爱范儿 CTO 何世友:聊聊微信「小程序」的幕后、现在和未来
本文来自爱范儿旗下创业社区 MindStore 的“MindTalk 线场”栏目。如果希望参与到 MindStore 栏目报道,或者有相关项目推荐,请将产品提交到 MindStore.io。
作为第一批获得微信小程序内测资格的先锋媒体,爱范儿(微信:ifanr)曾用一个上午时间上线了旗下电商平台玩物志小程序 Demo ,并第一时间分享了开发经验,引发广泛关注。
爱范儿还举办过 2 届微信「小程序」黑客马拉松,邀请部分报名的开发人员、设计设、产品经理参加活动,为他们提供平台,一起抢先体验微信「小程序」。
而爱范儿的 CTO 何世友,对「小程序」不仅了如指掌,还有很多想法想和大家分享。他在 Mind 现场的直播里,揭秘了「小程序」不为人知的一面。
满满的干货你还要错过吗?快戳上方视频回放精彩内容吧!

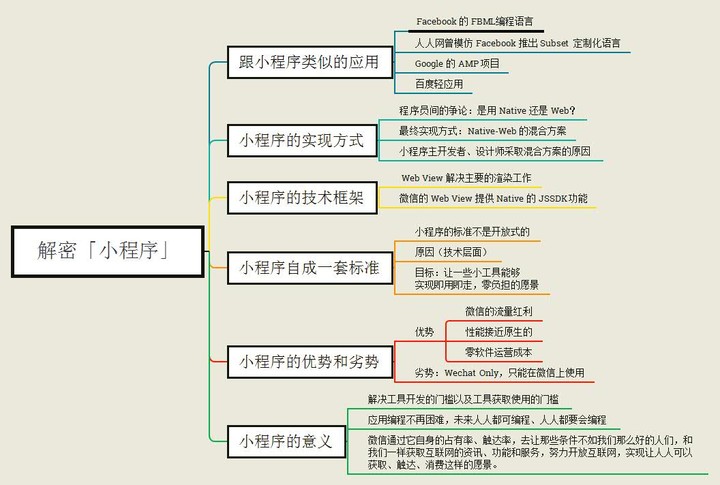
(图片是 M 君整理的重点)
以下是分享内容:
这一次分享会,我们主要聚焦在小程序暂未公开的幕后信息,希望这些能够对大家产生一定的帮助。
在小程序这个消息出来之后,相信很多人会问:为什么会有小程序呢?
我想这个问题最佳的答案,当然是来自于微信的掌舵人张小龙先生。在小程序发布后,他第一时间在朋友圈里分享了一段话:

(图片来源于嘉宾分享)
那些与小程序类似的应用,今何在
说到小程序,不得不提及那些与它有不少共同点,或者说有同一目标的应用。首先登场的是,由世界上最大的 404 站点 Facebook,在 2010 年的 6 月 8 号发布的一款名为 FBML 的编程语言。
FBML 是 HTML 的子集,用于解决 Facebook Page 个人主页的定制化工作,可以在一个空间里,制作可交互的小游戏、报名表单等。
Facebook 在 2011 年还发布了 FBML 的 Editor,使定制化的过程变得更简洁、快速,但不幸的是,这个项目在短短的两年之后就再也没有了更多的消息。

(图片来源于路透社)
今年,世界上另一个巨大的 404 站点 Google,也在 Google news 发起了一个叫 AMP 的项目,领导一众媒体,聚焦在怎么使移动互联网的浏览体验变得更加的顺畅的问题上。
AMP 在技术层面上,和小程序也有非常雷同的地方,比如说它主打的加速过程,用户需用它的一套优化标准来编写页面,同时利用 CDN 去做加速处理。小程序也一样,用户编写好代码提交给微信,剩下的就由微信来做分发、加速。
在国内,人人网也曾模仿 Facebook 制作了 Subset 定制化语言,推出了相应的工具,但没有几个人听说过人人曾经做过这样的事。
而百度提出的轻应用,在短短的几年内从轻应用变成直达号,再从直达号直接并入糯米+平台,无形中宣布了轻应用形态的死亡。
无论这些项目现在的状态存亡与否,我们都能清楚地看到这些不同的项目,都在尝试解决同样的问题。
比如 Google,它想解决互联网的尴尬处境,让网速赶上越来越丰富的应用体验、交互模式发展的速度,落实变革。所以今年微信也从它的角度提出了对这一问题的解决方案。
一场关于小程序实现方式的赌局,争论多
在小程序发布后不久,华南地区的技术人员拉了个几百人的群,在群里面对小程序的实现机制进行了各种猜想和讨论。
慢慢,讨论又变成争论,最后演变成一场关系到很多杯咖啡的赌局,这个赌局的双方分别是 Native 和 Web。
支持 Native 的一方,论据来源于网易的易信和 Facebook 的 React Native。易信曾支持过类似于小程序的应用形态,这两年大火的 React Native 也逐渐在移动开发中形成一角势力。
而支持 Web 的一方,则考虑实现的开发难度和最终的适配性,用 Web 的方案,用 JS 的语言来用,明显是上上之策。
随着 iOS 版和安卓版的微信更新,双方技术人员有了更多的方式来挖掘真相。而事实则令大家大吃一惊,微信用的是 Native-web 混合方案 。

