
为了让你注册账号,你知道设计师有多努力吗?| 灵感早读
A 君注:在应用市场繁花绽放的现在,一款 app 获取新用户越来越困难,成本越来越高。好不容易通过推广吸引了新人,用户还很可能因为注册麻烦而离开。
AppSo(微信号 appsolution)今天这篇文章,为你分享线上注册环节设计的 10 个原则,助你更好地留住用户。
虽说线上注册处处可见,但就设计而言,它也是其中一个棘手部分。要保证你的注册页面设计不会给用户带来麻烦,你需要采纳以下几点建议,来关于更好地设计线上注册流程。
1. 不要让用户停顿去思考要点击哪个按钮
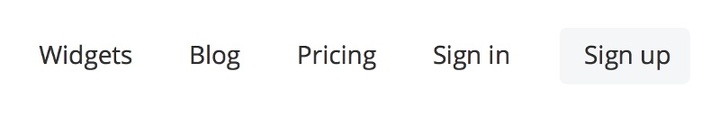
你需要多长时间才能发现下图中「登录(Sign In)」和「注册(Sign Up)」的区别?
 不推荐示范:同时使用「登录(Sign In)」和「注册(Sign Up)」
不推荐示范:同时使用「登录(Sign In)」和「注册(Sign Up)」
很多 app 的英语界面常用「Sign In」和「Sign Up」来表示「登录」和「注册」。但「登录(Sign In)」和「注册(Sign Up)」挨得太近,当这两个按钮看起来太相似,并且都用同一个动词时,用户很容易产生困惑。
用户可能会点击其中一个按钮,而不是本应点击的另一个,这样就会打击他们的积极性,因为用户是犯这类错误最多的一类群体。
为什么会这样呢?因为用户快速扫过屏幕,理所当然地认为第一个映入眼帘的「行为号召」即是正确的选择。即便用户不犯这个错误,他们也将花额外时间来区分这两个选项。
不应该让用户停顿去思考他们应该点击哪个按钮。若你想为用户登录提供较好的用户体验,就应避免同时使用容易混淆的词语,而应在按钮标签上使用不同的动词,这样就能让用户很简单地区别这两个按钮。
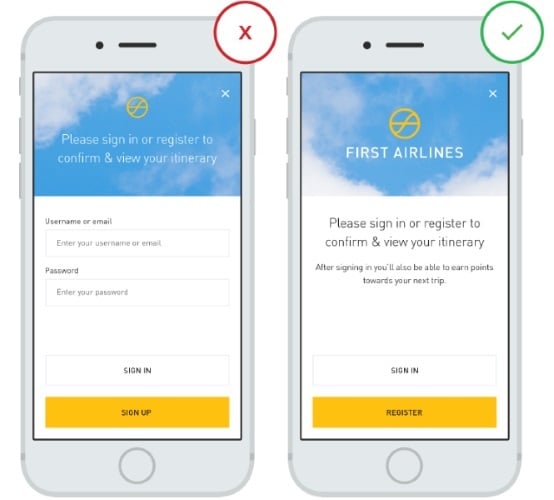
推荐示范:「登录(Login)」和「注册(Register)」这两个词就更清晰明了。

同时,为了使得上述区别更加明显,还可以在按钮上设计不同(颜色和风格)的视觉呈现:
 图片来源:ThinkWithGoogle
图片来源:ThinkWithGoogle
2. 尽可能减少注册表单选项
注册新用户时,尽可能让用户填写最少的信息。在注册过程中需要用户填写的项目越少,用户放弃注册的可能性就越低。需要考虑哪些信息是必不可少的:
1)对所有线上注册来说,移除「确认密码」和「确认邮箱地址」这两个选项有益无害。肯定有其他的方法来解决打字错误的问题(详情请参考第 4 点)。
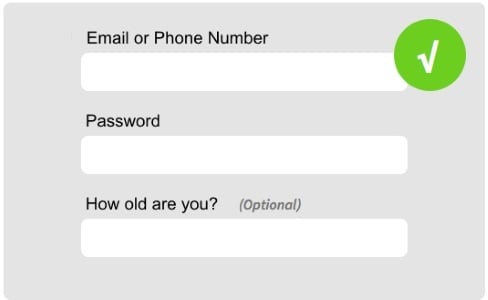
2)从用户体验角度来看,线上注册最好不设置选填项目。如果某信息是非必需的,那就不必浪费用户的时间来填写,你可以在后续项目增设其他问题。如果一定要设置选填项目,务必清晰地向用户强调该选项是选填项目。
