
清爽不花眼,这款插件只为做更好的「阅读模式」
除了用手机获取资讯外,我们另一个重要的渠道是通过桌面浏览器获取资讯,并在其中学习。手机端不乏有各式各样的满足阅读需求的 app,反观桌面浏览器端,却乏善可陈。

相信很多经常使用浏览器阅读的朋友大多都会遇到:广告乱飞的页面,杂乱无章的布局等完全不适合长时间阅读的情况。
虽然我们可以使用 uBlock 等去除广告的扩展来解决前者,但对于后者来说,大多只能使用阅读模式来改善。
阅读模式不适配网站已经是一种常态
阅读模式的主要作用是将标题、正文等提取出来,再整理为适合阅读的样子呈现在用户面前,但凡使用过阅读模式的朋友肯定会觉得,阅读模式都还不是太好用。
这是因为每个页面的结构不一样,导致正文提取的准确度不够,除此以外还有可能包含代码、防盗链的图片等资源,导致阅读模式呈现出来的效果一般。
举个例子,强如 Google Translate,也没办法完美的做好「中文 → 英文」这件事情。

究其原因,语言是一件很个性化的事情,它可以翻译出较精准的书面语,但遇到口语,就很难尽如人意了。
同样,文字也跟语言一样是很个性化的事情,虽然大多数的页面能保持良好的结构,但绝大多数页面都不仅仅如此,因此阅读模式很难适配大多数的网站,这种情况很常见。
用《简悦》解锁更多优质阅读体验
《简悦》自 2017 年 6 月 11 日上线,在 Chrome 网上应用商店获得 4.9 的高评分。进入了 Chrome 应用商店「生产力工具热门精选」和「热门精选更新」两个榜单。

它主打的「阅读模式」适配了更多的网站,目前拥有的主要功能有:
1. 阅读模式和聚焦模式。可自动生产目录,可设置更符合中文阅读的习惯,包括字间距、行间距等以及自定义 CSS;

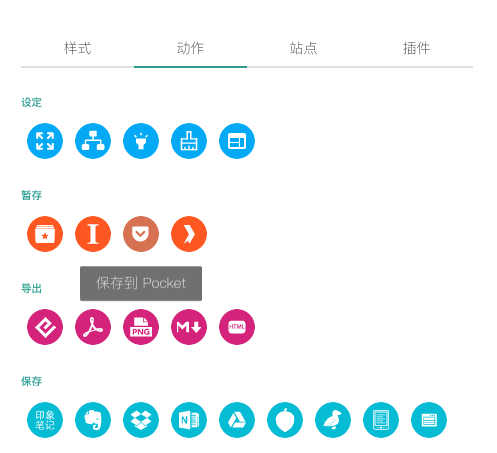
2. 支持导出为 Markdown、PNG、PDF、Epub 等格式,可以保存到云端,如坚果云等,支持稍后阅读;

3.高级定制, 插件系统,站点集市等。
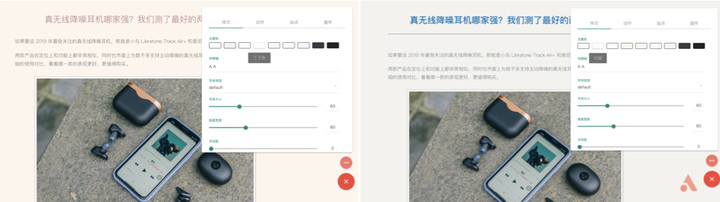
《简悦》拥有多种主题模式,白练、白磁、卯之花色、丁子色、娟鼠等多种配色的主题,不仅对眼睛友好,而且颜色也很讨喜。

▲ 两种色温偏暖的主题

▲ 两种深色模式的主题
在使用《简悦》时,「阅读模式」和「聚焦模式」带来的体验也是不同的。
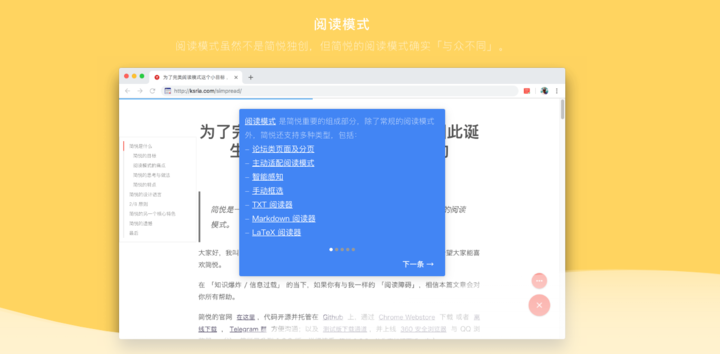
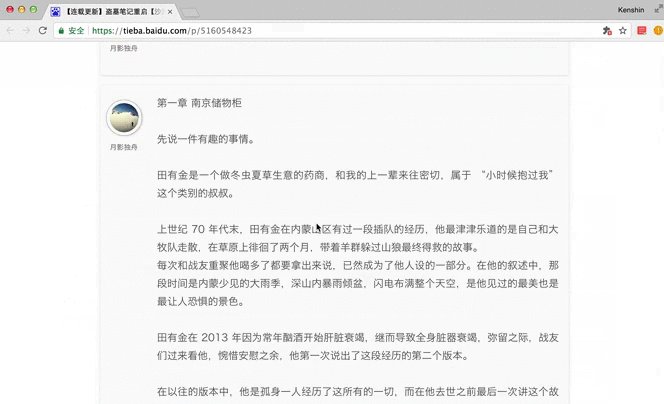
「阅读模式」在段落层次明显的网页会呈现出一个阅读大纲,并显示在右侧,点击可快速跳转。

