
这 16 种写好用户界面文本的方法,你都意识到了吗?| 灵感早读
A 君导读:用手机、电脑的时候,你有没有试过因为指示不清晰而错误操作,不小心删了数据/记录?虽然说明文字经常只有几句话,但是要写得简单易懂,却不是一件易事。AppSo(微信号 appsolution)今天分享的 16 个撰写建议,绝对能帮你避开那些坑。
清晰、准确、明了的界面文本使界面更加适用,也能建立与用户间的信任。
以下是界面文本撰写的 16 条「应当避免的写法」,建议大家注意避坑:
1. 行话及专用名词
不为人知的术语或短语会增加用户的认知负荷。在设计中尽量做到避免使用「电脑玩家语言」。保险做法是将各层级读者都作为你的用户,在撰写文本时使用简单易懂的大众语言,无论初阶用户还是高阶用户,文本理解都不会存在问题。
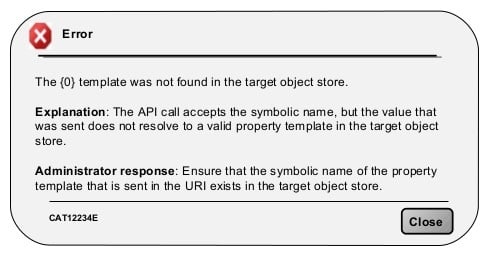
以下是使用行话的一个「坑」:

图片来源:IDW
目标商城中未找到{0}模板。
解释:应用程序的调用接受符号名称,但已发出值无法解析为目标商城的有效属性模板。管理员反馈:确保已发出的URI中属性模板其符号名称存在于目标商城。
这里的问题是,到底谁才是这条信息的目标读者,系统管理员还是办公室文员?
诚然,也要视具体情况具体分析。如果目标读者了解文本相关背景,那使用行话还能解释得通。否则,要不惜一切代价保证文本通俗易懂,能让用户通过直觉正确理解文本。
2. 长篇大论,不计其数的细节
大多数情况下,在最开始的时候并不需要描述所有细节。最好是在用户慢慢了解内容后、并且是在用户真正需要的情况下再逐渐展开对主题特征的细节描述。
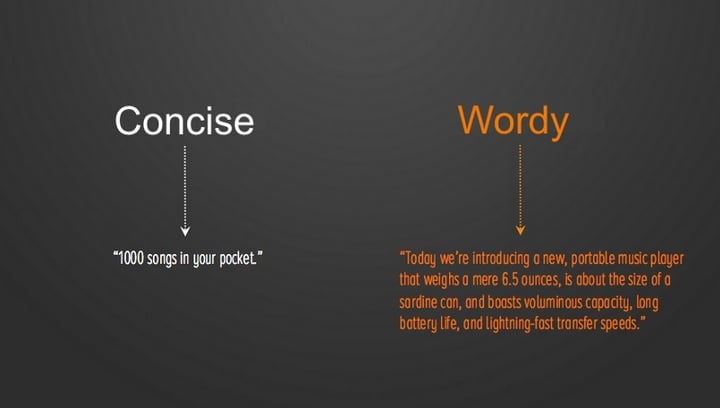
原图:dailyrindblog
简练:你口袋里的 1000 首歌曲。
累赘:今天我们推出了一款新的可便携式音乐播放器,其重量仅为 6.5 盎司(合约 184 克),大小仅为一个沙丁鱼罐头左右,它还有超大容量、超长待机时间以及超快速传输速度。
实用技巧:
- 对于每一条文本,试问你自己:用户是否真的需要了解它?
