了很大的变化。第一眼看上去,和拍照相关的功能,比如启动 HDR 等之类的,都直接放在了第一屏,方便用户调用。切换前置 / 后置摄像头的按钮被放到了屏幕的右上方,能减少了误触的概率。
如果我们打算将模式从拍照切换到录像、拍方形照片或全景模式的时候,那么只要用手指按住屏幕中央,然后左右拖动即可。对比从前,这种切换的方式操作简单,也不容易发生误触——以前在拍照的时候,一不小心就会变为录像。
现在拍照的时候,默认启动窗格的效果。此外,如果你的手机是 iPhone 5 的话,可以在拍照的时候启动滤镜查看效果。
与 iOS 6 相比,iOS 7 的相机应用操作链条更短,使用上更加直接。
照片应用的功能比过去更加完善,能够根据时间、地点自动为照片分类,在回顾的时候,会感到井井有条,而且更能帮助人唤起当时的回忆——进入“照片”后,选择“精选”就会进入回顾视图。
另外,现在的“照片流”多了一个“活动”,它能够显示你在“照片流”中分享了什么照片,以及引发怎样的回应。如此,“照片流”的社交属性得到了增强,有分享有回应。
还有一个小细节,现在选择一张照片”分享“之后,会进入一个界面,可以让你多选择几张照片分享出去。
App Store
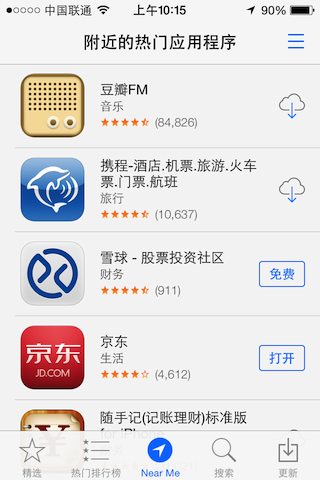
除了按钮以及底色发生了变化为,iOS 7 的 App Store 的外观与 iOS 的一样;而功能上,则轻易发现多了一个 Near Me 功能。它能够让我们发现“附近的热门应用程序”。
具体 Near Me 实现的原理是如何,尚不得而知。不过,Near Me 里推荐的应用不像是“伪数据”,因为有时候打开它,它会说找不到附近有何应用,而换一个地方之后,又可以。
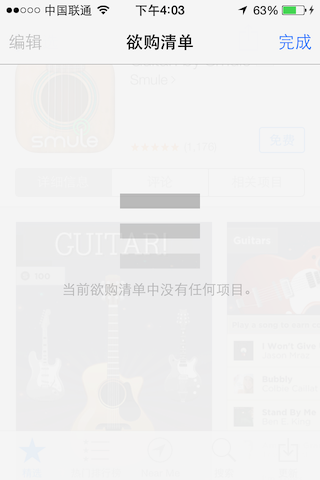
App Store 的右上方多了一个“待购清单”的按钮,打开后是一篇空白,而且编辑按钮是一片灰色,无法点击。而经过多次尝试,不论是打开哪一款应用,都找不到“添加到待购清单”的按钮,也许这个功能仍然在开发中,需要新版的 App Store 予以支持。
也许“待购清单”里面添加的,是一些自己感兴趣但暂时不购买的应用。
