
Chrome 插件 | 书签多得找不到?用它管理超方便 – Neater Bookmarks
在日常的学习和工作中,我们经常和浏览器打交道,当你想要保存一个网址的时候,就会用到书签,日积月累后就会有大量的书签,你会用什么方法来管理这些书签呢?
今天 AppSo(微信公众号 AppSo)给大家分享一个常用浏览器书签管理插件新方案。
作为一个 Chrome 重度用户,我保存了大量书签,但 Chrome 的书签功能真的不好用:
- 左键单击书签,会在当前标签页打开页面,而不是新开标签页打开页面。为此我必须每次按住 ⌘(Mac) 或 Ctrl(Windows)键来打开一个书签。
- 存放在多级文件夹中的书签,每次打开时都需要从头逐级找。简直抓狂。
- 书签栏中可以放的内容有限。Chrome 把超出的内容全部收在右边的小箭头中,使用起来非常憋屈,这逼得我不得不把文件夹和标签的名字改的更短,以放置更多的内容。
有病就得治,作为一个 Chrome 用户,遇到问题最先想到的解决办法就是「找个插件」。
果然在 chrome web store 一通乱翻后,终于找到了「灵药」—— Neater Bookmarks。
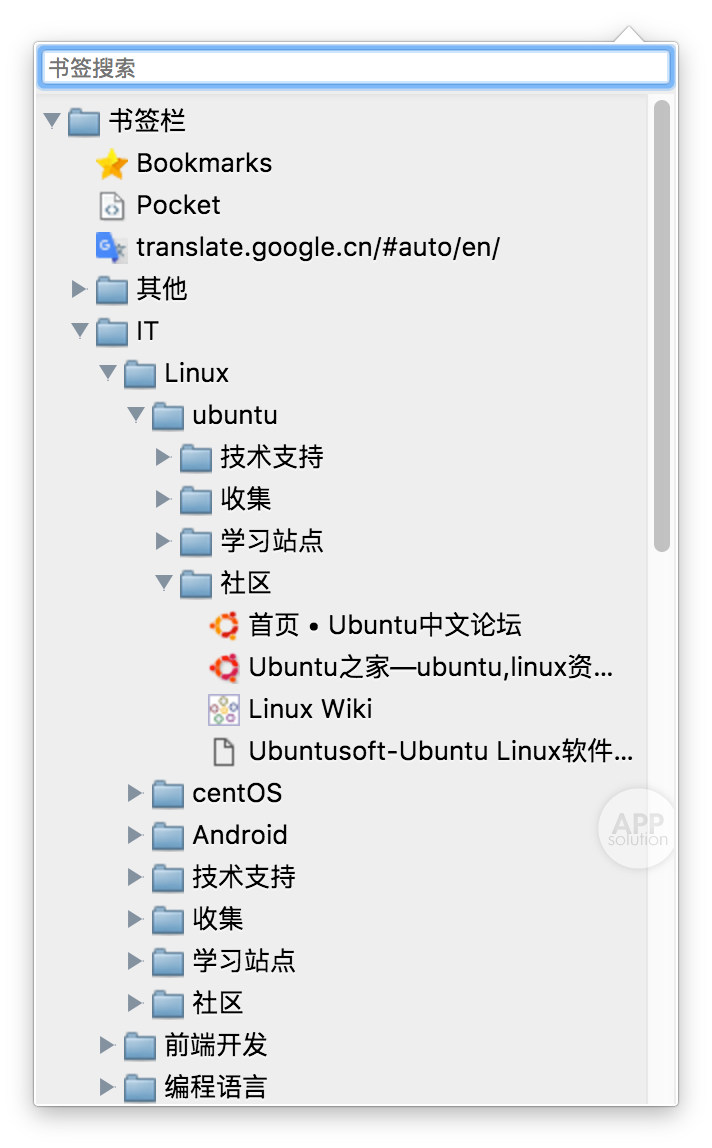
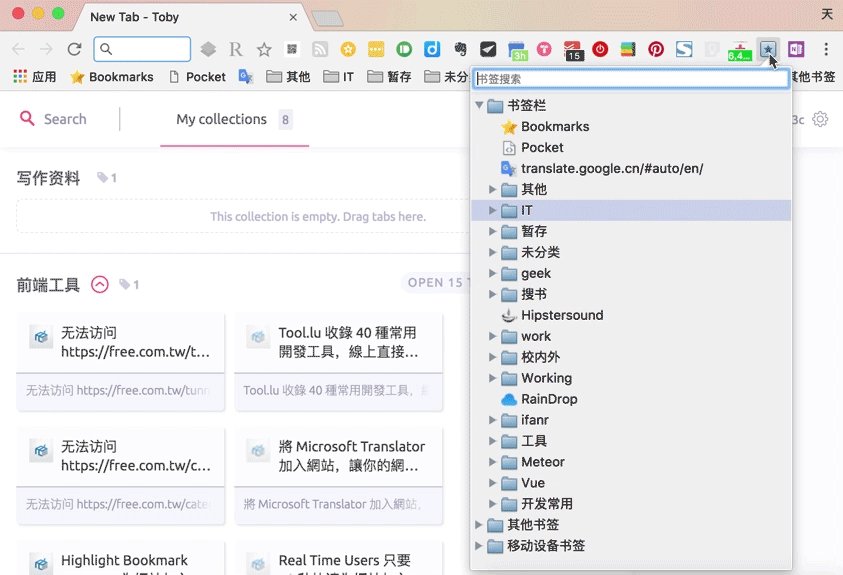
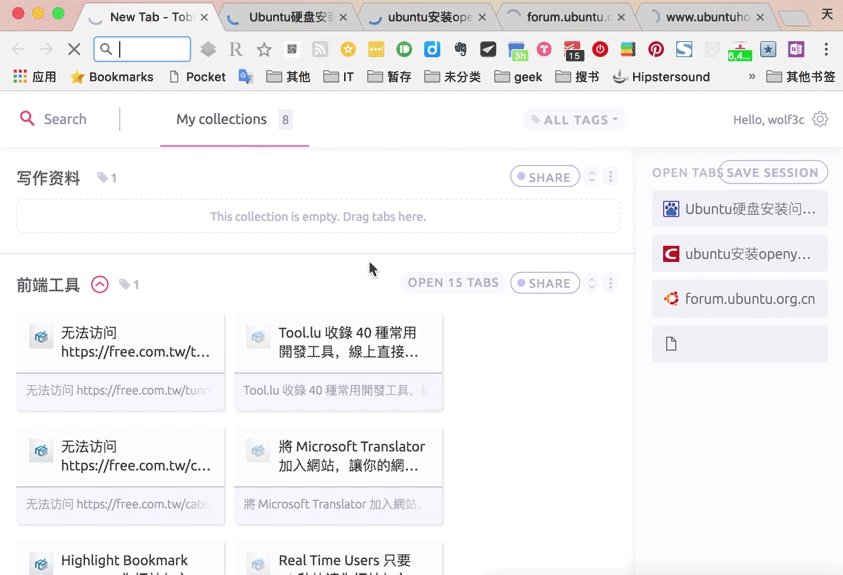
树状结构
Neater Bookmarks 作为插件,需要在插件栏中点击图标打开,书签在弹出窗中树状呈现,很适合管理大量书签。

