
为什么把头像变成按钮,会让人感动?
昨天王崇旭介绍了 “秒视” 和 Mriage 两款应用,共通点都在向 TapTalk 致敬。如何评价它们?我不打算谈具体的体验,只谈一个醍醐灌顶的设计。
“头像即按钮”。
在接触秒视、Mriage、TapTalk 之前,头像只有一个作用,就是代表这个人,展示信息。但是,没想过原来头像也是按钮,头像既是快门又是分享,按下即发送,所见即所发。——这样子就是 “醍醐灌顶” 的设计?对,我没夸张。
动作、意图分裂的社交功能按钮
社交类产品,为了增加互动,什么手段都用,赞、戳什么的都有。但是,设计上总给人感觉很生硬,为什么?按下按钮,和你要表达的状态,从动作隐喻到意图都是不统一的。比如说 Facebook “戳”,我就觉得是一个很无聊的设计,按下这个按钮之后,我就真的是怀着关心去 “戳” 别人了吗?
不,我只是因为 “无聊”,所以按下一个类似遥控器上切换电视台节目那样的按钮而已。
如果觉得社交网络上的设计让 “赞”、“戳” 等表达亲密、正面价值之类的词语变得空洞和符号化,设计上的隐喻与人的动作意图之间的分裂难辞其咎。
产品设计意图、动作隐喻以及人的意图 “三位一体”
什么是 “好” 设计?好的设计,能够照顾产品最终的意图,能够让人在使用当中有一种愉悦感,同时它又恰到好处地照顾了功能性的需求。让我们围绕这三点来分析为什么秒视、TapTalk 当中,” 头像即按钮” 是一个优秀的设计。
产品意图。秒视、TapTalk 是一个社交应用,在这个前提下,让人越快地跟别人沟通,就越好。秒视把人的 “头像当作按钮”,让人在按下人的头像时相当于按下快门键,节约了很多步骤——微信上,你要分享照片得多麻烦?至少 6 步吧?但秒视、TapTalk 只要 2 步!
愉悦感。我们使用社交应用的理由是,找到自己会关心,而且对方也会关心自己的人。那么,除了语言以外,我们用什么方式来表达这种亲近感?我们可以发表情,我们可以发展出一套自己人才懂的 “密语”——不过,“头像即按钮” 把现实当中好友见面亲密的动作,带入到产品的交互当中,把动作隐喻和人的意图统一起来,是产品交互设计上的巨大进步。
如果好朋友见面会相互拍一拍,那么在 TapTalk 上我们就相互 “戳一戳”。这种动作本身就表达一种 “我见到你就很高兴” 的意思,自然带给人愉悦感。
就好像 webOS 上杀进程的操作,只要按住卡片上滑,这感觉就好象把一个东西很解气地丢出去一样,从动作上就 “把不好的东西丢掉” 的意思,操作起来就很爽快。
功能性。TapTalk 是以图片为主的社交应用,节约发送图片的操作,是应该的。但 “头像即按钮” 十分简约,它不但节约图片分享的操作,还为使用面积紧张的手机屏幕,腾出大量的空间,让设计人员不再头痛。
这就是好设计——不但美观,满足功能,还符合直觉。
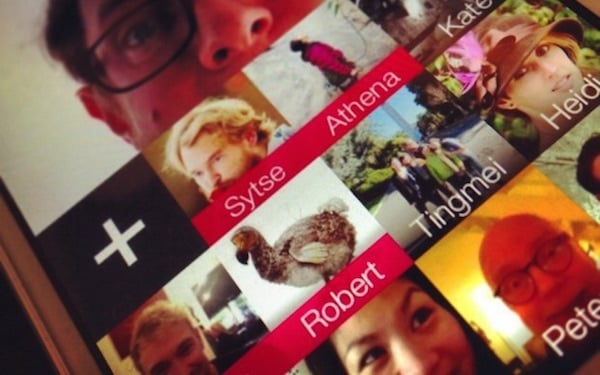
题图来自 vulcanpost