还有一个小细节,那就是当你下载应用之前(不管是新的应用,还是已购应用),App Store 都会全屏显示应用的“屏幕快照”,让我们看清楚了再下载。
Safari
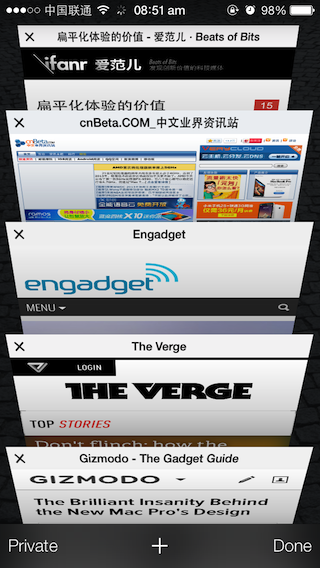
Safari 变化很大,顶端的地址栏和搜索栏终于整合在一起,另外还增加了 3D 多标签页管理的方式——虽说样式上看,Safari 的和 Chrome 很相似,采用了 3D 的显示方式,标签页的内容变相拥有了更多的面积用于展示,方便我们寻找。
不过在多标签页管理界面下关闭标签页,Safari 的向左滑动,而 Chrome 向左向右滑动都可以。
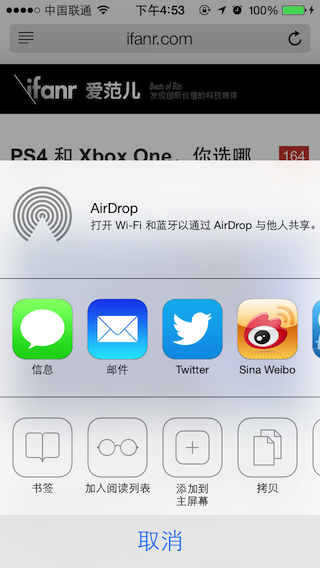
以上是 Safari 大的变化,而小的变化其实也挺多。我发现 Safari 的“分享”变得更加合理——
从图片上看,可以看到上下两行,上行放着系统内置的可分享的第三方应用,而下方则集成了 Safari 本身的功能,它们能够分别拖动。通过这样的设计,iOS 7 解决了以前 Safari 分享页杂乱、无重点的问题。在分享的上方,还可以通过 AirDrop,以无线或蓝牙的方式与他人分享网页。
另外一个小发现则是,在 Safari 的书签栏里,多了一个“共享的链接”。实际上,它归集了新浪微博、腾讯微博里,其他人发出来的,带有链接的微博。无形中,Safari 起到了内容过滤器的作用。
另外值得一提的是,Safari 里包含的链接多了许多,有着丰富的分类,比如:饮食、知识、汽车、女性、体育等等,一共有 15 个分类,分类下会放上相应热门的网站书签,足够日常使用。
日历与提醒事项
打开日历应用,它现在不是一个大得让人足以产生压迫感的表格,而是变为“日期栏”列在上方,给人感觉轻松了许多;也因此,我们查看日历的空间变大了。
现在,在屏幕上左右滑动可以切换,查看昨天跟明天的“事件”。而在日常列表里,长按即可新建事件,需要编辑的内容和过去没有变化,同样可以添加位置、添加相关联系人、设置为全天事件等等。
除了界面变得更加清爽,新日历应用还增加了搜索功能(就在界面顶部的左上角)。如果我们打算回顾之前做了什么的话,那么用搜索,比在日历列表里翻找的效率高。