同时,Neater Bookmarks 提供了非常实用的自定义设置,我最喜欢的是「左键单击书签在新标签打开」和「记住上次状态」。
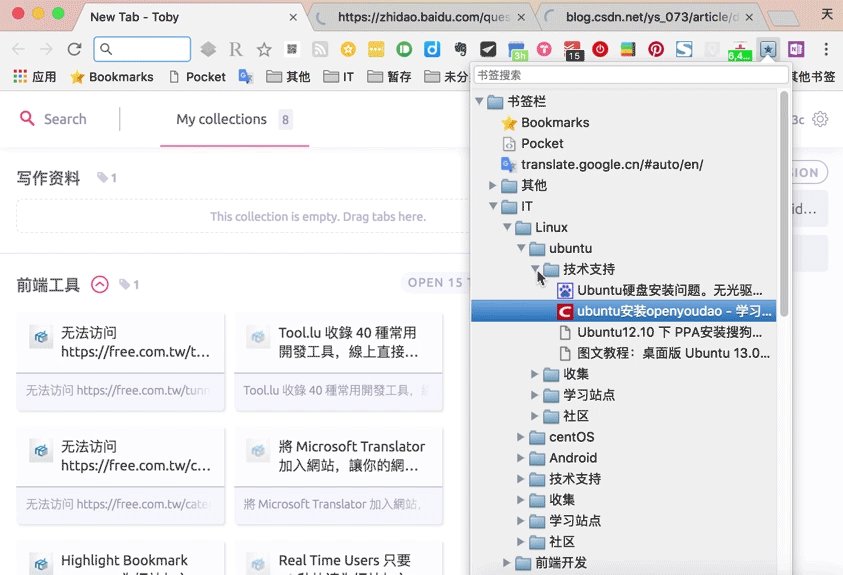
左键单击书签在新标签打开
这个功能解决了一直被我吐槽的 Chrome 自带书签打开方式,只需要点击左键即可在新标签页中打开书签。
如果配合「鼠标中键或按住 Ctrl 键左击时在后台打开书签」设置项,一次性打开多个书签变得非常高效。
再也不用跟傻子似的,一遍又一遍地沿着相同的路径,点开文件夹、打开书签了。

记住上次状态
开启「记住上次状态」功能后,每次打开 Neater Bookmarks 时,显示的位置就是上次使用时打开过的位置。
我根据自己使用场景建了几个文件夹,并将同类书签放在相同的文件夹下。
比如,我有一个叫「开发常用」的文件夹,里面放着Underscore.js、MongoDB、Materialize……的 document 网站和开发资源网站。
在写代码的时候,常需要查文档,每次打开 Neater Bookmarks,就已经定位在的「开发常用」文件夹,使用起来方便很多。

美中不足
在使用过程中我也发现 Neater Bookmarks 有一些小问题。
中文支持不足:「地址栏搜索」功能是在地址栏输入星号「*」,再按 tab 或空格,就可以搜索 Neater Bookmarks 中的标签。
但使用中文搜索经常出现搜索不到的情况,该功能在几年前还是很有用的(Neater Bookmarks 是 2010 年发布,最后一次更新是 2014 年),但现在 Chrome 自己已经把书签搜索加入到地址栏中,所以该功能好坏变得无足轻重。
打开速度有点慢:点击后会延迟 0.5 ~ 1 秒,这是所有扩展的通病,不过,想想 Chrome 的书签功能,我感觉这个延迟完全可以接受。
如果你也喜欢使用 Chrome 书签,AppSo(微信公众号 AppSo)强烈建议你试试 Neater Bookmarks。
下载地址:http://t.cn/RNyynT2
本文由让手机更好用的 AppSo 原创出品,关注微信公众号 AppSo,后台回复「chrome」,告诉你更多实用 Chrome 插件,让你的浏览器管理更简单。客户端请直接查看 Chrome 插件合辑。

















