
做图总是找不到好看的字体?这 12 个实用工具,送你海量免费字体
译者按:
著名设计师 Oliver Reichenstein 认为,网络上有 95% 的信息都是文字。而设计出好看的文字,并没有想象的那么简单。这篇文章,将介绍 12 个字体工具,希望能帮你捕捉更多的字体设计灵感。

「内容第一」的设计策略被越来越多的设计师知晓和认可。「如何设计出好看的字体?」,则成了设计的一个重要环节。
字体设计并不简单,特别是针对新入行的设计师而言。为了让你在尝试字体设计的过程中感到舒心,我特意为大家准备了 12 个字体工具。好好利用这些工具,可以设计出更好的产品,让你的产品在聚光灯下闪闪发光。
这 12 个字体工具大概可以分为 4 个方面:
- 字体选择
- 字体搭配与样式
- 层次构建
- 灵感与趣味来源
字体选择
字体设计第一步,就是要选择设计需要的字体。字体选择非常重要,它可以影响你向用户传达的信息内容。
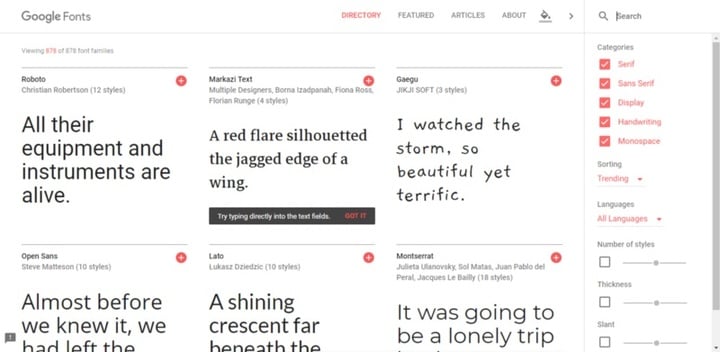
1. Google Fonts
你是不是在找免费字体呢? Google Fonts 就是不错的选择,而且 Google Fonts 目前提供了 850 多种免费字体。
如果不进行筛选的话,在这么多收录字体中,很难选择你喜欢的字体。好在 Google Fonts 提供分类筛选功能,用户可以根据不同类别和字体视觉属性(如字重)进行小范围挑选。

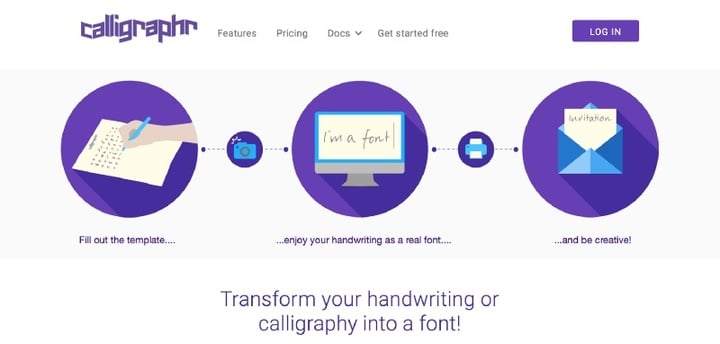
2. Calligraphr
找不到适合产品的字体?不妨试试自创一套字体。通过 Calligraphr,你可以将手写转化成非常适用的矢量字体,供你用在产品设计中。

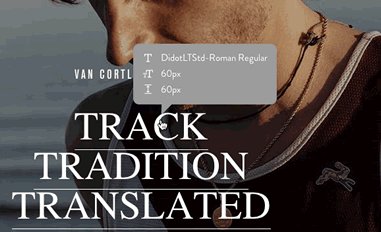
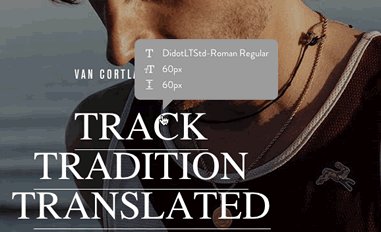
3. FontFace Ninja
在网络上看到好看的字体,你有没有想过「它用了什么字体?」。虽然你可以通过浏览器的开发者工具找到具体字体名称,但我有更简单的办法。
在 Google Chrome 浏览器中,添加 FontFace Ninja 插件。浏览网页时,「哪里不懂点哪里」,还可以把喜欢的字体标记下来。