- 文本语言短小精练,可供细察,以方便用户查找。在允许的情况下最好保证单句字数不超过 30 个单词。
3. 用将来时态来描述操作行为
最好还是用现在时态来描述产品行为。如果需要使用过去式或将来式,要使用简单的动词形式。
避免:「信息现在已被发送」
推荐:「信息已发送」
4. 混淆使用「我」/「我的」和「你」/「你的」
在同一文本内容中同时使用这两种人称会使用户误解。
避免:「在我的账户更改你的偏好设置。」
推荐:「在我的账户更改个人偏好设置。」
5. 表达数量时使用大写数字
节省屏幕空间——表达数量时使用罗马数字代替大写数字。
避免:「你有三条信息」
推荐:「你有 3 条信息」
6. 考虑问题从第一人称「我们」出发
站在用户角度,考虑他们通过你的 app 能做什么,而不是你或者你的 app 可以为用户提供什么。
避免:「为方便你的使用,我们将向你推荐 Facebook 上的热门文章。」
推荐:「从 Facebook 上的热门文章开始吧。」
然而,这条规则有个例外,即针对用户实际存在的人为操作时,比如在处理某申诉或答复某建议时,使用第一人称「我们」不会存在不恰当。
避免:「你的申诉将被处理,你在几天内会收到反馈。」
推荐:「我们将处理你的申诉并在几天内给出反馈。」
7. 大写所有字母
全大写文本(即文本中所有单词字母都是大写的),在不需要用户阅读文本内容的情况下是可用的,比如首字母缩略词或者 Logo。但若文本信息需要用户通过阅读去了解,千万不要强迫用户去阅读。
迈尔斯·汀克尔(Miles Tinker)在他极具影响力的著作《印刷品的易读性》(Legibility of Print)中提到,相比于小写文本,全大写文本会严重减缓阅读速度。
此外,大多数用户也同意,全大写文本易读性并不强。阅读小写文本的速度相对较快,是因为这类文本的特殊文字形式,用户阅读小写文本能以单词为单位来阅读,而用户阅读全大写文本则倾向于以字母为单位来阅读。
 对用户而言,阅读全大写文本并不简单。
对用户而言,阅读全大写文本并不简单。
因此,无论是题目和小标题,还是标签和菜单栏,使用大写字母还是遵循英语句子书写规则吧(一般情况下,句中首词首字母大写即可)。
避免:「SEARCH SETTINGS」(全大写文本)
推荐:「Search settings」
8. 讲绝对真理或过多承诺
有一条真理可以遵循,绝不说「绝不」。
避免:「我们绝不会向您发送推广邮件」
推荐:「你只会收到重要的信息」千万不要吹嘘——可以向用户展示某具体功能,但不要吹嘘它有多棒。
避免:「只要你喜欢,你都能发现你想要的绝美超值价格」
推荐:「在一个地方就可以享受超值购物」
9. 使用感叹号
尽量避免使用感叹号,因为这会让用户感觉是在向他们大喊大叫。
避免:「了解这款 App 的新功能吧!」
推荐:「欢迎」
10. 性别模糊
英语是众多语言中存在性别模糊的一种语言之一(比如,「你可以看到他们的照片」)。而大多数其他语言则必须更具体(比如,「你可以看到他的或她的照片」)。
无论如何都要做到性别具体化,即提及到相关人士的时候要使用他,她,或者其认为合适的名字。
11. 使用常见介绍性短语