 上图中「你多大了」这个表单问题清晰地标注为选填项目
上图中「你多大了」这个表单问题清晰地标注为选填项目
3. 区分开登录和注册
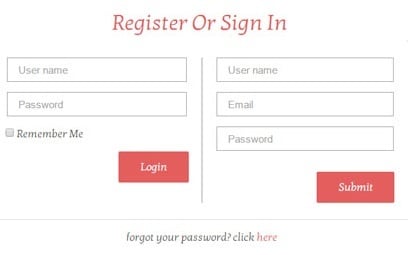
很多网站和 app 的注册和登录框基本使用了同样数量的填写项目(如电子邮箱/用户名和密码),并且注册和登录分两栏紧挨在一起呈现:
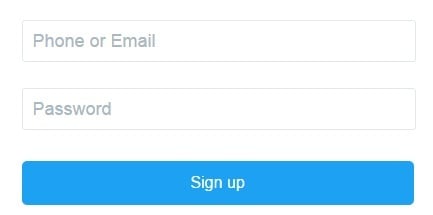
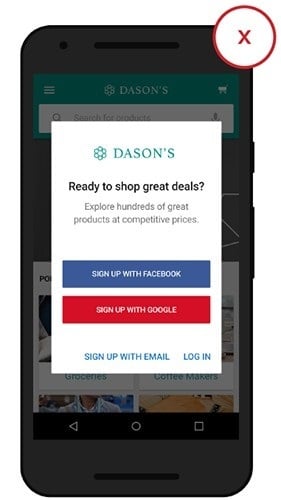
 不推荐示范:注册和登录两栏紧挨一起
不推荐示范:注册和登录两栏紧挨一起
然而,清晰明了地区分开注册和登录、最大程度地降低用户不小心通过注册表登录的可能性非常重要。
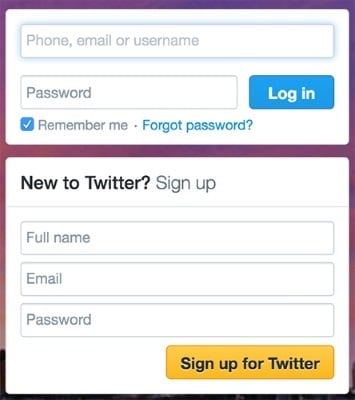
例如: Twitter 的登录和注册框不仅区别明显,其也加入了「行为号召(CTA)」按钮和适当的帮助用户理解的文字(如:新来到 Twitter ?注册)。
 推荐示范:Twitter 的登录和注册框
推荐示范:Twitter 的登录和注册框
4. 让用户能看到密码
登录和注册过程中一个常见的问题就是密码输入错误。这很容易出错,因为密码选项通常隐藏显示(当然是因为安全问题)。就打字而言,没人能做到完美,人们经常会打错字,在手机上尤其如此。
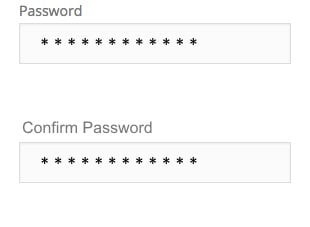
很多注册表单在设置密码时要求确认密码,从而防止打字错误。
 不推荐示范:用户密码项设置「密码」和「确认密码」两个选项
不推荐示范:用户密码项设置「密码」和「确认密码」两个选项
虽说确认密码选项看起来有道理,但实际上并没有解决问题。用户输入密码时看不到输入内容,这会导致更多的错误。这样,他们会更没把握,因为他们可能会在(两个输入栏)重复犯错。
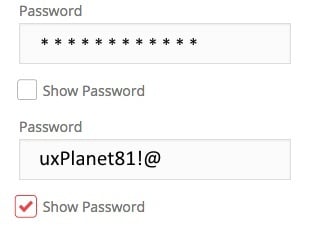
不要让用户再次填写同一个选项!设置「显示密码」选项是防止用户输错密码的适宜方式。可以在密码选项附近加一个复选框,当用户勾选的时候,页面会显示已隐藏的输入信息。
 推荐示范:「显示密码」项作为复选框选项
推荐示范:「显示密码」项作为复选框选项
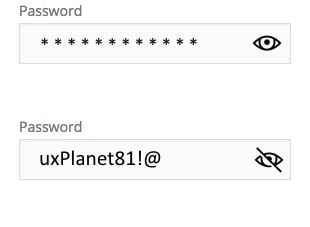
或者,也可以使用图标按钮。用户点击按钮时,页面的眼睛图标上显示一条斜线,即可显示隐藏的内容。
 推荐示范:「显示密码」项作为图标按钮
推荐示范:「显示密码」项作为图标按钮
5. 提供指导
你应该清楚地解释说明表单选项填写错误。若某选项未正确填写,不仅要让用户知道其填写有误,还要让用户知道哪个选项填写有误,并说明正确填写该项的方式。
1)用户友好型及描述性错误信息