和其它应用不同,日历里的字体、小图标不是蓝色,而红色。
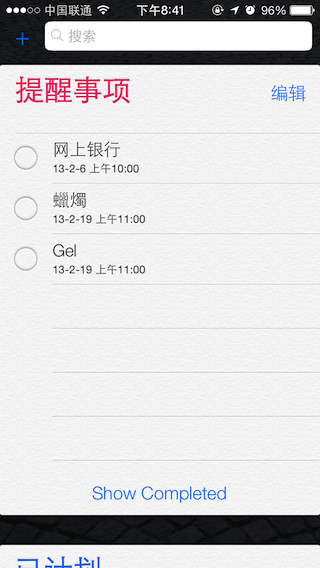
提醒事项的变化也相当大,过去的它看上去就是一个便签本,十分拟物化。现在的提醒事项采用卡片式设计,也保留了一些拟物化的细节,背景明显采用了纸质纹理。
打开应用,初始有两个卡片:提醒、已计划。点击其中一个卡片,就会弹出来,覆盖屏幕,供人查看与编辑。如果想切换卡片,直接点击另外的卡片即可。
在卡片中间轻点,可直接在上面添加新的任务。而点击右上角的编辑,则可以为每个任务配上不同的颜色。
Siri
最近大家在谈论 Siri 的时候,漏掉了重要的 Siri。这位语音助手,被人视为苹果近年来最重要的创新,但因为之前它的表现不符期望,也有人称它是“半成品”。
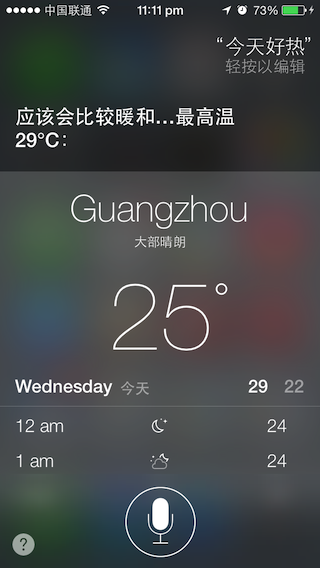
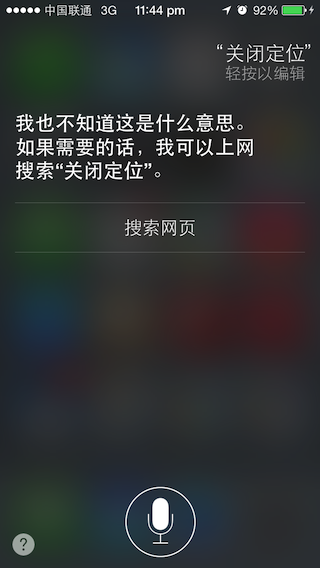
而到了 iOS 7,Siri 不光增加了男声,实际上它对人类语言的理解有所进步,可以看看下方的图片。不管你抱怨“天太热”,还是“找吃的”,Siri 都能理解其中的意思,并做出相比之下,比较正确的反应。
与 Siri 对话的过程当中,出现包含“星巴克”以及“天河城”的字样,仍然会让我们到网络查找相关的信息——但要知道“星巴克”已经是大众耳熟能详的咖啡厅,而“天河城”则是广州人必知的地方。显然,Siri 的本地信息不够完整。
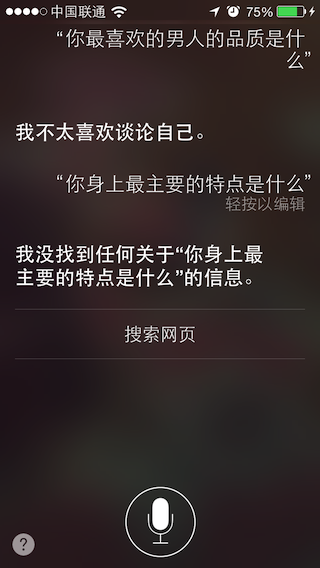
目前仍不能期待 Siri 能够理解过于抽象的问题,下方的问题涉及比较复杂的概念,Siri 开始应付不过来——由于是用中文来测试的,或者可以说,Siri 的中文不够好?: )
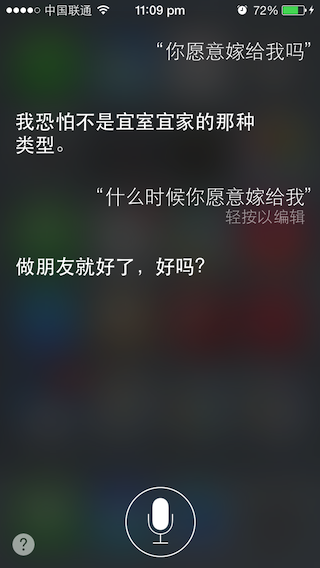
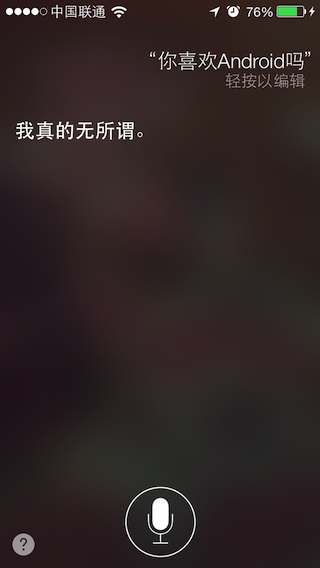
不过,下方这个问答,则显得有些俏皮了——也许,已经有许多人问过这类问题吧:
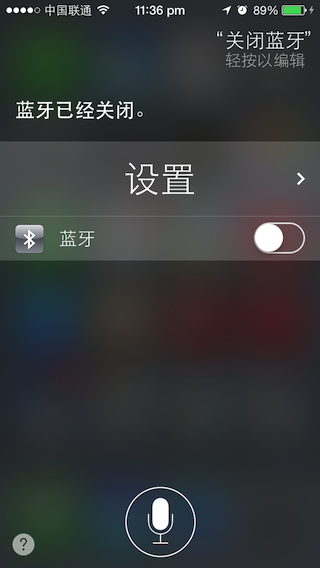
