
为何推特把图片隐藏在 URL 后面?
8 月份事情太多,以至于 Twitter 支持上传图片这件事,都没有引起什么波澜。
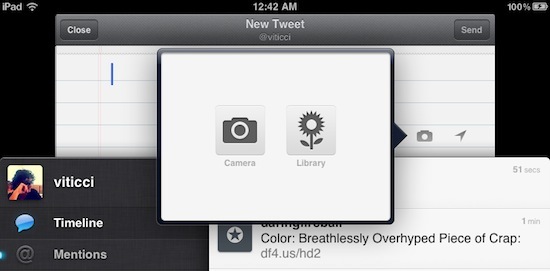
其实,还是有很多人听说 Twitter 开始内测上传图片功能之后,兴奋不已的。这个功能推出之后,他们却大跌眼镜 : Timeline 上的图片被隐藏到了 URL 的后面。
什么是 URL ?
当网络社交化了之后,信息包含了更多含义,观点,图片,甚至人,活动等等。所以, URL 还可以成为图片的地址,观点的地址,人的名字,和以上东西的混合。
现实生活中,我们谈论一个人和他的观点使用名字,比如那个 John Gruber 怎么怎么样了。而网络上,我们谈论同样的东西,却使用不同的方式。我们会贴出一个 URL : http://daringfireball.net/ 。
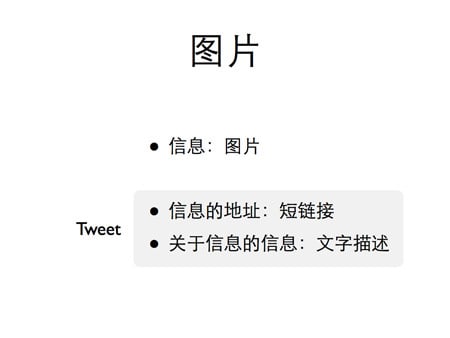
Tweet 是“关于信息的信息”。
它最重要的三要素是:信息的地址。关于信息的信息。评价者。
上面的那个推很好的体现了这三个要素。
- 信息的地址:URL
- 关于信息的信息:”企业家都应该读的10本书。”
- 评价者:HackerNewsYC 和 我
Twitter 上,URL 和关于信息的信息都不是必需的:你可以只发一个笑脸给大家。但是,目前的统计表明,有短链接的推更容易获得转发。长期 Blog 的推广经验也证明,“关于信息的信息”写的如何,也很重要。最后,评价者也是有效判断一个信息的数据。 HackerNewsYC 在互联网创业相关内容上的信誉不用多说。
Twitter 虽然不限制你的使用方式,但是, Twitter 建立的机制,让上面三个条件都好的推,传播的更远。
信息在以从来没有过的速度在大爆炸。本来书已经看不完了。而今天全世界有那么多人在写 Blog 。 Tumblr ,Instgram 甚至让信息的生产变的更加容易。
当一种东西泛滥的时候,关于他本身的信息,就会产生价值。 App Store 的大量 Apps 催生了 App 评测网站和 App 评测杂志。
信息的泛滥,比 App 更疯狂,更普遍,抽象的层次更高,所以,他催生了 Twitter 。
140 个字的简短描述组成的 Timeline 让我们可以让我们高效的过滤信息。尤其是移动互联网的时代,有限的时间,有限的屏幕和有限的速度下, Twitter 是目前对抗信息洪水的最好设计。
为什么不表现图片?
为什么表现图片?
而且,一个好的题图,可能是比 140 个字的叙述更有效,甚至更快速的介绍方式。所以,最好的“关于信息的信息”的表现方式,随着环境变化,并无一定之规。
Flipboard 可以利用更大的屏幕,用户拥有更多时间。所以,它表现的内容更加丰富:图片,标题和部分正文。
Path 的 Timeline 同样是表现“关于信息的信息”的典范。原图的一部分加上地点,人物的简短描述,一目了然。
用户的谜语
人是贪婪的,你要去问用户,他们不会喜欢限制。
要求放开 140 个字限制,要求上图的呼声,从来没有停止过。很快满足这些要求的网站?都没有 Twitter 发展的好。
用户知道什么是好产品,什么是坏产品。但是,仅仅在他们见到这个产品之后。
亨利福特在做汽车之前如果去问用户?那么他会去改行去养马。
乔布斯在做 iPhone 之前如果去问用户?那么 iPhone 上会布满 QWERTY 键盘。
用户喊“更快的马!”,实际上指的是汽车。喊“ QWERTY 键盘”,实际上想要更加强大,高效,直观的操控。
所以,他们朝 Twitter 喊“去掉 140 个字的限制!”,“显示图片!”,“富媒体!”的时候,改进 Twitter 他们会满意?
也许他们仍然不会买账。因为用户并不知道,他们呼唤的,是一个全新的服务:
Tumblr