
让视障用户轻松购物,App 设计有这些门道 | 灵感早读
A 君导读:使用手机不是普通人的专利,视障人士也喜欢用手机买买买。但你知道他们如何做到的吗?对视障人士友好的「无障碍设计」又是什么?
AppSo(微信号 appsolution)分享的这篇文章,由京东设计中心的成员进行深入访谈所得,并介绍了一些设计规则,让 app 更好地为视障人士服务。
为提升视障者使用京东 app 的购物体验,京东商城 UER 团队于 2016 年 5 月针对若干视障者进行了深入访谈。
我们发现,他们最大的渴望就是像普通人一样在电商世界里顺畅的浏览、愉快的闲逛以及寻找最优价格。唯一的不同是,这一切需要他们借助读屏软件来实现。
然而,由于市场上大部分应用与读屏软件的兼容性不佳,不流畅的体验阻碍了视障者们在电商世界中畅游。作为开发者的我们,究竟能为他们做些什么?
科技进步同样也带给了视障者们更多的可能性,更何况他们探索世界的欲望从来不逊于任何人。让我们一同走进视障者的世界,倾听他们的声音!
一、他们需要什么

接触视障者前,我们预料他们由于条件限制在浏览购物时应当存在一些特殊需求,这些特殊之处将可以被视为产品改进时的切入点。但我们很快发现,当我们将注意力放在「他们到底对什么有需求」的时候,恰是对他们的需求最大的误解。
他们最大的渴望就是完成所有普通人都能完成的任务。
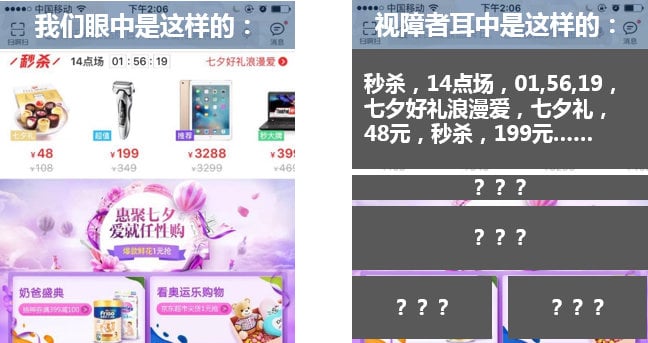
1. 他们想逛,更想逛得顺畅。
我们也想逛啊,比如首页。但是首页图片很多,而且到处都是空焦点,逛起来特别不流畅。后来就放弃了。
据了解,中国的视障者一半以上从事盲人按摩行业,平时休息的时间不乏一部分是在网络上度过的。购物闲逛同样是他们喜欢的休闲方式。但由于首页、频道页这类页面浏览起来很吃力,部分视障者会将逛的方式转向具体商品的浏览,例如「为你推荐」「猜你喜欢」,甚至「浏览足迹」。
2. 优惠促销快到碗里来
优惠肯定重要啊。我平时不怎么去首页那些地方领优惠券,说实话一般也不知道可以去哪里领到那些优惠券。但有的时候会发给我,只要账户有优惠券肯定就会使用。
尽管领取优惠券、获取促销信息是相对复杂的任务,但视障者们的促销敏感程度丝毫不低于普通用户。

领京豆、白条优惠及直接发到账户中的优惠券,是他们获取优惠的主要来源。只要页面能被读取,他们还会从促销聚合页、首页秒杀板块、app 推送的促销信息以及外部促销链接等渠道获取促销优惠。
3. 别有偏见,小功能更能提升他们的浏览效率
诚然,电商购物流程中并非所有功能都是核心功能。但对视障者而言,一个小功能的可用,意味着大大的效率提升。
因为视障者通过「听」摄入信息,速度本就比「看」要慢,还需要手指不断滑动,直到定位到所需信息。故,筛选/排序等快捷功能使用越顺畅,就越能帮视障者精确定位,减少读屏时间,较普通人提升更多效率。
二、他们怎么「玩」?

