
轻芒联合创始人:如何把信息流设计出杂志感?| 灵感早读
A 君导读:手机阅读已经是一种主流,如何「设计」好阅读体验成为关键问题。今天分享王俊煜的一篇文章,他将告诉你设计「轻芒杂志」信息流背后的思考历程,相信会对你有所启发。
王俊煜是轻芒联合创始人,豌豆荚联合创始人、前 CEO,微信公众号「猫窝」(ID: junyu-_-)。「轻芒杂志」是一款以兴趣为中心的手机阅读 app,它的小程序版本刚刚荣获知晓程序的 MINA 奖。
我前几天在 SXSW 上听了一位年轻平面设计师的分享,讲的是一个如果放在知乎 Live 上一定会大卖的题目:《尚未完成:完美主义者的挣扎》。那位同学说,设计师都容易觉得「差一点儿」而永远无法完成项目,而她避免挣扎的一个方法,就是一定要将拙作经常示人。
所以在 PMCAFF 的第一次分享,我想跟大家聊聊我和我的团队是如何设计「轻芒杂志」中一个新功能的,一个还不算完美的功能。但这是一个真实的设计过程,想分享出来让大家看看。
「轻芒杂志」自发布以来,除了 iOS 版本获 App Store 首页推荐外,小程序版本一经推出,即连续六周蝉联「知晓程序」周榜内容资讯类第一名。这段时间,我们做的最大改动,就是我们的首页。说起来有些拗口,就是「轻芒杂志」中那本叫做「轻芒」的杂志,现在是你打开产品后看到的第一本杂志。
在新的首页之前,我们将你订阅的杂志逐本逐本摆开,看完一本,再看下一本;新的首页上线后,我们会按照你的偏好,把你订阅的所有杂志的内容,精选装订为首页的这本「轻芒」杂志,供你翻阅。

行业内一般管内容类产品的首页叫「信息流」。但「轻芒杂志」的信息流很有杂志感,第一眼看过去和别的产品有明显的区别。我们内部并不管它叫信息流,但为了行文方便,下面还是用「信息流」来指代「轻芒杂志中的轻芒杂志」。下面是我们设计的思路和过程。
在进入正题之前,先唠叨一下我的设计理念。我常说,设计是创造性地解决问题的过程。设计方法,大体可以总结成问题 → 机会 → 解决方案 → 验证;这个过程不断重复迭代,才能达到最后至臻完美的体验。

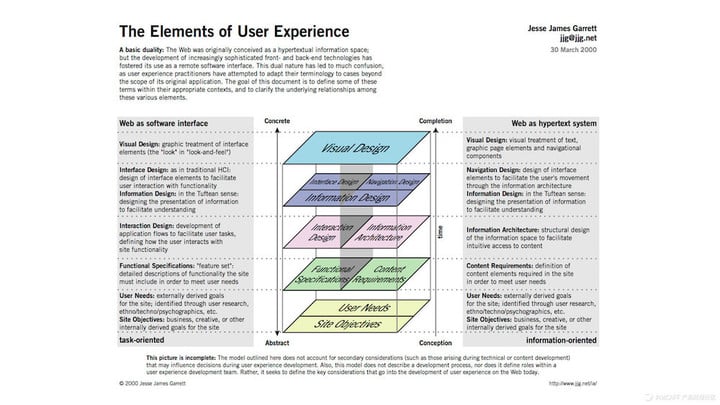
下面这张图来自 2000 年出版的《用户体验要素》(The Elements of User Experience)。尽管很「古老」,但我认为其对设计不同层次的定义,到今天还适用,也是我们主要使用的体系。
Jesse James Garrett 当年把互联网产品分为两类,一类承载工具价值,一类承载内容价值;我们会说轻芒是一个内容型工具,恰好位于中间,两个世界都需要兼顾。

这个图中,越底部越抽象,越顶部越具体。我们设计一个用户体验的过程,也是一个不断自下而上,从抽象到具体的过程,即按 Strategy – Scope – Structure – Skeleton – Surface 的顺序推进。
Strategy: 我们为什么要开发这个产品
不如先反过来,为什么「轻芒杂志」之前没有「信息流」呢?我们当然知道大部分内容产品都有这个设计,包括「轻芒阅读」。但我们思考问题的习惯是,一个功能是一定要用来解决一个具体的问题的。如果我们没有理解一个功能要解决什么问题,即使是一个普遍存在的「习惯」,我们也不做。
我们早先的构想是,读者会订阅少数几个自己最喜欢的兴趣——正如我构想家里的茶几,上面随便堆了两三本杂志,有些杂志已经翻开。瘫在沙发上,随便拿起一本就可以看,翻腻了就拿下一本。杂志数量不多的话,就不需要一个地方来汇总这些杂志。就这样,我们没有提起过信息流的话题。