言简意赅。要使用简单、直白的语言,以方便用户迅速理解。所有额外或常见介绍性短语(比如「你必须」、「基于…事实」以及「为了」)都应该省略。
避免:「您愿意保存您的更改信息吗?」
推荐:「保存更改信息?」
12. 「你确定吗」
这句话就其本身意义而言基本没什么作用,大多数情况下对用户也没有什么好处。
避免:「你确定你想要删除此照片吗?」
推荐:「删除照片?」
13. 使用与文化有关的专用习语
与文化有关的专用习语并不是人人都懂,所以在某些特定语境下就不太合适。
避免:「你真的把球打出了场外!」(该俚语源于棒球术语,out of park 字面意思是把棒球打出场,引申义实则表现得非常出彩)
推荐:「非常好!」
14. 对话框中的「确定」按钮
做得好的对话框不仅是询问用户将要采取的行为,还应该要把每个按钮设计得清晰明了。虽然「确定」按钮是许多对话框的标准元素,但大多 App 能在这方面设计出更具用户友好型的体验。
相比于一个让用户进行确认操作的「确定」按钮,更有效的方法是向用户提供一个有具体行为操作的按钮。这样也可以减少用户出错的可能性,毕竟并不是所有用户都会阅读对话框中的问题或者信息。
比如,「移除照片」对话框中的按钮
避免:「确定/取消」
推荐:「移除/取消」
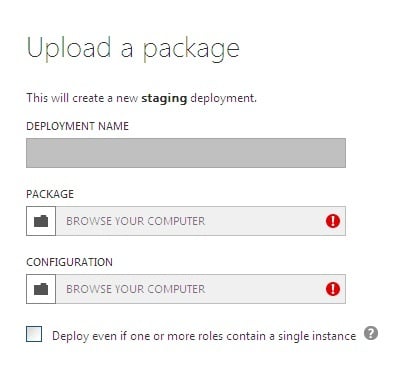
15. 模糊的错误信息
错误信息并不可避免,但错误信息不应该成为用户体验中的一个阻碍。错误信息听起来应该像是专为用户设计的,所以要清晰地体现出:
- 哪里出错了,并尽可能给出原因。
- 用户接下来该怎么做从而修复该错误。
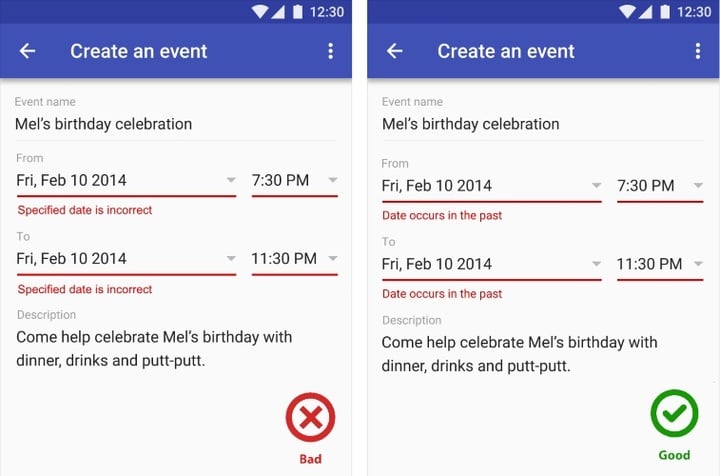
以下图为例,在填写信息的阶段,典型的错误可能会提示「信息无效」,但不会告诉用户为什么无效(是因为输入错误还是重复输入了呢?)。一定要保证信息是清晰明了的。
避免(左图红字):日期不正确。
推荐(右图红字):日期是今日之前的日期。
图片来源:Material Design
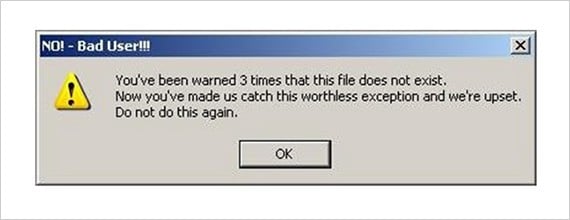
16. 责怪用户
当然,用户也会犯错。但要想留住用户,不要责怪他们。
 图片来源:usabilla
图片来源:usabilla
这是第三次警告,该文件并不存在。现在出现这种异常,我们非常难过。不要再这样做了。
文本一定要避免因出错而直接责怪用户。要重点关注用户问题,而不是错误本身。
避免:「你输入了错误的电子邮件地址。」
推荐:「该电子邮件地址不可用。请确认拼写是否正确。」
结束语
App 文本要迎合设觉界面,做到简单、明了、直接、有效。无论文化背景或语言是否相同,任何地方任一用户对文本的理解都不应该有障碍才行。
谢谢!
作者 | Nick Babich,软件工程师,关注 UI 和 UX。
译者 | Jorri
本文授权译自 Effective Writing For Your UI: Things to Avoid
本文由让手机更好用的 AppSo 编译出品,关注微信号 appsolution,回复「按钮」告诉你 app 按钮背后的设计学问。