1. 他们需要借助读屏软件来「玩」
若说真有不同,视障者们必须使用读屏软件来操作手机或 PC 上的应用。借由这些专门针对盲人或者是视障者开发的智能设备上的辅助工具,他们才能较为轻松简单地获取到移动设备上的有效信息。
- 目前市场上最成功的读屏软件是来自苹果 iOS 系统的 VoiceOver,是苹果公司在 2009 年 4 月推出的一种语音辅助程序。VoiceOver 的强大功能和实用操作,使得 iOS 系统成为视障者心目中最顺畅的平台。M 版产品体验尤佳。
- 各类 PC 端读屏软件开发较早,虽然光标操作时不如手机端便利,对视障者来说也是熟能生巧的技能了。
- Android 的同类软件 Talkback 由于使用体验逊于苹果,尚未得到视障者们的普遍认可。
2. 如果应用对读屏软件的兼容性差,他们就会「玩」得很不顺畅
当我们尝试着闭上眼睛,打开手机的 VoiceOver 辅助功能,尽管脑海里浮现着平时使用的页面图像,不安全感还是会轻易涌入。
「纳尼?下面没有内容了?还是我不小心退出了?」

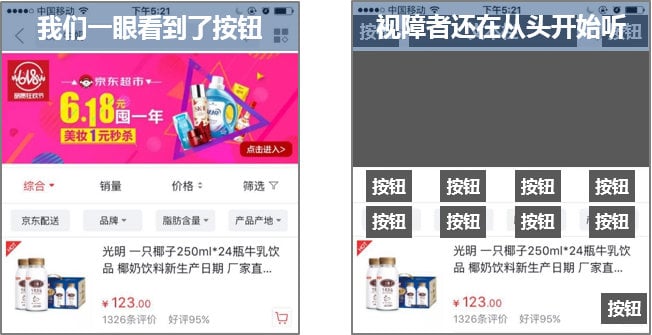
「我想要完成 XX,从哪里才能找到入口?怎么听半天也没听到,是漏掉了吗?」

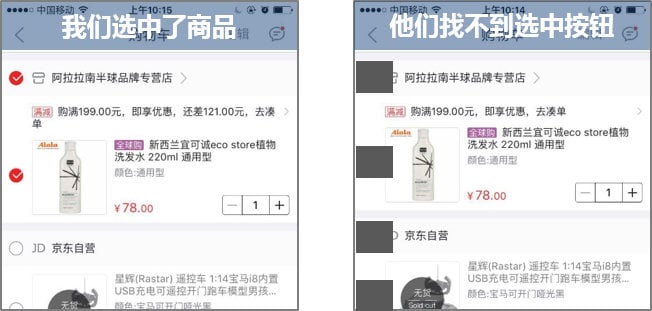
「就结算这个了…………可是,在哪里勾选呢?」

「怎么点完没声音?再点一下……还是没声音……到底选没选中啊,太崩溃了!」

在以视觉体验为准则的软件世界里,设计上稍有疏忽尚且会带来不耐烦甚至投诉抱怨。天生缺少视觉这一感的视障者们,只能在不流畅的听觉体验中自己摸索。与读屏软件兼容性差的应用使视障者的摸索过程更加艰难。
同时,读屏软件不仅是把屏幕上的信息读出来,还包含与视障者进行非视觉方式交互的过程。搓擦返回等较为复杂的固定手势需要被兼容,光标的自动定位也需要符合从上至下的听觉接收逻辑。
例如弹出浮层时,光标应该自动跳转到浮层中首个有效信息上。如果此时光标还在下层,用户又只能靠盲目摸索来定位浮层中的信息了。这也要求产品在设计和开发时,对其与读屏软件的兼容性做出更多考量。
三、我们能做什么?

