
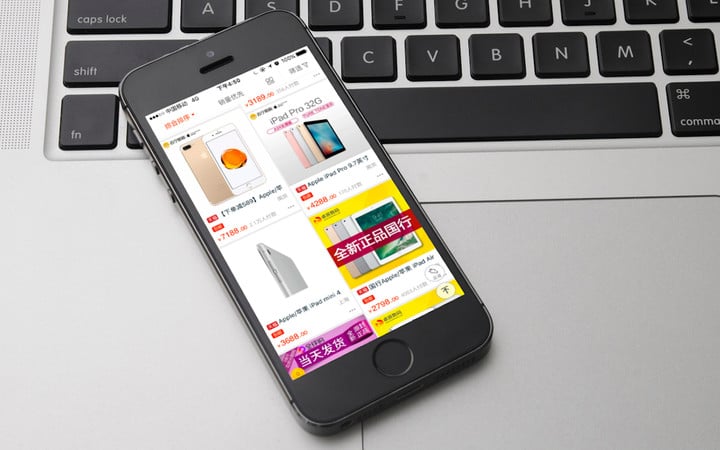
刷淘宝的 2 种姿势,居然有大学问?| 灵感早读
A 君导读:用过手机淘宝客户端的人都知道,我们可以用「列表式」和「网格式」的页面来浏览商品。到底这 2 种方式有什么分别?对我们做决策会有什么影响?
AppSo(微信号 appsolution)今天分享的这篇文章,由有丰富界面设计专业人士来告诉你。

现在,我们越来越喜欢屏幕较大的手机,但相比电脑的屏幕,手机屏幕的内容依然少得多了。我们一次只能浏览少量内容,更多内容只能通过滑动手势才能继续浏览。
这篇文章我将向大家介绍内容呈现的 2 种基本视图模式——列表视图和栅格视图,同时还将分享这 2 种模式的一些应用案例。

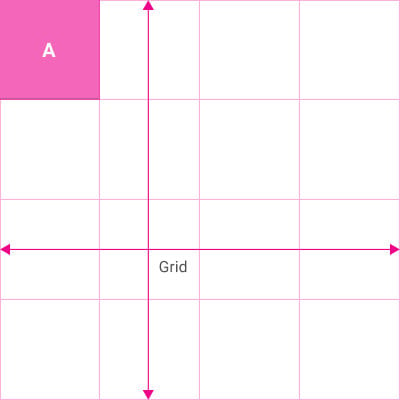
列表视图和栅格视图。图片来源:MaterialUp
一、列表视图
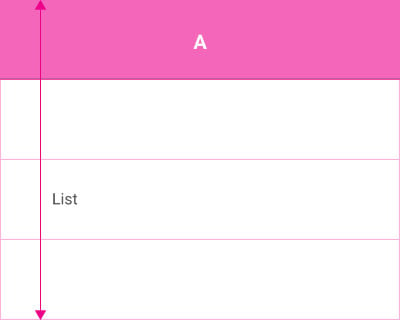
列表可以垂直呈现多个连续独立的条状项目。它可以呈现很多文字信息,如果有图标也非常小。相比于图片,列表视图并不占过多的垂直空间,所以在相同单位面积屏幕上能显示更多的列表项目。

列表视图。图片来源:Material Design
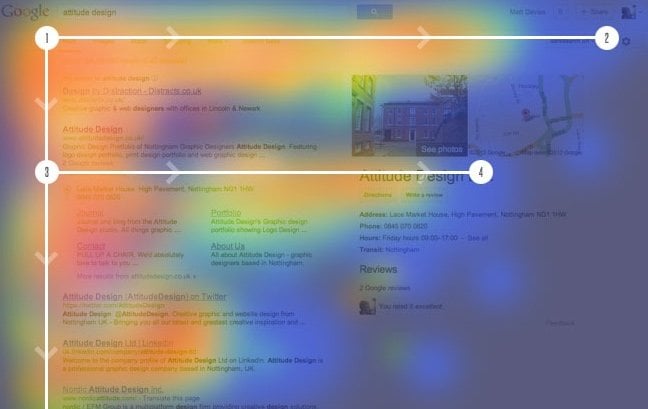
我们如何看列表:F 型扫视
列表视图向用户呈现了一个模式,该模式与用户自然阅读模式(比如「F」字型模式)一致。
AppSo(微信号 appsolution)注:研究发现,用户阅读网页内容习惯以「F」字型模式为主。
首先,用户会在页面上部水平扫读一部分内容。接着,用户会直接扫读到页面中部,仍然水平地阅读相关内容。最后,用户会在页面左侧从头到尾纵向扫读。