出于安全考虑,密码长度必须在 6-10 个字符,并且包含至少一个大写字母、一个数字和一个符号。
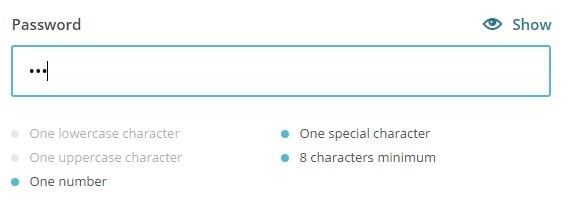
这是标准的密码设置要求,但要求用户考虑所有选项填写要求,并不是解释这个问题的恰当方式。可以参考 Mailchimp,其通过「密码强度」视觉提示,显示用户完成该选项的进展。
 密码设置仍须输入「一个特殊字符」、「一个数字」,并且必须输入 8 位数。
密码设置仍须输入「一个特殊字符」、「一个数字」,并且必须输入 8 位数。
2)实时数据验证
实时数据验证可以直接告知用户其所提供数据是否正确。这个方法可以使用户快速纠正错误,不必在点击提交按钮后才知道错误。
然而,表格数据验证不仅仅要告诉用户错误选项,同时,还应该告诉用户哪些是对的。这会让用户更加有把握去继续完成注册。
 图片来源:form-ux-tips
图片来源:form-ux-tips
实时验证对用户不太有把握的答案特别有用,比如选择一个未被注册的用户名,或者设置高强度密码时。
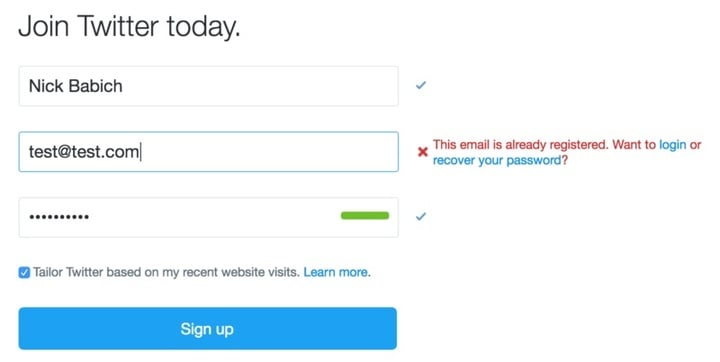
Twitter 就是个典型的例子。下图中的 Twitter 注册界面上,你可以看到该注册表单提醒我该邮箱地址已被注册,并给我提供了其他的选择(比如登录或者是找回密码)。

6. 使用邮箱地址或手机号码,而不是用户名
如果要求用户在注册过程中设置用户名,你很有可能会遇到以下问题:
- 由于用户名必须未被注册才行,用户可能需要几分钟才能想得到合适的用户名,毕竟其想好的用户名可能已被其他用户注册。
- 用户可能会注册一个全新的用户名,但可能在不久后就忘记了。

网站或者 app 界面应该允许用户通过邮箱地址或手机号码登录:
 推荐示范:注册过程中可以用电话号码或邮箱地址来代替用户名
推荐示范:注册过程中可以用电话号码或邮箱地址来代替用户名
7. 允许用户通过第三方账号登录
如果可以让用户通过第三方账号(比如 Facebook, Google 或 Twitter)登录,为什么还要强制要求用户重新设置一套登录信息呢?这可以减少注册麻烦。

和常规的邮箱地址注册相比,其有如下利弊:
- 利:不必要求用户通过填写注册表单来设置另一套用户名/密码,并且去验证邮箱地址。因此,用户 10 秒钟就能完成注册,而不再需要 10 分钟。更为重要的是,用户也不用再去记忆新的用户名/密码。
- 弊:由于用户信息自动加载,会出现涉及用户隐私的顾虑,并不是每个人都愿意共享其个人信息。鉴于此,应该同时保留原有登录方式供用户选择。
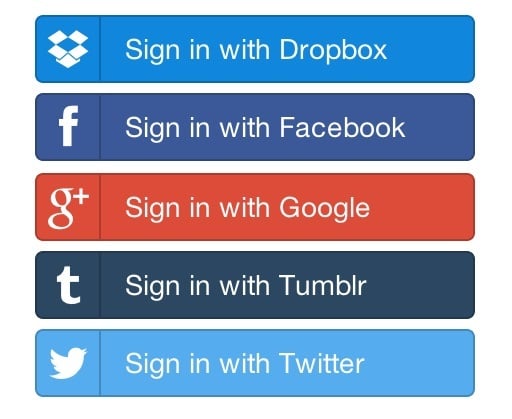
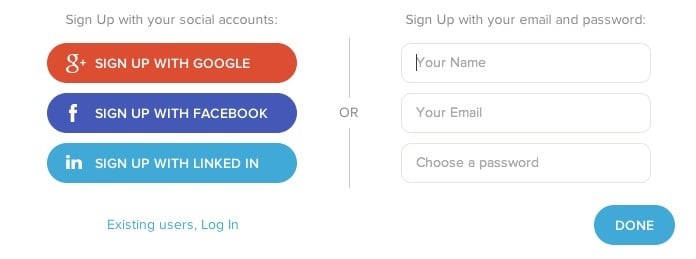
 推荐示范:通过 Facebook/Google+/Twitter 登录或选择原有登录方式