上线后,我发现家里的另外一个角落更接近真实情况——很多很多杂志。读者平均订阅多达 17 个兴趣杂志。如果每天想都看一遍的话,相当于要重复拿起翻开杂志的动作 17 下。那就不是一个很愉悦的体验了。

除了行为数据以外,从读者反馈也可以看出来。「轻芒杂志」上线后,我们累计收到两万多封读者来信,这其中有许多也体现了这个问题:
「内容很多,订阅了很多杂志,蛮符合我的口味的,但是当我订阅了这么多的时候我不知道要看哪个的时候我首先想到的是一个可以涵盖很多杂志文章大致标题内容的一个推送或者是大纲,有点像 UC 的那个上拉。」
「希望有一个主的时间流可以让我看到以时间为序的所有更新,不必再一个杂志一个杂志的翻看。」
「好的一点是界面简洁,单手操作流畅,内容优质,不好的是以前的内容需要从头找,需要翻页很多。」
「希望能有用阅读器看杂志的体验,传统的信息流的方式有些审美疲劳。」
「习惯了信息流推送,一时还不适应。」
用户经常会直接告知解决方案,但理解后面的真实目标是更重要的。重新研究后,我们认为用户的真实目标是:在一天的任何时候进来,始终能轻松地看到自己最感兴趣的高品质内容。
既然问题和我们的构想不一样,我们的解决方案当然也要变化。
Scope: 开发什么产品
解决方案的探索是一个发散的过程。我之前听一位设计师说她很不喜欢发散和探索,但发散和探索是任何一个需要创造力的岗位的基础。没有了创造力,那真的就是「美工」了。
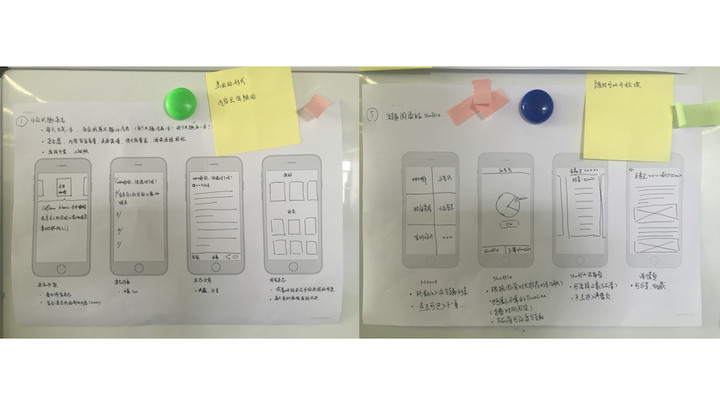
一图胜千言。这个过程中,我们会用很多画原型草图的方法,来快速评估不同的想法。这是我们早先一个题目的草图。

