
HTML 5 技术沙龙之“案例”:行业、技术及营销方式
周六下午,爱范儿计划的第二场 HTML 5 技术沙龙如期举行。现在仍可报名(上一场内容总结可以看《HTML 5 技术沙龙之“现状”:HTML 5 到底发生了什么?》)。
在上一场我们分享了 HTML 5 的现状。这一场我们的重点则在于其具体案例的分享。
第二场活动的演讲嘉宾是 HTML 5 游戏《小鸟OL》的开发者之一,山水地公司的 COO 徐琨;来自 Yahoo! R&D Center 的工程师陈远;水母互动的创始人刘婉乔。
徐琨演讲的主要内容是《小鸟OL》的游戏模式以及在开发过程中的困惑;陈远则是介绍了自己业余时间开发的一个名为 Universo 的绘图引擎,主要开发语言是 C++ 和 JavaScript ;刘婉乔则介绍了 Web App 在文化推广方面的潜力。
下面是第二场沙龙的内容。我们将在 7 月 22 日的沙龙继续聊聊 HTML 5 的大趋势。
山水公司徐琨:HTML 5 在移动领域的爆发尚需时间

徐琨在介绍了他们公司这款《小鸟OL》的产品后,向大家倾诉了他在开发 HTML 5 网页游戏时的矛盾和困惑。
- 这款定位于休闲社交的 HTML5 游戏在 2012 年 5 月完成,目前已经在 UC 手机浏览器上可以体验。随后会在 7 月中下旬推广至人人网、新浪微博等社交网站。
- 游戏题材涉及宠物养成、牧场捕捉、战斗策略和配对交互,并且开放无限等级,以增加游戏的可玩性。
- 但在开发、试运营过程中徐琨渐渐感觉到此时在移动终端涉水 HTML 5 的难处:
- 移动终端支持 HTML 5 的应用少,这样导流量就难。
- 如果追求界面体验,那么图片要求就高。徐琨做了计算:一个《小鸟 OL 》的游戏页面大约是 8 MB 大小,在国内移动互联网带宽条件较差的前提下,载入困难。
- 对手机的主频要求高,800 Mhz 的主频几乎别想有流畅的体验。
- 要想覆盖大多数浏览器,又得对不同的 Webkit 内核进行适配,工作量大。
- 如果追求流量和精致的界面,那么最好就是去做 Native App,这样 HTML 5 的灵活性又没法发挥
并且,整个 HTML 5 网页游戏的运营状况也不如人意。目前在赚钱的 HTML 5 游戏公司屈指可数。最后徐琨总结道:
“在 2012 年,还是看不到 HTML 5 辉煌的时刻。只有等手机主频都提上去了,移动网络带宽都增长上去了,境况才会好些。”
Yahoo!陈远: Universo 的技术前景

来自 Yahoo! 的陈远演讲内容更偏技术。他和大家分享了他自己做的一个用 JavaScript 和 C++ 编写的,兼容 HTML 5 Canvas 元素 API 的绘图引擎 Universo。这里是它的项目网站,内有演示视频和陈远的联系方式。
- Universo 是一个跨平台绘图引擎。陈远在介绍时这样说道:
“Universo 试图让一个窗口中不仅仅有 Canvas 元素,还有内嵌于元素之中的众多 Javascript API 接口(不仅仅是绘图,还有鼠标和键盘事件)。”
- 目前 Universo 不支持 CSS,而且并不是基于任何已知的浏览器内核(Webkit 、Gecko 等)。
- 虽说现在 Universo 不是一个游戏绘图引擎,但可以被作为游戏或者 UI 的后台引擎。
- 谈及到为何使用 JavaScript,陈远表示:
“首先HTML 5 的 Canvas API 是一个优秀的设计,只需要照着标准来写即可,不需要重新设计一套 API。而且目前网上已经有很多优秀的,用 JavaScript 写出的有关 Canvas 的代码包,这样比较方便。”
- Universo 目前已经完成了 Mac 和 Window 操作系统下,2D 的 Canvas API 演示。之后还将会有一系列开发工作。而对于 Universo 的前景,陈远表示非常的期待。他正在用业余时间努力编写代码中,目的就是使 Universo 成为移动端第一个支持 WebGL 的绘图引擎。
水母互动刘婉乔:我们如何用 Web App 推广热门电影

水母互动是一家利用 Web App 推广热门电影的公司,国内院线的热门影片都有他们的产品覆盖。这些产品以二维码为入口,以 Native App 或者 Web App 做内容的承载,再在 App 中加入小游戏,或者互动方式,完成一场影片的宣传。
刘婉乔很早就注意到了二维码的广泛作用,但她发现,在一些信号不良好的地方,二维码的跳转会有两种不同的结局。如果是 Native App,下载会慢,而且跳转至 Appstore 也会让人焦躁。而 Web App 则体验会好很多,而且 Web App 的好处还不止这些:
“开发效率高,时间快。可以按照一个模式批量制作。Native App 从制作到测试到报 Appstore 审核通过上线或许要1到2个月,而 Web App 则只需要不到一个星期。对于一个小型团队来说,Web App 的形式更加灵活多变,而且推广起来也更加容易。”
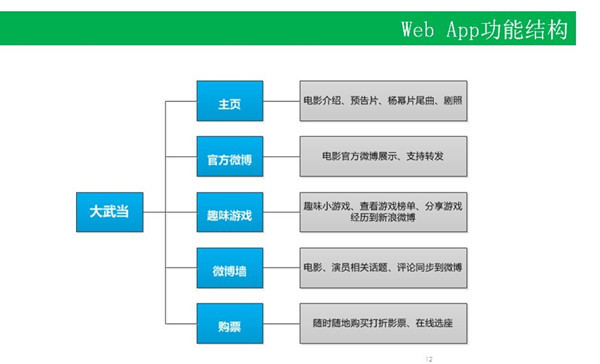
从那时开始,刘婉乔将重心迁移至 Web App,并且开发拓展了许多方式对影片进行推广营销。在 PPT 中,刘婉乔展示了电影《大武当》的推广营销方式:

现在,水母互动正在开发他们的主线产品,暂且称之为《Movie Box》。这个 Native App 以丰富的插件完成互动,核心功能在于手机在线订票选座,同时还能用互动赚来的虚拟货币购买打折电影票。不同于“手机万达”这种院线自制的应用,《Movie Box》覆盖的院线更多,可选余地也更大。
这也是水母互动的战略。按照刘婉乔的说法,以电影名称命名的各种 Web App 更像是探路者,在文娱和移动互联网的交叉处为公司闯出一番空间。而最终的杀手级产品还是得回归到 Native App《Movie Box》。这里似乎又回到了徐琨的那个总结中:
“在2012,还是看不到 HTML 5 的辉煌时刻。”
与之相似的是,在上一篇沙龙的总结文章中,我们注意到这样一个细节:
“让人比较惊讶的是,韩知白演讲的结束语是‘如果你是 HTML 5 开发者,更好的选择是被大公司雇走,而不是尝试 HTML 5 创业’。这从侧面说明 HTML 5 行业现状跌跌撞撞。”
这个行业到底会发展成什么样?这种跌跌撞撞的现状是否会如徐琨说的那样,在未来会得到改变?我们希望在第三场有关未来趋势的分享沙龙中得到一些答案。
















