
Silk 和 UCWeb
Amazon Kindle Fire 的 Silk 浏览器到底厉害在哪里?
是现有云端和本地分离式浏览器的简单抄袭( Opera , BB , UCWeb),还是真的有一手绝活?
UCWeb 的烦恼
UCWeb 是在中国很流行的分离式浏览器。也是个估值数亿美金的大生意:搜索引擎握住网络的咽喉?而在使用 UCWeb 的移动设备上,他可以握住搜索引擎的咽喉。
但是也有很多人觉得他是个缺乏前途的技术。随着 iPhone 等拥有高性能浏览器的手机的普及,随着移动网络的提速( 3G ,4G ), UCWeb 所处的市场将会不断缩小。
Silk 抄了 UCWeb 什么?
服务器端连接
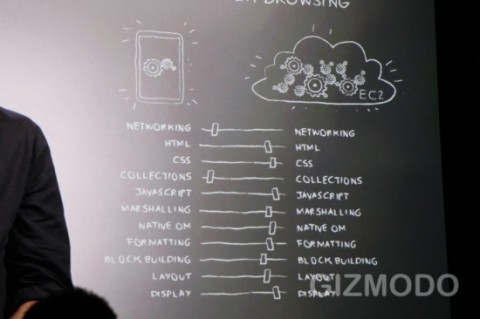
Loading 一个网页,可能和很多服务器建立很多连接:这个去拿 HTML ,那个去拿图片等等。移动设备的运算能力有限,网速也慢,在这种设备上建立很多连接代价很大。
而服务器的运算能力远远超越手机, Aamzon EC2 更是光纤接入。在服务器端连接多个服务器取得数据,然后整合起来交给客户端,就要经济很多了。
优化效果? Amazon 的宣传中给出的数据是 1337ms vs 5 ms!(不过,他们似乎没有计算服务器端建立连接取得数据的时间。)
内容优化
给 iPhone 一个 1024×768 的图片其实意义不大。因为超越了他屏幕的分辨率。所以可以在服务器把图片缩小一下。这样可以减少数据传输量,加快页面 Loading 速度。这也是久经考验的移动设备浏览的优化手段了,可以期待。
Silk 微创新了什么?
服务器端文件缓存
两次 Loading 一个页面,第二次会明显快一些。因为第一次下载的内容已经缓存到了本地。但是,移动设备的存储空间也是有限的。有了云端,可以在服务器上建立更加庞大缓存。
当然,这不是技术难题。 UCWeb 不这么做,可能更多的是由于隐私方面的考虑。
服务器端点击预测
Google Chrome 支持一种点击预测技术:他猜测并且预先下载某些链接,如果你点中,那么几乎瞬间就能打开。
Amazon 把这个技术挪到了 EC2 的服务器上。这样做的结果,是客户端不会因为这种技术产生流量。(但是由于多数缓存不在本地, Amazon 的 EC2 服务器不给力的时候,效果就要打折扣了。)
不过,EC2 服务器服务器很容易的比移动设备更快,更多的下载大量页面。他将会显著增加点击预测的命中率。
这个技术有点令人兴奋。如果做得好,点击一个 URL 的感觉和按浏览器的回退按钮差不多。
Silk 的革命
动态分割本地内容
但是 Amazon 并不满足于此。他又搞出了一个真正的创新:动态分割(过去的)本地内容。
既然有了在 Kindle Fire 上的 Silk 和在 Amazon EC2 上的云端,以往的本地内容( HTML ,JS ,CSS 等)放在哪里,就是问题了。
而在 Amazon 的设计中,两边都可以放。而什么内容放在哪一边,是动态调整的。
这个实现起来并不简单,你把文件挪动了位置,动态的要改动一些东西。更要命的,你要设计算法,考虑文件的尺寸,被调用的频繁程度,甚至,调用功能产生的运算量和连接数等等因素。之后,算法才能决定并且动态的调整:什么应该放在 Fire 上,什么放在 EC2 上。
意义
“动态分割本地内容”的本质,是权衡移动设备的“运算能力”和“移动网络的速度”,然后计算出一个最优方案(哪些下载到本地执行,哪些留在 EC2 服务器上调用)。
而因为这个算法是动态的,所以,他不仅能对应今天的移动设备和网络,他也能对应明天的移动设备和网络!
如果 4G 到来了,那么他可以在服务器那边保留更多内容。如果多核移动设备突然普及了,那么他就可以把一些大运算量的内容拿到本地运算。
网络会变,手机会变,不变的, Silk 总能得到当前状态下的最优解。
最后的话
Mobile Safari 的确给力,但是,利用“动态分割本地内容”,用 Webkit 核心的浏览器提供一样的体验,却在可能的情况下,比 Mobile Safari 快一些。
云端永远不会是负担,怎么运用,存乎一心。
UCWeb ,打开你的复印机了吗?
