经过发散和收敛,我们聚集到了一个概念上:「一本每天为你定制的杂志」。
Structure: 产品如何响应用户操作,如何组织
「一本每天为你定制的杂志」还不够具体,这本杂志如何组织呢?我们知道用户的目标是「在一天的任何时候进来,始终能轻松地看到自己最感兴趣的高品质内容」,通过在纸面上不断想象用户进入产品的路径,我们可以得出这其中的关键要素:
- 以信息流为入口,能看完我订阅的杂志,会预期是今天的内容
- 也包括通过信息流作为入口,跳转到独立杂志中继续阅读
- 信息流中的内容经过精选,是我订阅的杂志中最值得一读的图文
- 和杂志一样,这里的内容数量是有限的,经过精美编排,阅读起来有一些仪式感。
Skeleton: 每个屏幕的空间、布局
进入更具体的功能设计,我们又可以针对上面讲到的要点来设计具体的功能。实际上,这个阶段的设计稿多数仍然是以线框图的形式存在的。下面为了方便说明,采用成品。
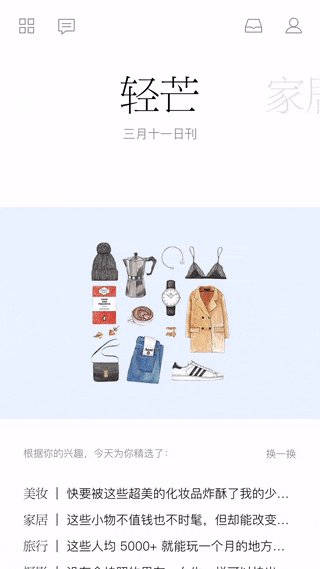
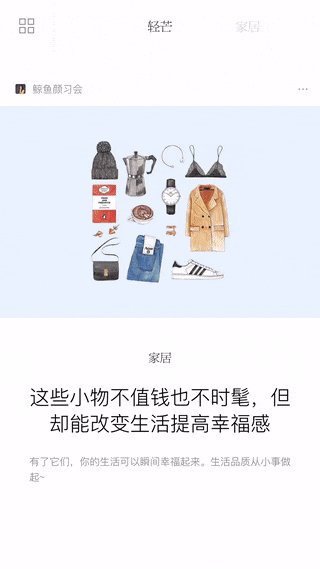
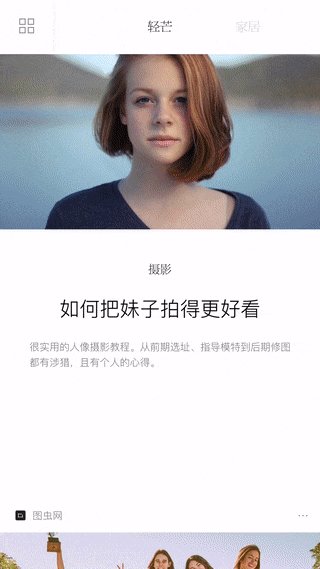
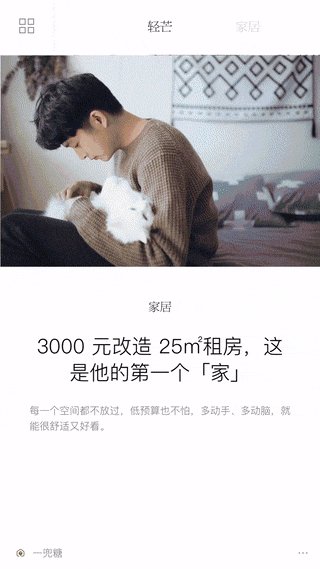
封面和封底。信息流中引入封面和封底,是为了保持杂志的感觉,能体现内容有限、经过编排的感受。滑到封底的时候,能感觉到今天的内容看完了,这里小小的仪式感也能体现它是每天为你量身定制的精选杂志。

排版的韵律。我们刻意保证不同排版的多样性,从封面到图文混排、资讯,让每一期自动生成的杂志有韵律感。这需要设计和算法结合,才能达到良好的效果。

不停翻阅。我们也引入了传统信息流可以不停翻阅的特性。这和「内容有限」实际上有些冲突的,也可以说是不同类型的读者的不同需求。后来,我们决定将这个功能隐藏得比较深,只有重度用户能发现。知道的人不多,但他们会用很多次。
内容方面,做为实验,去年年底,我们先尝试运营了一本「精选」杂志,纯人工在每天所有杂志的更新里面挑选最好的内容推荐给读者。这本杂志并不是个性化的,但也逐渐占到了所有文章阅读量中的接近一半。给所有读者推荐一样的内容已经可以有这么大的作用,引入个性化推荐后,只会更强。
在个性化推荐算法的设计过程中,我们决定只在读者已订阅的杂志中推荐内容。读者订阅了一个兴趣杂志,这个主动行为是一个很强的信号。只是在这 17 本杂志中,一定有一些是读者比较喜欢的,一些是没有那么喜欢的,这是我们的推荐算法需要去识别的。
Surface: 用户最直接的感受,所有的细节
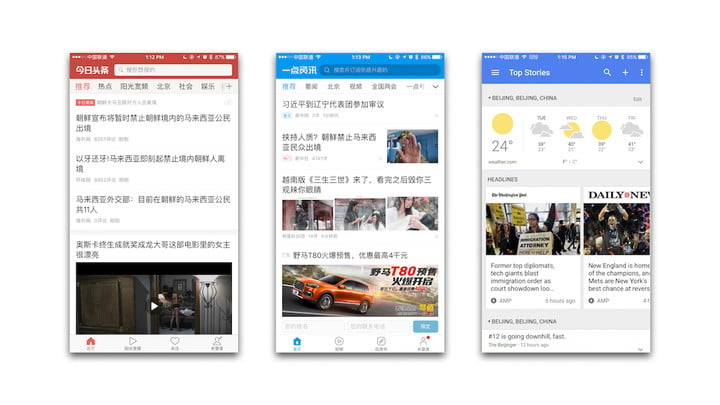
说到信息流,国内外的产品都采用了像报纸一样密密麻麻的设计。