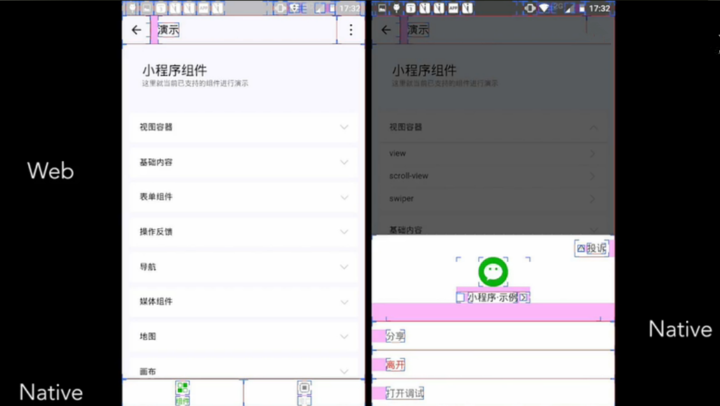
(图片来源于嘉宾分享)
微信在 Web View 的基础上,用 Native 对地图等四类块级元素进行绘制和交互。
这个做法目前存在一个问题,虽然它的实现逻辑很简单,用户先绘制一层 Web View,再把 Native component 贴上去,是一种覆盖式粘贴,但对于习惯 Web 开发的人来说,并不好理解。
这种实现方式还会存在着一些障碍,用户不能在 Native 上方添加非 Native 元素,因为 Native 组件覆盖在 Web View 上。
那么小程序为何还要采用 Native-web 混合方案呢?我们猜测是为了求取性能上的平衡。
我想有开发经验的人都知道,当你在一个布局里,实现一些网页元素和原生组件的绘制时,是会存在一些问题的。小程序为了解决这些问题,把 Native 和 Web 混合,替换部分块级元素,使稳定性提升到生产水平,是一种进阶式的发展策略。
剖析小程序的技术框架,干货多
微信小程序的技术架构我们可以把它拆解成三层。
上层 Native 是用于平衡性能;下层的 JSSDK,为微信的 Web view 提供 Native 功能,实现上传文件、获取设备、定位等功能,是微信已经布局了将近三年的技术框架。
值得一提的是,中层 Web view 解决主要的渲染工作,微信在 Web view 的基础上加入了 Virtual dom 的技术。有人曾质疑微信抄袭 React Native,因为 Facebook 曾提出过 Virtual dom 概念。
实际上,在 Facebook 提出 Virtual dom 前,已经有人用类似的方式处理过这种 DOM 的批量更新,已经不是新鲜的 Idea 了。早些年间的Phonegap 和 Cordova,都在用类似的方法,只是 React native走得更远一些而已。
而无论是 React native、Phonegap 还是 AMP 也好,它都是开放的,允许开发者去用原生的FBML、HTML 语言。
但微信小程序却只用自己的一套标准,用户不能使用熟悉的 Dom、Window 和 Document,只能使用微信的 Text/Footer/View/Flexviews 等自定义组件。