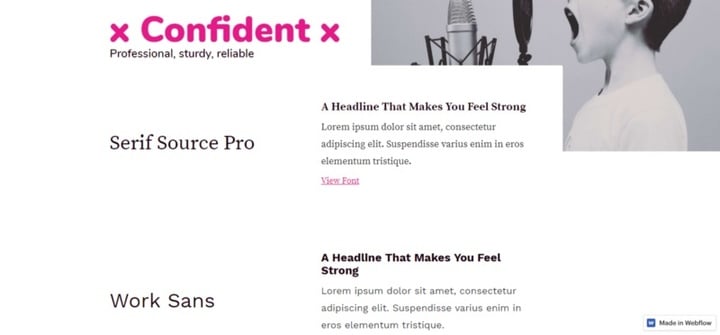
4. Emotype
Emotype 根据情绪将字体分成了 4 类:自信(confident)、热情(welcoming)、独特(unique)和素净(neutral)。如果你想在产品中传达某种情绪,不妨试试 Emotype。

字体搭配与样式
为产品选择最合适的字体,是个不小的挑战。很多情况下,你可能会选择不止一种字体。
所以,你需要保证所选的字体搭配合理。不同类型字体要相辅相成、相得益彰。这样,才能让用户的阅读体验更加友好。
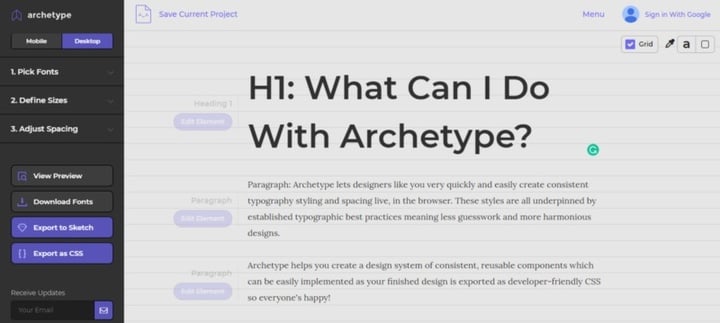
5. Archetypeapp
如果你在寻找相互匹配的字体群,不妨试试 Archetypeapp。借助 Archetypeapp,设计师可以在浏览器中实时设计字体,现场体验不同字体设计和行距样式带来的视觉感受。

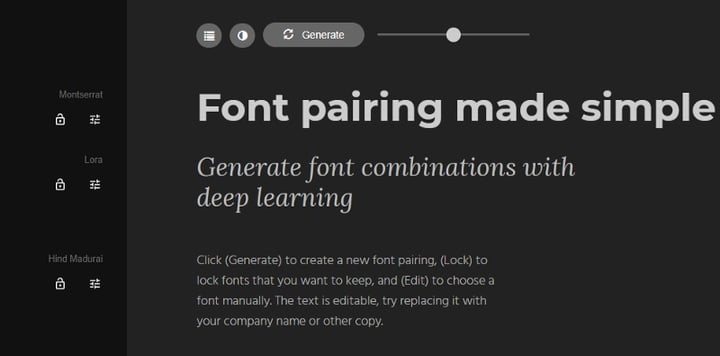
6. Font Joy
Font Joy 的宣传口号是「字体匹配如此简单」。Font Joy 将深度学习应用于字体搭配,你只需要轻击几次鼠标就可以完成体验:
- 点击生成(Generate)按钮,即可生成新的字体搭配。
- 点击锁定图标,即可锁定你想保留的字体。
- 点击编辑图标,即可手动选择字体。

