
设计需求就该这样定!不再来回沟通浪费生命 | 灵感早读
A 君导读:AppSo(微信号 appsolution)今天分享的这篇文章,作者是京东设计中心的晶晶。京东设计中心的文章,均是成员们工作经验总结以及国外资料学习分享,结合京东自身的丰富数据,应能为大家带来不一样的启发。
做一个产品设计,中间肯定少不了跟老板、产品经理、交互设计师、用户沟通,梳理好需求才能开始设计。但其中的沟通绝非易事,到底怎样才能与各方良好沟通,梳理出真正的需求,避免无止境改稿?
独立项目中,交互设计师的工作可以分成 4 个核心环节:
- 定义方向策略
- 确定解决方案
- 有理有据地进行设计输出
- 上线效果跟踪
本期要和大家分享的是:方向策略。

方向策略阶段需要明确了解本次设计原因及产品目标,进而梳理出核心的方向及策略点。
得出这个重要结论,需要向各方收集信息,包括老板、产品/运营、用户、设计等;通过对信息的去伪存真,归纳总结得到本次设计的原因、目标、方向、策略。每个点的提出都必须是有原因的,可基于策略、数据、反馈等。
一、全面收集信息

1.1 老板
清晰战略层级方向。
老板指的是,此次产品设计的最终决策人。越往高层的老板,给到你的有效信息可能越不具体,比如跟你说「页面太冷清了」、「这个体验不行啊,去改改」等;像「目标是拉新」、「转化怎么这么低」这类说法都是比较明确的需求方向了。
你需要做的是,挖掘出这些说法背后,老板真正想说的东西。懂得老板的「意思」将变得很重要,不然很容易走上「歧途」,无止境地迷失在改稿中。
攻略:
作为老板,更多的是在关心战略层面的事情,他很难直接告诉你具体应该怎么做,或者在那一刻他也还没想好怎么做。
所以,在不确定老板想法的时候,最高效的方法是,用简单直接的方式提出几个可行的方向策略,拿给老板看,请他决策(展现方式可以多样,有时候就是几个关键词+图、策略分析 PPT 等) 。
这样,老板可以直观地告诉你这个行,那个不行,或者都还差一点。
1.2 产品/运营
相对具体的功能需求/运营方式的想法。
通常来说,负责产品的产品经理和运营经理应该是最直接、全面了解产品的人。通过他们,设计同学可以更深入地了解产品的现状和未来空间,同时给出适合产品当前发展的方向及可行建议(如功能、运营方式) 。
在重点项目中,我们也会要求设计同学工作前置,主动参与到产品经理规划需求的阶段中。
攻略:
首先,要分清楚本次产品负责人及团队相关角色,这个很重要,后续各决策点一定都要与负责人做最终沟通和确定。
其次要清楚,不同水平的产品/运营经理能带给你的有效信息也是差异巨大的。设计师需要清晰判断,哪些信息是基于产品目标/现状的分析结果,去撇除掉产品经理主观个人色彩的感性表述。
A. 全新版本 — 产品调性、产品侧想解决的问题、达到的目标
B. 迭代版本 — 产品提出优化的原因,他们认为的用户目前最大痛点是什么
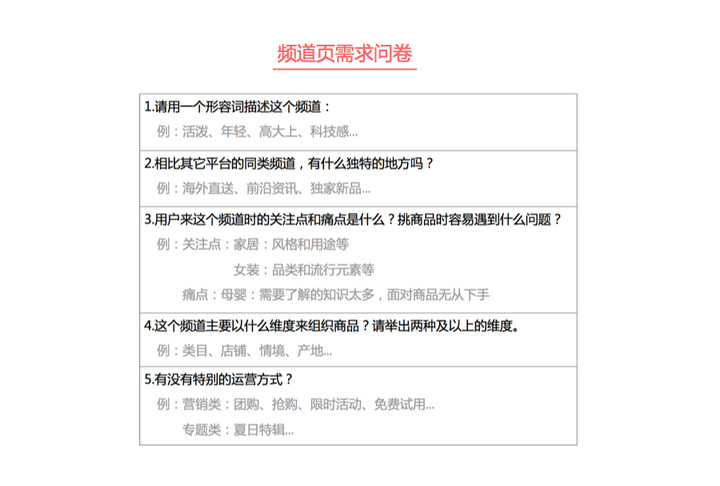
同时,针对不同类型的产品沟通经验,设计师可以梳理一个需求问卷表,这样能有效地提升工作效率,不用每次都从 0 开始梳理。清晰落地每一个问题答案,再开始设计,可以做到胸有成竹。
案例:

