
Galaxy Nexus 虚拟按钮的细节表现
在昨天拿到 Galaxy Nexus 后,发布了开箱和对比照片。经过一天的测试,对 Android 4.0 的新 UI 和 720P 屏幕的搭配,有了直观的认识。今天就从它的三个按钮入手,谈谈新 UI 的细节表现。
图片和视频
最能体现 Android 4.0 新 UI 设计思路的应用程序之一,是系统自带的图库。
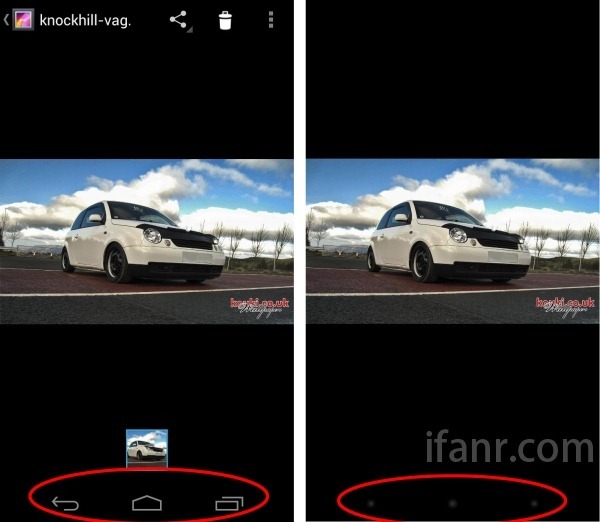
通过下面这几张截图可以发现,在可操作模式时,三个按钮会非常显眼地摆在下面。如果不触碰屏幕,等几秒钟就进入“观看模式”,此时三个按钮会缩小成三个模糊的小点。

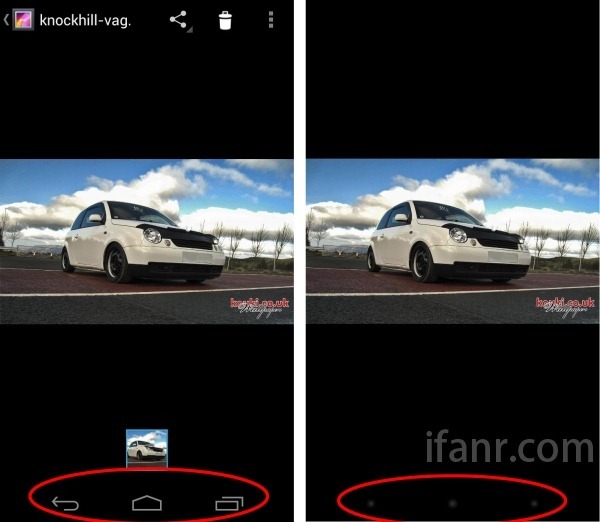
下面是横屏的样子,我们看到这张 1280 x 720 的图片并没有占满整个屏幕,因为右边始终存在着黑边:

这也产生了一个疑问:“难道这块标称 1280 x 720 的屏幕,实际的展示像素真的只有 1196 x 720?”于是再利用图库自带的视频预览功能做测试:

这是用 Galaxy Nexus 和小米手机来播放同一段视频,它们的屏幕比例分别是:
- Galaxy Nexus 1280/720 = 1.778
- 小米手机 854/480 = 1.779
在暂停界面中 Galaxy Nexus 右侧还是会浮现出三个按钮,但是在播放时画面会自动扩张占满整个屏幕,请看这张图:

游戏
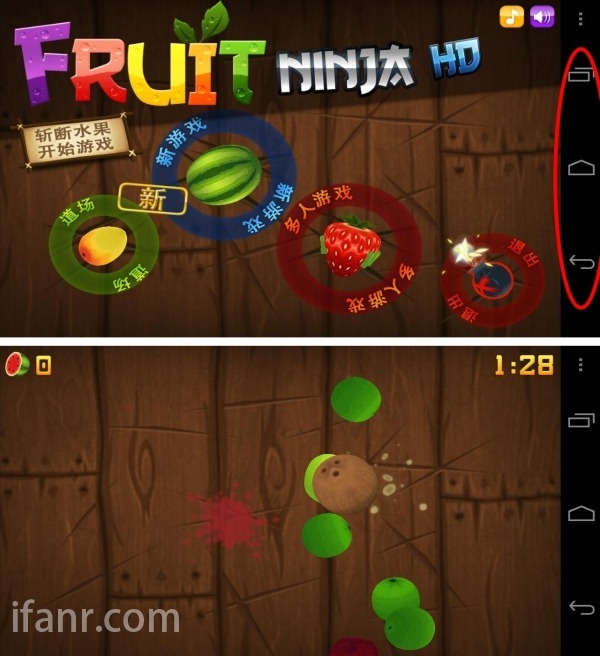
再利用《水果忍者》和《Slice It》这两款游戏进行测试,在《水果忍者》中右边也存在黑边和虚拟按钮:

所以在游戏当中,会不小心碰到返回按钮,或许《水果忍者》以后应该推出一款 Android 4.0 专用版本。
还是用 Galaxy Nexus 和小米手机做对比,请注意小米手机显示水果时比例有点拉伸:

下面是竖屏游戏《Slice It》,这款游戏对分辨率适应得不错,没有出现明显的拉伸现象。但虚拟按钮仍然存在:

其它应用程序
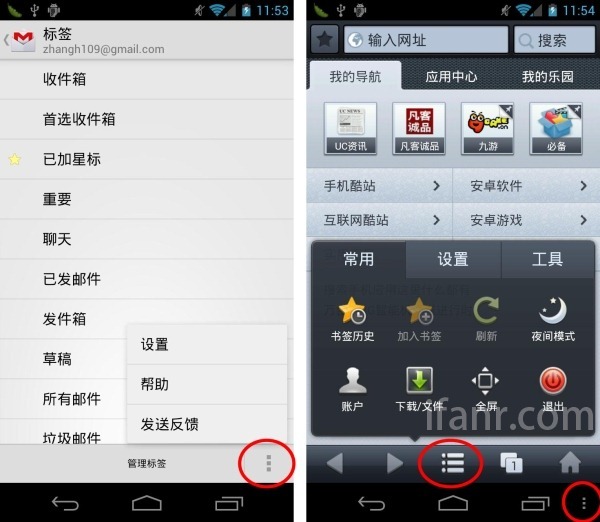
那么随着 Android 4.0 的出现,一大批开发者又要重新考虑 UI 布局了。例如 Google 官方的 Gmail App 就给出比较好的示范,Gmail 在很多界面中都利用三个小点来弹出控制菜单。
而 UC 浏览器 8.1 版本仍然延续了 Android 2.x 的布局,红圈中的两个按钮出现了功能重复的现象:

在 XDA 论坛上,有人把 Galaxy Nexus 的三个虚拟按钮称为“多余”,认为它占用了屏幕面积。但我觉得它给了开发者更多的想象空间,接下来的问题就是:“何时出现,何时隐藏?”
也欢迎大家到爱范儿论坛讨论这种虚拟按键的优缺点。
