为视障者实现读屏软件的兼容,其实并不需要额外投入太多精力。只需开发者们在充分理解无障碍开发原理的基础上,多考虑一些开发方式与读屏软件兼容性的问题,且不在新页面发布或产品迭代时忘记这一点,就能优化视障们的体验,更好地满足他们的需求。
1. 「三观正确,无障碍优化就成功了90%」。
产品无障碍优化的第一步,是让团队上下都理解「信息无障碍」的含义,普及「无障碍设计」的意义。例如阅读苹果官方无障碍开发文档,大致了解功能实现方式,同时熟悉最基本的 VoiceOver 操作。(如果是 Web 端优化,则可以参考 WCAG,Web 内容无障碍指南。)
这个能作为一个基础的测试项目进入到开发和测试流程中的话,其实是很简单的,只要产品和测试熟悉无障碍开发文档并且简单熟悉 VoiceOver 基本操作就可以了。至少做到使用统一控件和视图,不屏蔽 VoiceOver 手势等基本的内容。
当一位 iOS 开发者成为了「关注信息无障碍」的开发者,在选择开发方式时就更能留意与 VoiceOver 的兼容性。
2. 无障碍优化其实是个细致活儿
1)常见的情况是对现有产品进行无障碍优化
对模块结构复杂的产品,这是一项较为繁琐的任务。由于存在不同模块在开发时实现方式的不同,即使是同一问题的优化,在不同的页面也面临不同的问题。修改过程必须由各模块产品独立把握,评估优先级及修改难易程度与本次迭代时间之间的契合点,根据实际情况逐步推进。
开发者们永远处于时间紧、任务重的状态,专门的无障碍优化负责人变得尤为重要。他能够将读屏软件的基本知识传达给各模块的产品,从统一控件等整体角度,给整个产品的无障碍优化提供支持。
并促使全员在每个版本迭代时都不要漠视该问题,尤其在新页面开发,或者页面改版导致 UI 结构发生较大调整时,无障碍问题容易因之前已有的优化而被忽视。
2)另一种更有效的情况,是在新产品开发时就融入信息无障碍理念
要求一个产品在用户开始积累的初期就将信息无障碍纳入开发流程,可能违背商业本质。但纳入未来迭代的进程是可行的,也是更合理的。
因为我们能够更好的从 UI 设计规范等问题上进行统一规划,至少预留相应优化的空间,使信息无障碍设计逐步融入产品的过程变得更有效率。
3. 等等,别忘了测试
一般不需要我们的参与。如果对改进后的情况不太确定,或者涉及到较大变动怕有遗漏,才需要让我帮忙确认一下。
在无障碍优化的可用问题优化阶段,工程师自测基本能达到效果。但常用的自动化测试工具之外,测试无障碍优化体验还是采用人工测试才有效率,许多问题必须通过实际使用才能被暴露。
到了无障碍优化的易用问题优化阶段,通常引入有经验第三方是更明智的选择。一个非视障的工程师在测试中能够凭下意识经验顺利完成任务,在视障者手中并不见得有同样的效果。
寻找专业的信息无障碍测试工程师,或者直接邀请视障者参与产品内测,都是不错的选择,也有利于开发者们了解视障者使用软件时的习惯和特点。
在无障碍优化无法得到普遍重视时,视障者们需要通过很多方式去引起某公司/产品的注意。
一般打客服投诉或反馈这种方式最无效,因为客服根本不懂。有效渠道一般是通过微博搜索到产品经理或项目负责人或者公司老总,将遇到的问题以及苹果无障碍开发文档以私信方式发送,然后由微博的视障伙伴们不断转发评论,当转发评论数量多时一般就会引起关注了。
他们锲而不舍追求着的理想网络环境其实并不奢侈。只要我们在开发中为他们多考虑 1%,就能让产品成为他们的眼睛,带他们玩转更有趣更丰富的世界。
文章授权转自「京东设计中心」,原文链接:多做1%,带视障者玩转电商世界
本文由让手机更好用的 AppSo 精选推荐,关注微信号 appsolution,回复「手势」告诉你,刷手机一定会用到的手势,怎样设计才好用。

