层次构建
搭配好字体后,就可以进一步设计字体层次了。层次构建主要体验在标题和正文不同字体大小的视觉关系。恰当的层次,能让用户更容易理解不同内容之间的关系,提高可读性。
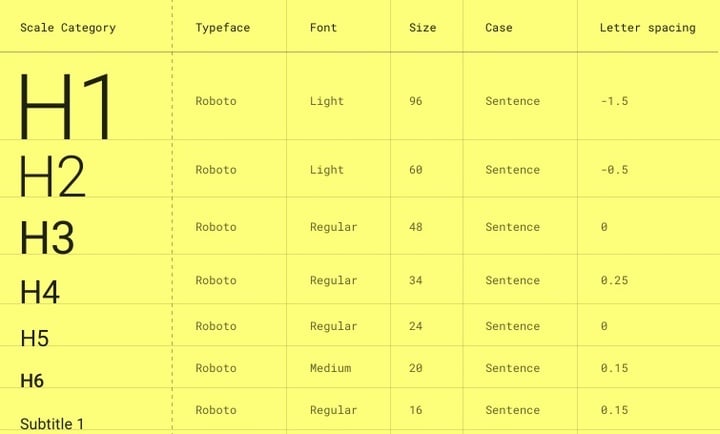
7. Material Design Type Scale
Material Design Type Scale 包含 13 种字体样式,用以辅助产品及内容的不同需求。

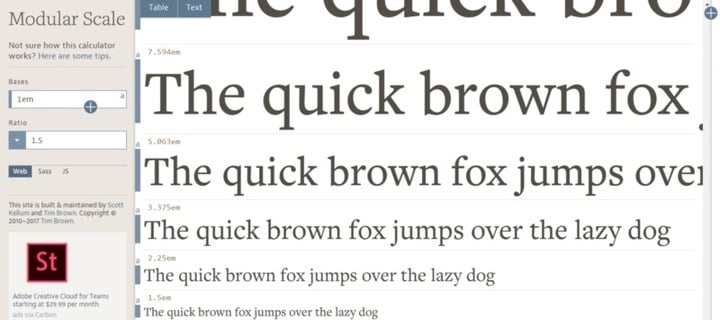
8. Modularscale
通过 Modularscale,你可以生成一系列模块化层次的数字。使用体验就好比使用直尺一样。

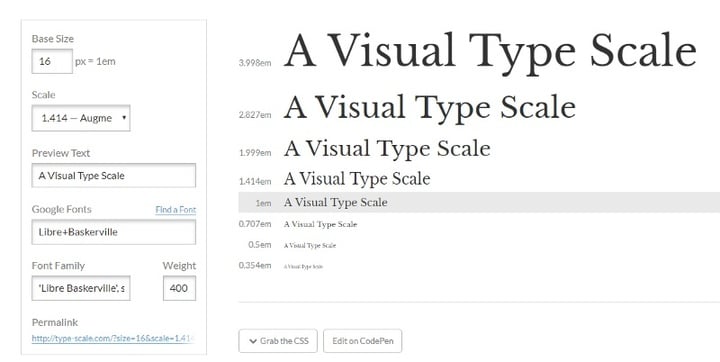
9. Type Scale
Type Scale 也是一个类似层次工具,你需要做的只是输入相关参数即可。

灵感与趣味来源
产品设计过程中,灵感也非常重要。没有灵感,产品可能没什么创意。作为设计师,应该多花时间从不同事物中寻找灵感,而且,并不一定要从数字设计中寻找灵感。
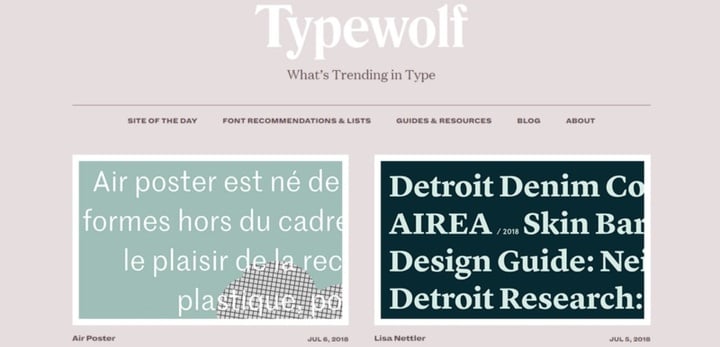
10. Typewolf
Typewolf 的资源非常丰富,你可以从中发现网站和海报设计的灵感。推荐查看「每日之站(Site of the day)」,获得每日剂量的灵感。