我认为「轻芒杂志」的关键词不是效率,而是轻松。实际上,仔细思考,轻松和效率在内容产品中其实是近义词。提升效率,我不认为一定要提升排版的密集程度。我们设计产品的过程中,一般不会去参考类似的产品,而是尽量跨领域寻找灵感。
「轻芒杂志」整个产品的视觉设计,我们更多从传统杂志寻找灵感,尤其是和我们品牌一样采用大量留白的杂志。

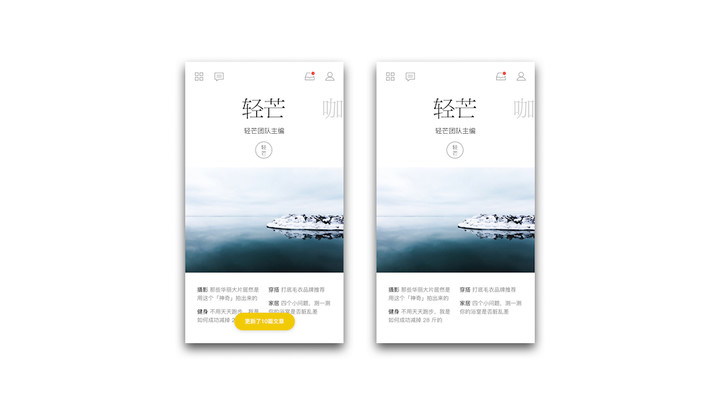
设计过程并不是按顺序走一遍,就可以圆满结束。更重要的,是迭代的过程。这是本来的设计终稿,有一些地方是明显不对,比如「轻芒」就出现了 3 次;但整体上,我仍然觉得「感觉」不太对。

最后我们又重新做了一遍,用了以下这个方案。这里面的改动很多,都是为了让整体叙事更加自洽。其中有个重要的小改动,上个版本页面的下部是切得很整齐的,我们改成了不对齐,以告诉用户下面还有东西,可以继续翻阅。

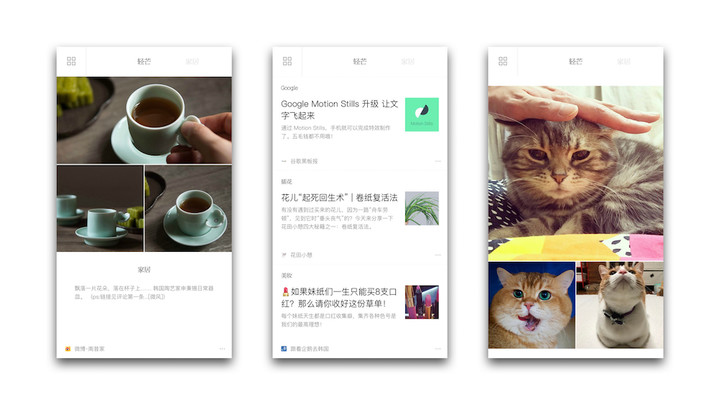
下面是最终的样子。有大的文章,也有资讯和图片,也有其他杂志的推荐,希望这种杂志感的信息流,能带来高品质的感受。不算是个完美的作品,说实话,我自己觉得还有很多地方不满意,但这是我们设计的过程。
如果你觉得什么地方可以做得更好,欢迎留言。当然,也欢迎直接加入我们——我们需要既理解内容,又理解产品的;能同时做设计和开发的同学。

我和团队说,我感觉上线以来有两个体会。一是,用户对高品质内容的需求很强烈,二是我们还有很多工作需要继续做得更好。轻芒目前主要的用户群是 90 后的女生,北上广深的比重大约只有 1/4。如果真的能为更多追求品质的年轻人带去帮助,那就再好不过了。
大家常说个性化推荐几乎一定会越推荐越低俗,因为用户就是喜欢低俗的东西。我不这么看,我们推荐的内容就不太一样。
我想这有两个原因,一是算法的侧重点和指标不一样,我们会看文章是否言之有物、用户读完是觉得有收获还是上当受骗了;二是,用户打开「轻芒杂志」的期待不是杀时间的东西,就是言之有物、能够帮助他的生活变得更美好的内容。
我们挖掘的是用户喜欢高品质内容的那一面,那我们整个推荐算法和用户的互动能够形成这样的正向反馈,推荐用户喜欢但又不低俗的内容。
文章已获授权转载,原文链接:我们是如何设计「信息流」的?
题图来自站酷海洛创意
本文由让手机更好用的 AppSo 精选推荐,关注微信号 appsolution,回复「经历」告诉你从 0 做出一个 app,要经历哪 8 个阶段。

