网页内容「F」字型模式
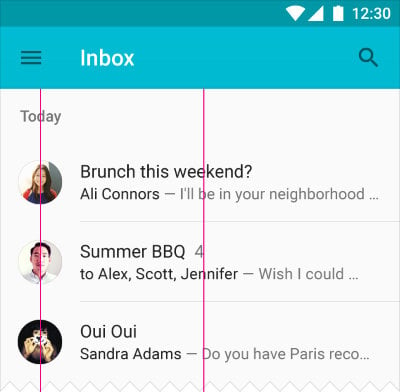
列表最适合用来呈现同类信息,而且对阅读理解也是最佳的。采用列表视图的界面其页面相对较短,可以避免用户不停地滑动。没有图片的加入,可以在相同单位面积屏幕上显示更多选项。

典型的列表扫视模式。图片来源:Material Design
另外值得一提的是,就列表视图而言,用户在屏幕的注意力自上而下依次减弱。
我们如何做决定?
人们主要依靠阅读列表文本,从而进一步操作。
主要优缺点
相比于栅格视图,列表视图有如下优点:
- 列表视图符合自然阅读模式。
- 列表视图通过在相同面积屏幕上提供更多选择,避免用户不停地滑动。
但列表视图的缺点也不容忽视:
- 就视觉效果而已,列表视图较普通。
- 在列表视图中,用户在屏幕的注意力自上而下依次减弱。
二、栅格视图
栅格视图是常见视图的另一个选择。栅格列表和用于页面布局和其它视觉呈现的栅格大不相同。栅格列表包含在列表中纵横排列的相同面积的栅格单元。

栅格列表。图片来源:Material Design
我们如何看栅格:倒 S 型扫视
栅格视图向用户呈现了稍有间隙的扫视格式,最适用于视觉内容的呈现。通常,图片占了栅格单元的大部分空间。

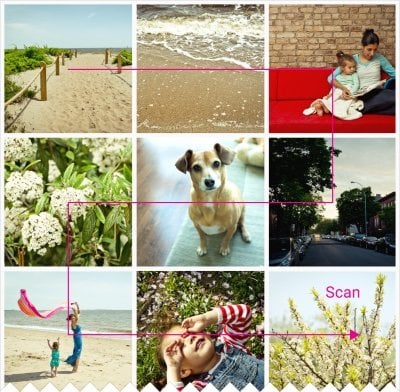
典型的栅格扫视模式。图片来源:Material Design
用户注意力平均分布于各栅格单元。此外,栅格视图对视觉理解和区分相似内容也是最佳的。
我们如何做决定?
通常,用户主要依靠图片来进行下一步操作。值得注意的是,我们的注意力通常只放在其中 4 至 6 个栅格单元。

主要优缺点
栅格视图有如下优点:
- 栅格视图更吸引眼球。
- 栅格视图帮助用户了解不同内容的视觉区别。
- 用户注意力平均分散于各栅格单元。
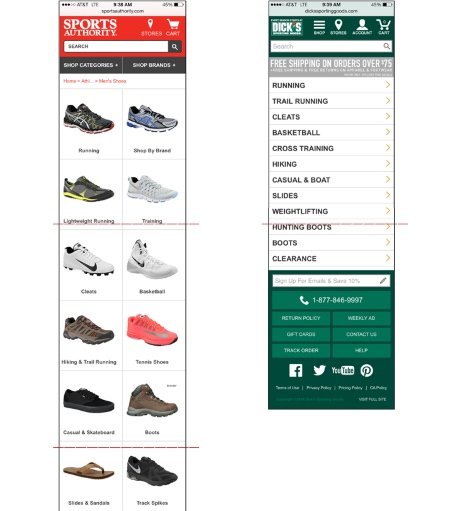
但栅格视图有一个不容忽视的缺点——栅格视图会导致页面篇幅过长,用户会不停地滑动从而浏览更多信息。下图举例中,你会发现列表视图和栅格视图的区别。