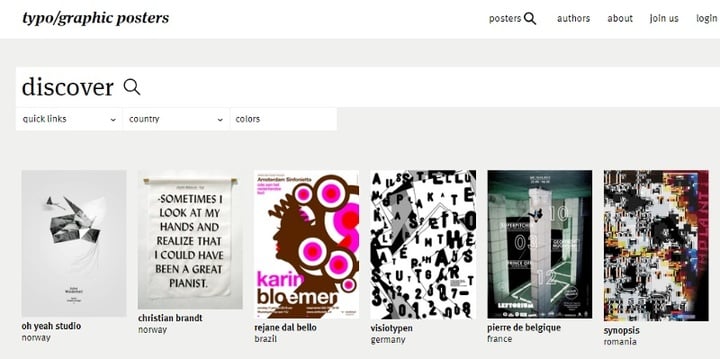
11. Typographic posters
Typographic posters 收录了大量的海报作品,其作品来自全球各地的设计师之手。

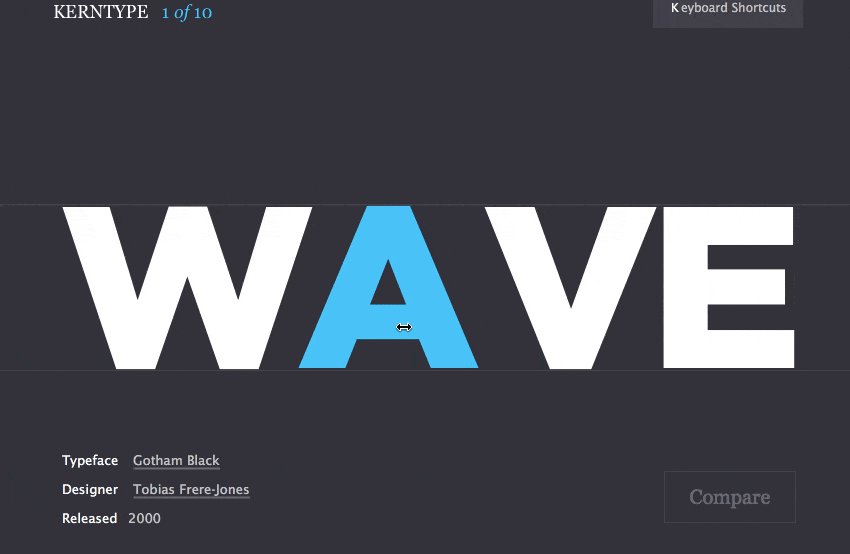
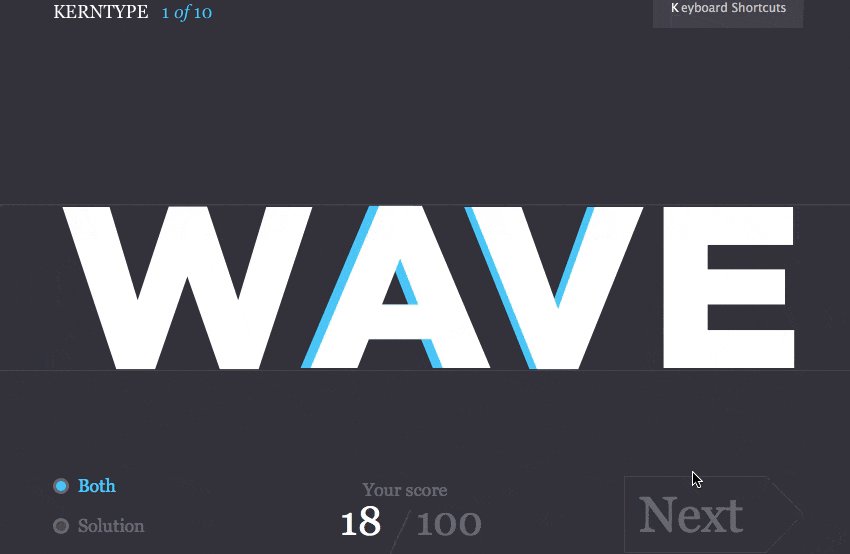
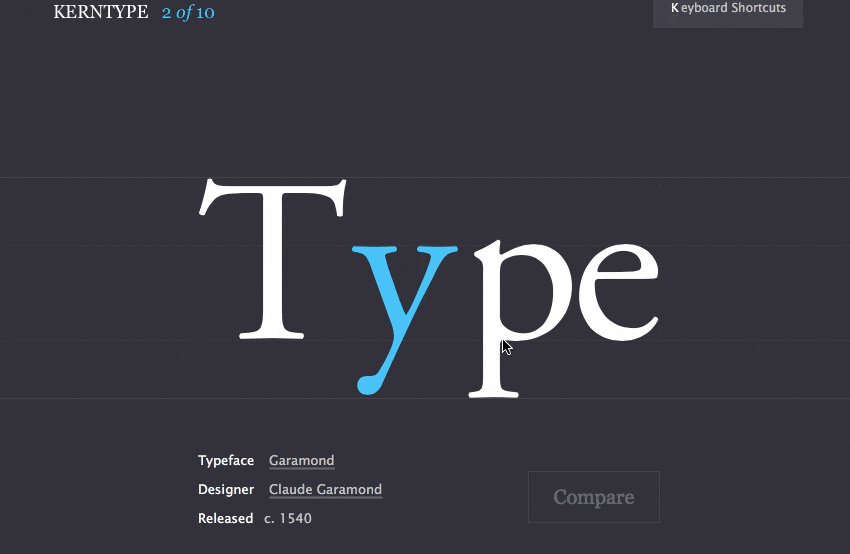