1.3 用户研究侧
用户是什么样子,有什么需求,现在解决得如何。
用研同学在了解用户需求上有非常多针对性的方法,专业的用研同学会根据研究目标选择相应的方法获得真实的用户想法。
攻略:
部分没有专业用研团队的同学也不用着急,还是有很多方法可以自己尝试地去做。最基础的就是问和观察,设法找到你们产品潜在的用户,和他们聊聊天,看看他们使用你的或竞品产品的过程,一定会有所收获。
1.4 交互侧
设计师角度对产品的分析。
每个职位看待产品的角度都是不同的,交互设计师的侧重点可更多放在用户实际使用体验的角度上。在这个阶段,设计师应针对不同类型产品,梳理出设计侧对产品的分析。
A. 全新版本 — 该领域产品的特点,可尝试涉足的方向
B. 迭代版本 — 现有产品的设计问题及可改进方向
攻略:
首先你要了解即将接手的产品。目标用户是谁,他们都会在什么情境下使用到你的产品,市场上已有的解决方案是否能够较好服务你的受众。
A 全新版本 – 着重竞品分析
竞品分析绝对是把双刃剑,它能最快速帮你了解市场现状,但也很容易把你带入先入为主的状态。因此,在竞品分析时,我们建议多去反推,而不仅仅是看对方的设计结果。
举个简单的例子,同样是电商网站的首页,A 产品把新品速递放在第一个楼层,而 B 产品则把促销放在第一个楼层;这时候就要反推为什么两个产品的楼层优先级会如此不同。结合品牌定位来看,A 产品主打新奇特,而 B 产品则是以折扣优惠为卖点,这样就很好理解其中的区别了。
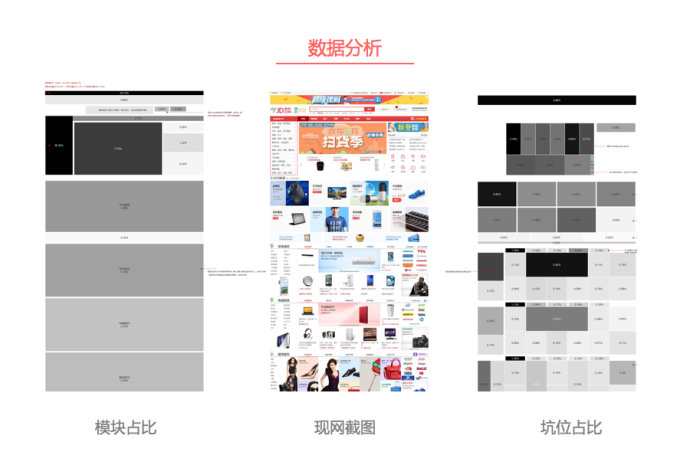
B 迭代版本 – 着重数据分析
数据是最直接、不会曲解的原材料了。对于 PC 我们一般会看以下数据:流量来源、操作数据(PV.UV.蹦失率.区域点击占比.下单转化)、浏览效率(关注时长.浏览覆盖率)、GMV 贡献值等。
交互设计师可以重点关注区域点击数据这一块。