红线为相同单位面积屏幕的边界线。图片来源:nngroup
三、通用经验法则
如果要问哪一种视图更好?哪种视图更有效?答案只能是:因情况而定。
选择列表视图还是栅格视图,最重要的因素在于我们需要多少信息。这就需要回到最主要的原则——内容至上原则。所以,要选择和内容相符合相匹配的视图。
细节选列表,图片选栅格
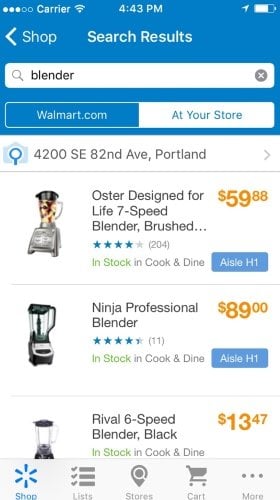
产品页面就是这个经验法则的最佳示例。产品的具体信息非常重要,比如家电产品,其细节(型号,好评率,规格等)往往是最主要的考虑因素,所以,列表视图会更加合理。

iOS 系统的沃尔玛 app
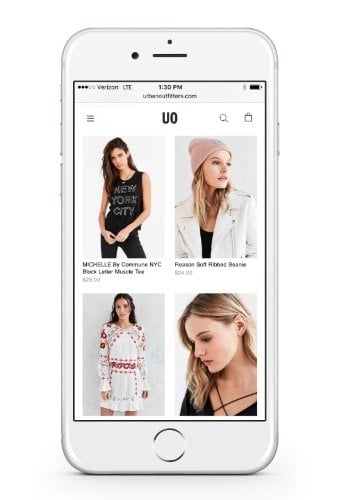
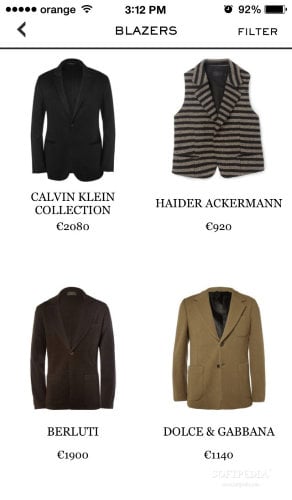
什么情况下选栅格视图呢?比如,展示同类或相似产品又不需要太多产品信息时,就适合用栅格视图。服装类产品,往往不需要大量文字描述,用户行为决策都是通过浏览图片而定,所以选用栅格视图更优。
在这种情况下,人们更关心的是各栅格单元的视觉差别,宁愿不停地滑动长长的页面,也不愿重复地来回切换于列表页面和产品细节页面。

iOS 系统的 MrPorter app
在设计这些布局时,还要挑选合适大小的图片。图片要足够大,方便用户轻松识别,同时也要足够小,这样才可以在相同单位面积屏幕上展现更多产品。
用户体验最重要
最后,在选择列表视图还是栅格视图这一问题上,还要考虑什么是用户最珍贵的。切记,用户体验的落脚点在人,而不是选哪种视图。
要想知道哪种视图更适用于你的用户并不困难:提供两种视图模型,再找一些用户来做测试就行了。用户觉得更有效的视图就是更优的方案。
谢谢!
作者 | Nick Babich
软件工程师,关注 UI 和 UX。
翻译 | Jorri
原文链接 Mobile UX Design: List View and Grid View,已获原作者授权翻译。
本文由让手机更好用的 AppSo 原创出品,关注微信号 appsolution,回复「畅快」获取让手机刷网页也畅快的 12 个设计原则。

