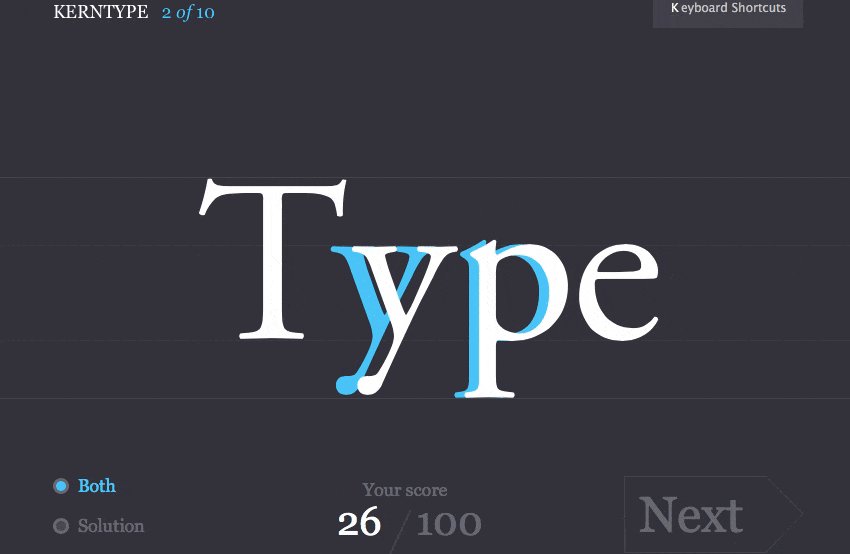
12. Kerntype
Kerntype 不只是工具,还是个小游戏。游戏玩法很简单,你只需要调整字母间距,实现最佳的视觉体验。这个游戏能培养和提高你在字体间距设计方面的能力。

作者| Nick Babich,软件工程师,关注 UI 和 UX
译者| Jorri
文章授权译自 12 Helpful Typography Tools
