这里简单介绍下看数据的方法:
a 选取稳定数据(很重要!排除大促、新上线缓冲期的数据)
b 从整体到局部
- 整体 PV、UV、蹦失
- 各模块占比是否正常(大容器,如楼层、新品模块)
- 模块内各内容块占比是否正常(如单楼层内的品牌区、商品区、关键词区等)
c 分析异常
- 比如虽然在首屏,但是点击占比比三四屏还低,那这个模块可能在内容、样式上出现了问题,需要着重关注进行优化。
分析数据环节常被关心的一个问题是,如何判断数据变化是因为设计带来的效果呢?应该说,数据提升确实是会涉及到各方面的影响,入口引流效果、运营能力、设计表达等。
因此,在引流不变,运营没有大规模人员变化(能力稳定)等的情况下,我们假定除设计外的变量是不变的;再在此基础上,去分析这个设计改动,为什么会带来数据提升(讲得出道理)。
当然,A/B 测试是最直观的体现设计效果的方式,相同内容,不同样式带来数据差异。
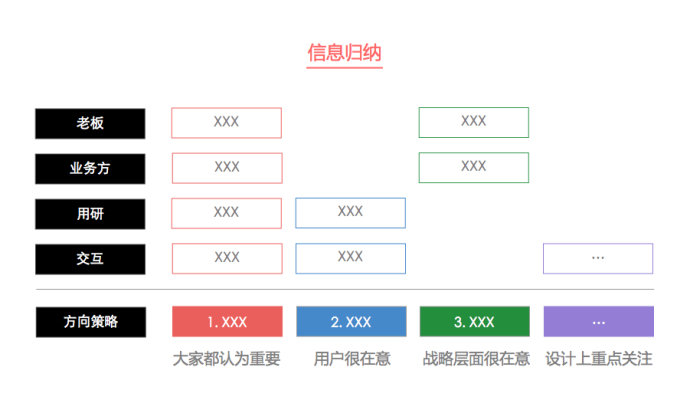
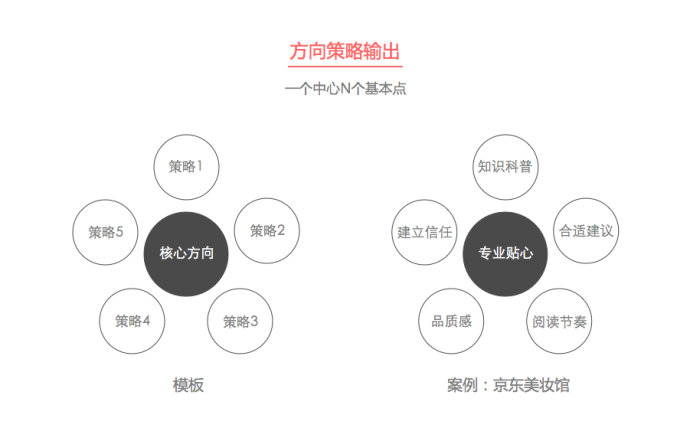
二、归纳方向策略
以上,我们分别介绍了在方向策略阶段获取四个核心信息来源的攻略。当你有效地获取了这些信息后,进入本环节的最后一个步骤——定论,通过信息聚类、分析讨论,输出最终的方向策略结论。并在结论输出后,与老板、产品/运营讨论迭代并确认。


攻略:
方向策略的划分维度可能出现多种。建议团队一起讨论,一个人思考容易有思维局限性。
最后总结一下,今天聊了设计产品的第一个环节——定义方向策略,这是后续设计的大前提和指导方针,我们需要从老板、产品/运营、用研及设计团队分别获取有效信息,进行分析整合,以得到正确、完善的方向策略定义。
文章授权转自「京东设计中心」,原文链接:
定义方向策略 – 有理有据做设计
题图来自站酷海洛创意
本文由让手机更好用的 AppSo 原创出品,关注微信号 appsolution,回复「封面」看国外视频网站巨头 Netflix 如何通过封面图的更换,知道用户的喜好。

