「聚焦模式」可以高亮网页的重点内容,将次要信息「淡化」。这样一来,可以避免注意力被分散,也可以感到浏览体验更舒心。

可以通过下面的动图再感受一下两种模式的不同。

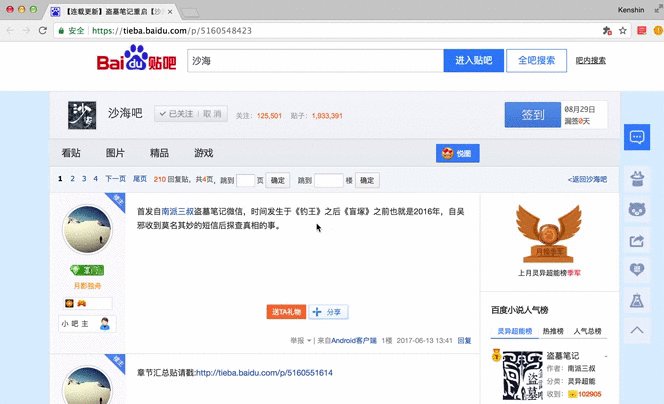
▲操作顺序:「阅读模式」→「退出阅读模式」→「聚焦模式」
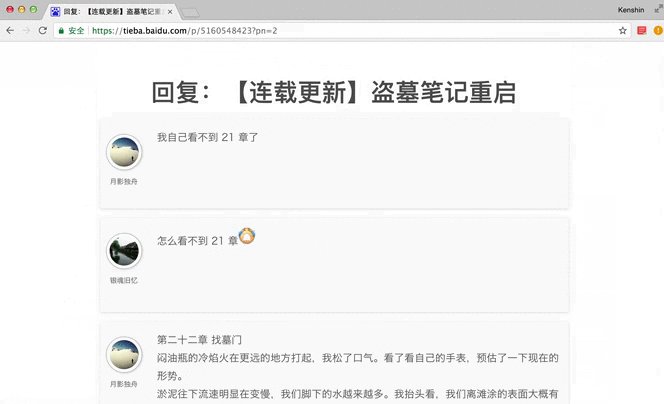
平时在浏览论坛时,《简悦》也可以派上用场。虽然贴吧 、知乎这类论坛类型页面等布局有着丰富的形态,但《简悦》都可以通过仅仅一个「阅读模式」完成网页的删繁就简。

如果觉得《简悦》的算法不能解决所有的问题,我们还可以采用手动的方式,在生成的阅读模式页面下,删除不需要的内容。只需通过移动鼠标「清除任意元素」这个简单操作,就能实现干净、完美的正文。

《简悦》在不同阅读场景下也有不同的用法。
- 借助「英文阅读时间 / 进度统计」、「全文翻译」可以实现英文阅读
- 导出到本地,导出到生产力工具,如 Kindle 等,使其成为你的知识收集工具

- 使用「代码段增强(高亮 / 去重)」、「LaTeX 识别」、「Markdown 识别」,可以让拥有代码段的页面更加的易于阅读。
除此之外,《简悦》还有「轻阅版」。「轻阅版」支持任意浏览器,更加轻量级,适合那些只使用阅读模式功能的用户。借助 Kiwi Browser, 「轻阅版」还可以在 Android 手机上使用。
做好「阅读模式」不是一件简单的事情
当简悦 1.1.3 版发布时,已经超过了 4113 次提交,12 次版本迭代,代码行数超过 30K,文档达到了 55 个。
在做《简悦》的时候,Kenshin 偶尔会听到朋友这么说:「不就是 Safari 的阅读模式吗?」诚然,阅读模式本身没什么,无非提取正文,显示而已。
但要做好阅读模式却不是一件简单的事情。

为了做更多的适配,《简悦》采用了多种方法。
《简悦》在手动适配的基础上增加了「词法分析引擎」,即:结合手动识别分析的前提下,智能识别出未适配页面的正文。
手动适配并不是银弹,它也有个弊端:一旦适配的页面结构改变,就会出现适配错误的情况。《简悦》的「智能纠错」可自动判断当前正文是否获取失败,一旦出现异常,会使用词法分析引擎来重新获取正文。
当正文获取失败,《简悦》还有「手动重新框选正文」功能,并可以通过「手动框选的精细调整」,让网页更符合自己阅读习惯。
截止到目前,《简悦》逐一适配了 318 类网站,并能够提取标题,描述,正文,媒体资源( 图片 / 视频 )等,生成符合中文阅读的页面。

如果你也经常在网页端做长时间的浏览,不妨开启「阅读模式」尝试一下,相信你也会越来越习惯这种清爽不花眼的页面。

