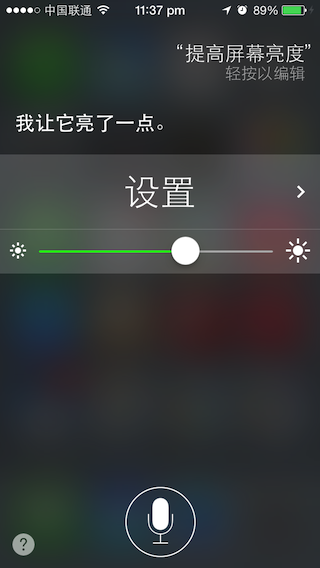
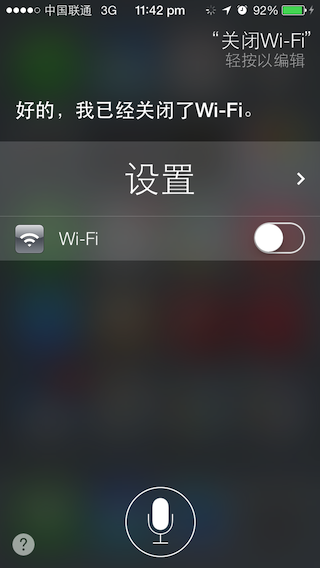
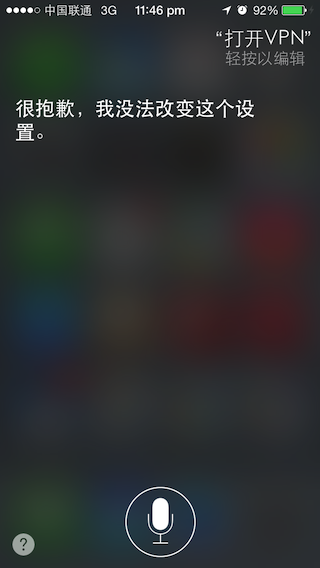
除了对自然语言的理解有所增强外,Siri 最大的改变在于它能够直接改变系统下的设置,下方是一系列测试:
总结
在 All-new design 页面里,苹果传达了新设计的核心理念:“好设计服务于体验。”并告诉大家,为什么这一次 iOS 7 的变动如此之大,“最终,重新设计的 iOS 工作方式,让我们重新设计它的面貌。”所以,如果我们关注 iOS 7 的转变,仅仅关注图标是不够的。
iOS 7 分为三层,背景、应用以及通知中心或控制中心,为了在视觉上表达“层”的观念,iOS 7 甚至动用动作感应器来模拟 3D 景深。而 iOS 7 的过渡动画也表达了这样的观点,当你从一个应用跳转到另一个应用时,动画从底部翻转变为平移。
应用处于同一层面上。
我们的视觉首先辨认颜色,然后是图形,再然后才是文字。iOS 7 在简化视觉效果的同时,并没有简化动画效果,让文字的变色作为状态提示。所以短信的文字颜色会渐变,日历里当天的日期是红色。
从图标与应用界面的设计上,iOS 7 是简单的,而从细腻的过渡动画来看,iOS 7 是华丽的。两种相反的属性统一在一起。
如果是 iOS 7 继续延续拟物化风格,那么它能否有所突破呢?设计师 Sacha Greif 曾总结“拟物化设计”的问题:
问题在于,当设计师从前一个意象中借鉴概念,往往也带入了它本身的限制,即便这些限制不应该存在。
iOS 7 及 iOS 6
也许你不习惯新的东西,也许,它并不是一个所有人都喜欢的“设计”。但是和所有苹果产品的变革一样,一旦你上了路,你就再也回不去了。Ive 领导下的苹果的产品,仍然具有现实扭曲力场么?
我们期待你的答案。











































![JT3HZG}42@]C_N~U2X)EO)G](https://s3.ifanr.com/wp-content/uploads/2013/06/JT3HZG42@C_NU2XEOG.jpg!720)