
为了让你用着舒服,设计师想到头都炸了 | 灵感早读 #109
A 君导读:用户体验是「有味道」的,如果要设计出好的产品,设计师得闻到这些「味道」才行。
今天 AppSo(微信公众号 AppSo)分享的这篇文章告诉你,怎么样才能提高设计师的「嗅觉」?
只有更好地了解用户体验中存在的不足,才能设计出更好的产品。
「我该怎样开始」是软件开发的第一道坎,当我跨过这道坎开始做产品时,所接触到最有用的静态参考(静态是指在编译时而非运行中进行数据类型检查),还属杰夫·阿特乌(Jeff Atwood)原创的代码味道清单。这份清单列举了各种在代码库界面出现的小情况,而这些小情况往往反映了更大的架构问题。
代码「味道」很实用,只要你学会识别它们,就能通过迅速重构代码,把有缺陷的架构扼杀在摇篮中。除了帮你节约大量时间,还能避免因各种大大小小的补救行为而付出的巨大代价。
在产品设计这个领域我也犯过不少有关用户体验的错误,经验也随之丰富起来,我意识到这个概念同样适用于界面设计。有些产品和界面的特征,是不能用于设计优良产品上的。
因为当你在产品看到或者植入这些特征时,便是产品在用户体验方面出现深层次问题的警告了(A 君注:这即是所谓的用户体验的「味道」)。而学会识别它们,你可以设计出更好的产品,成本也会大大降低。
关于用户体验的「味道」,我认为有以下 3 个普通的、可及时纠正的、不明显的注意点:
1.「高级用户」帮助文档
针对各种不同复杂性的 App 里的「高级用户」帮助文档,众多团队脑洞大开,想了各种办法,以下是一些举例:
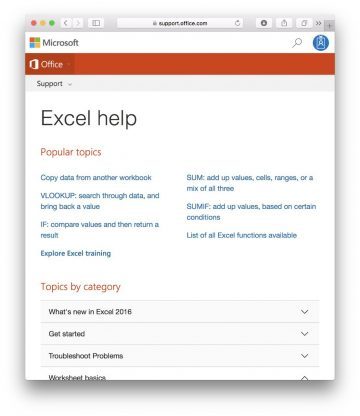
- 单独的文档门户网页,点击进入后可以查看常见问题解答(FAQ)以及用户指南文档。比如,下图中微软网页的 Excel 帮助页面。

- 为社区提供支持的门户网页,其最初是用于帮助用户更好地使用产品。比如,大量类似 TuxRadar 的在线论坛,其主要功能是帮助用户使用 Shell 语言中的 Bash(A 君注:Shell 指的是 Linux/Unix 系统下的 Shell 脚本语言。它有不同的版本,比如 sh/bash/ksh/csh/tcsh/pdksh 等,最常用的是 Bash)。

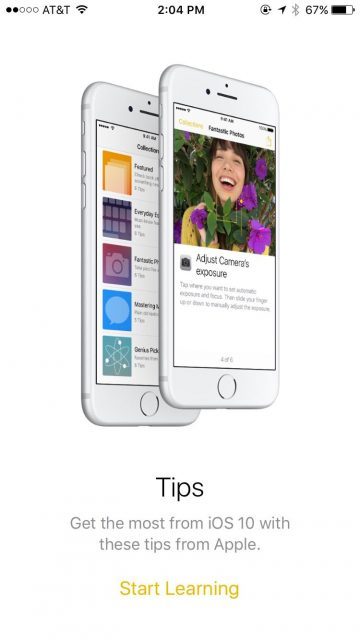
- 软件内置的提示和指南界面,比如苹果在 2014 年 6 月随 iOS8 首发推出的 Tips 这个 App。

- 介绍界面的「导览功能」,作为新用户产品熟悉阶段的一部分。比如,使用 Bootstrap Tour 工具(A 君注: Bootstrap Tour 以最简单的方式向人们展示如何使用你的网站)。
它可能带出什么警告?
以上是指导用户了解界面的全然不同的方法。可为什么都不好呢?——因为最好的界面根本不需要指南,一切本已自然明显了。