(图片来源于素材公社)
小程序为什么放着好好的开发标准不用,要自己造一套标准、一堆文字呢?
从技术层面出发,微信创造小程序,想解决的问题是,怎么让用户用最简单无负担的方式,使用一个 APP。小程序要尽可能地缩短使用一个APP的过程,让用户使用 APP 的过程中,体验尽可能接近原生,达到一种平衡。
为了让 Native-web 混合模式达到理想的平衡状态,微信用自己制定的标准和组件,明显会有更多提升空间。他们有更多的掌控权,和更少的试错的成本。
微信小程序现阶段要达成的目标,就是用一些小工具实现他们提出来的愿景,即用即走、零负担。
为了让负担降到更低,小程序限制了代码的大小,总共不能超过 1 MB 。以此控制被分发到用户微信上的一个小程序的包,总大小不超过 5MB。这提示了开发者,如果现阶段想使用小程序实现想法的话,应制作轻便的、简单的工具。
小程序推出对开发者利好,优势大
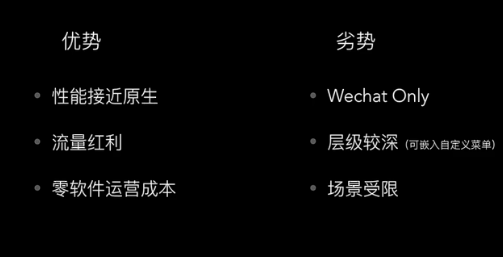
现阶段微信小程序的优势和劣势分别是什么?
在爱范儿举办的第一场「小程序」黑客马拉松比赛中,一位来自百度的工程师曾赞叹道,微信小程序里的地图组件,使用体验和原生毫无差异,给他们的景区小应用的效果带来了很大提升。可见小程序的优势之一,就是性能接近原生态。
当然最大的优势,还是微信流量的红利,以及零软件运营成本。
对于开发者而言,小程序的推出是非常利好的消息。以前开发一个 Web APP,简单算下来,域名的费用、EC 实例的费用,再加上这个传播的费用等,初期就有很多不必要的花费。而这一切在微信小程序上都不需要,因为它替你做了 CDN、预加载。
你的传播也更容易了,因为微信已帮你做好搜索的录输,同时你还能运用朋友圈的关系链。毕竟它是根植在微信上的,是微信内的一个有机的组成。
然而这也是小程序的天生劣势—— Wechat only,你只能在微信里使用,无法在浏览器里运行,场景受限。现阶段微信想开发者做的还是偏向简单的小工具。
现阶段我们了解到,小程序还有层级较深的缺点,它会出现在「发现」栏目里边,「购物」或者是「游戏」的下面,点进去之后,你会看到一个搜索框和一些小程序的 icon,所以基本上你想要去触及到一个小程序,你需要点三次,甚至更多。

(图片来源于嘉宾分享)
小程序在努力开放互联网,降门槛
发布后轰动一时的小程序,究竟能够做什么?随着它的开放发展,未来又会变成什么样子?
就像四年前发布的公众号,2012 年的时候,谁想到公众号会有今天的成就。
或许对于你来说,公众号只是众多阅读渠道中的一个,但是对于我们平时不太关注的群体而言却非常重要,像小县城的公众号,你只要观察一下,就会发现一个惊人的事实。很多小县城的公众号文章能轻松过 100000+ 阅读量,而阅读这些文章的,正是留守在农村或者五六线的小县城的农村人,我们的父辈、叔辈。
微信公众号真正地解决了这些人,对互联网资讯的获取。像小县城的政府或者运营机构,他们能运营平台发布内容。
如果从这个角度出发,我们会发现小程序正式向公众号降低内容的获取与发布的门槛一样,他在解决工具的开发和获取使用的门槛,而这个门槛的降低,我想它有着我暂时无法预知的未来。
 (图片来源于微信启)
(图片来源于微信启)
每次路过街角那家花店,看到他们在用支付宝、微信转账的方式收费时,我总会替他们担心这个月该怎么记账。我很快就想到了小程序,也许他们可以通过简单的学习,编写一个自己营收记账的小程序。
有了小程序后,编程不再是难事,未来有可能人人可编程、人人都要会编程。我期盼在不远的将来,我家乡的那些父辈们、叔辈们,能和我们一样,用上或制作出精彩实用的工具,享受互联网的各种福利。
互联网的本质是开放的,有些人认为微信推出小程序制造标准,是在开历史的倒车,是在搞封闭。
但如果换一个角度看,微信通过它自身的占有率、触达率,让那些条件不如我们的人们,和我们一样获取互联网的资讯、功能和服务。我认为微信,是在努力开放互联网,实现人人可以获取、触达、消费的伟大愿景。
至于小程序未来会创造出什么,我们也和大家一样感到好奇和期待。因此爱范儿将继续通过黑马拉松、技术培训、行业案例圆桌会等多种形式,来不断地发觉、普及、探讨这些可能性。与此同时,爱范儿也将创立创新基金,来为这些可能性去做出有必要的支撑。
AppSo 和 MindStore 也将投入资源,用于打造小程序生态运营商,为小程序的发布和发现、传播、导流和商业资源的对接提供帮助。

