推荐示范:通过 Facebook/Google+/Twitter 登录或选择原有登录方式
8. 在注册后保持用户登录状态
注册还会涉及的问题是要求用户在注册后立即登录。这个额外要求通常都会让用户不爽。
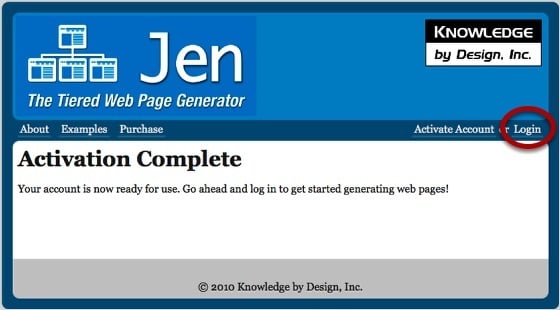
 不推荐示范:要求用户激活账户后立即登录
不推荐示范:要求用户激活账户后立即登录
应该通过改良设计,在用户注册后立即保持其登录状态,除非是因为安全问题所致,比如银行 app 或者网站。
9. 找回密码轻而易举
非常重要的是,若用户忘记其密码(这也不是不可能),可通过登录过程来恰当处理。
不要使用户重置密码过程太麻烦,否则用户会放弃你的服务。在登录框中一定要有清晰的提示「忘记密码?」的链接,该链接要始终可见(而不是在输错密码后才可见)。
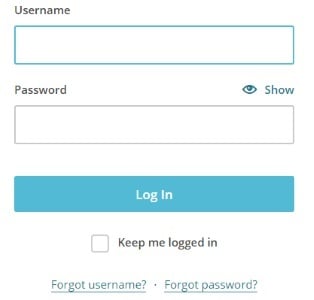
 推荐示范:Mailchimp 登录框有「忘记密码?」链接
推荐示范:Mailchimp 登录框有「忘记密码?」链接
10. 采用「先试后买」策略
Janrain 的调查显示,过早强制用户注册,可导致超过 85% 的用户放弃该产品。
除非有其他形式的直接回报(比如打车),不然一开始就要求用户提供个人信息,用户很可能会放弃使用 app/网页服务。尤其如果你是品牌辨识度低的服务供应商,那要解决的问题就更多了。
 图片来源: ThinkWithGoogle
图片来源: ThinkWithGoogle
让用户能直接使用其中某些功能,总比什么都用不了要好。因此,建议采用「先试后买」策略。这可以让新用户有机会体验到你的产品,让他有兴趣注册。若知道是什么产品、产品体验如何,人们将更愿意去注册并提供个人真实信息。
当然先试后买模式不是说不能要求用户创建账号,只是在用户体验到产品价值后再要求其创建账号。
比如,YouTube 在用户感兴趣的前提下,允许新用户浏览尽可能多的页面内容,其目的就在于吸引用户注册,从而能让用户使用评论功能或者上传其个人视频。

结束语
当你把注册相关的障碍全部清除后,你会得到巨大的注册量,但这并不意味着你就拥有了巨大的用户群体。培育出用户群体是一系列努力的成果,而设计高效的注册流程只不过是朝着该方向迈进的第一步罢了。
谢谢!
作者 | Nick Babich
软件工程师,关注 UI 和 UX 。
译者 | Jorri
本文译自 How to Craft Effective Registration,已获原作者授权翻译。
原文链接 http://babich.biz/how-to-craft-effective-registration/
本文由让手机更好用的 AppSo 翻译出品,关注微信号 appsolution,回复「头像」告诉你鼓励用户上传头像的 4 个方法。

