iPad 触摸界面可以让用户直接凭直觉正确地操作,即便是儿童,在没有指导的情况下也知道如何使用。
当用户要求你为其提供产品指南时,说明你的产品对他们来说,根本不好用。
你又可以做点什么?
就我个人经验而言,产品设计及维护、奋力和界面「作斗争」通常属于以下 3 种情况其一:
首先,用户界面使用了平台搭建不规范的设计。这不仅常见于各平台上有着相似「大众」界面的 App 里,还常见于富有创新能力的设计师团队设计出的产品上。
这些设计师花大量时间定制核心的用户界面和用户体验元素,而这些元素的设计本应视平台而定,而不是视产品而定。(你可以从图标到内容导航仔细查看一遍)。
一旦你意识到这个问题后,解决方案就迎刃而解了:使用符合平台的设计元素,这样用户在不用阅读用户指南的情况下也能明白。我保证,无论是你的用户,还是考核你 KPI 的人,都会乐意看到这个结果。
其次,产品的使用对象来自各行各业,其使用目的也不尽相同。Excel 就是一个典型的例子:无论是财务分析行业的人士,还是独立的个人用户,或是统计工作者,又或是产品经理,他们都在使用 Excel 的某些功能来处理数据,但他们用的功能并不全然相同。
因为涉及到太多的用户群体,界面无法做到为单一个体用户「私人定制」,所以必然会导致某些用户群体在使用过程中犯晕。
要解决这个问题,如果所有条件都可能的话,将你的产品拆分为几个产品,为不同的用户群体定制不同的产品。(如果要按重要性来说的话,从目前及将来增长两方面来考虑,挑一两个最重要的市场。)
通过对用户群体的产品定制,你就能进一步简化界面,产品蓝图也会更加具体,这是一个人人皆乐的结果。
最后,界面排版布局并不易发现。这种情况出现的原因大多是因为导航,导航要么不易发现,要么就给用户太多选择,而整个架构也并不合理、并不简单。解决这个问题,要向用户提供基于用户真实的使用行为的简单上手的导航,此外,导航也不需要任何帮助文档。
当然,也有可能你的产品设计比较复杂,原创性比较强,这种情况下可能真的需要一个复杂又全新的界面。虽然这不常见,但若真有这种情况的话,你需要尽可能设计出可以让用户凭直觉就可以方便操作的界面,但有可能仍需少量的帮助文档。
2. 难以实现的界面布局

在我过去个人经历的项目中,当真正开始设计界面时,我遇到过不少难以实现的界面布局:
- 网页上需要滚动鼠标来浏览的内容。有时候,加入侧边栏工具是一个不错的选择,这样就可以让用户滚动鼠标至页面某特定部分。
- 复杂、具有层次的导航。有时,各类应用需要加入许多定制导航逻辑,从而解决不同架构层级、以及同级架构层之内的切换问题。
- 复杂、非标准的动画。大多数界面平台都有一套自始自终都在使用的标准动画。其实,不妨试试设计一套具有独自特色的动画。
总之,如果仅仅是为了设计出整个界面布局和标准的界面元素(而非产品的核心增值界面),而需在编程方面投入大量工作的,不妨回过头再考虑下这些问题。
它可能带出什么警告?
难以实现的界面布局通常和与平台相关的界面和用户体验的传统认知是相冲突的。因此,这么做可能会让用户产生疑惑。此外,通常还会花时间适应意料之外的各方面问题。
平台的内置架构和设计是之前被测试过,在不明显和异常的屏幕方向、内容宽度、设备装置上都适用的,那你真能花那么多时间做测试并调整这些不重要的细节元素吗?
这个问题在带有接口或跨设备的布局(比如在基于网络视图的移动应用)上更加常见,但是这个问题即常见又容易发现。
你又可以做点什么?
无论如何,一定要使用适用于平台的标准界面和用户体验元素。如果和你的品牌稍有不搭,可以根据实际情况微调——但不能彻底改变。如果和你的设计完全不搭,或者和你的设计相比略逊一筹,那就从用户角度认真思考这个问题到底有多重要。
3. 过量的图标
文档的字数有多少?我该怎样快速地数出来?

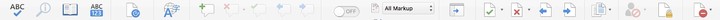
Mac 2016 年版微软办公软件 Ribbon 视图
我频繁地使用这个软件,但我完全不知道怎么数。下图是图标下带有文字标签的 Ribbon 视图(为保证原样,下图为默认视图,未做任何改动):

它可能带出什么警告?
先等等。如果这些图标没什么意义,又不带文字标签的话,那它们存在的原因是什么?给你一个小提示:
![]()
看看上图凌乱的界面!太多不同的功能了,为了显示全部内容,只好把字体变小!
加入图标,特别是主导航菜单的图标,是一种经常使用的通过界面使较差的用户体验变得更有吸引力的手段。但 MS Word 主菜单的核心问题不是图标太难被理解,而是任何时候都显示了太多功能。
再举 1 个例子:

Xcode 新建项目界面
Xcode 向用户显示了过量的高度复杂功能,虽然实际用户体验太差,使用不方便,但因为图标的加入看起来还是挺有吸引力的。可以试想一下,如果所有的图标都被同一小块的文字标签所代替,界面效果会怎样?
你又可以做点什么?
简化产品,将核心的功能植入各项交互里。交互界面要足够小,以舒适地显示仅以文字为基础的操作提示(文字标签)。
通常,这需要你认真思考用户会如何使用你的产品,并精心设计界面的导航层,这样,不同的功能就可以恰当地设计和显示。有时,也可能需要你将产品拆分成几个全新的产品。指南不是必须的,但你知道什么时候恰到好处。
和代码味道一样,也总有例外的情况。如果在设计过程中你知道如何舍弃不必要的帮助文档、难以实现的界面布局和过量的图标,那不管怎样你的产品都会提升一个档次。
作者:Aaron Yodaiken
美国哥伦比亚大学学者,曾发起初创了 Upward 和 RealityStep 两个产品。
译者:Jorri
题图来自 Pexels
原文链接 UX Smells,已获原作者授权翻译。
本文由让手机更好用的 AppSo 翻译出品,关注微信公众号 AppSo,回复「UI」看看 iPhone X 的小刘海给 UI 设计师带来了什么样的麻烦?

















