
想做好产品功能,还有个「亲亲原则」?
A 君导读:AppSo (微信公众号 AppSo)今天推荐的这篇文章是丹麦籍用户体验设计师 Twitter@Anton Nikolov 的设计原则系列文章之一,主要向你介绍 2 个设计原则——「避免功能蔓延」以及「简而不减」。
一、避免功能蔓延
功能蔓延的缺点
大多时候,不断向产品中加入新功能,不仅会导致成本增加,还无法按计划蓝图完成设计。如果出现这个情况,你就惹「功能蔓延」上身了。
新增功能,其实并不难,特别是在软件或网页开发过程中。功能蔓延就好似软件应用的一颗毒瘤,太多功能只会让人「饱受折磨」,有时甚至还会让终端产品直接「送命」。
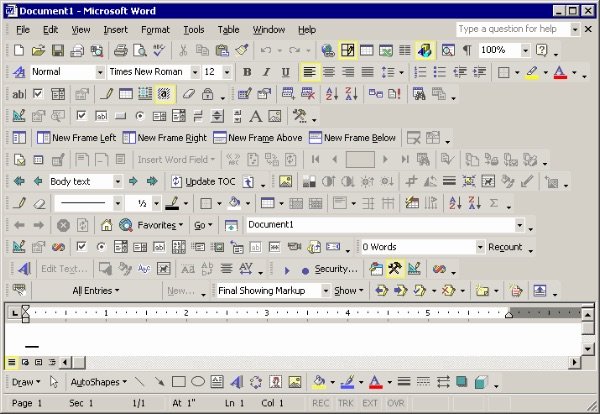
 在微软 Word 文档中把所有工具栏设为显示状态
在微软 Word 文档中把所有工具栏设为显示状态
为什么会出现功能蔓延这个结果呢?——那必然是利益相关者的妄想导致的,其自认为最了解用户需求。但是!这根本没有考虑用户的感受。
事实上,并不是越多越好。当然,这条规律也会有偶尔例外的时候。
不断新增功能会增加不必要的复杂性,继而增加时间及金钱成本。
怎么解决「功能蔓延」问题?
一定要注意偷偷出现并持续留存的小功能。功能蔓延简直就是变色忍者!它会融入你的产品环境并很好地伪装,对产品产生巨大威胁。
 功能蔓延可以在你背后捅一刀
功能蔓延可以在你背后捅一刀
需要添加新功能时,一定要多做用户测试。这些新功能必须要解决用户需求。同时,随时都要谨记和提防功能蔓延的出现。
「干掉」功能蔓延,有什么好办法吗?了解下面的 KISS 原则,你就知道答案了。
二、简而不减
「KISS」的传统定义
KISS,是简而不减(Keep It Simple Stupid)的首字缩写。凯利·约翰逊(Kelly Johnson)最初提出了这个概念。
约翰逊专门设计作战飞机。保证作战飞机的性能和安全是其首要任务,也就是说飞机哪怕是在恶劣的战地环境下也能轻易修复。为此,他提出的一个原则就是 KISS 原则。
在设计中,「简而不减」应被视为核心目标。
「简而不减」,即只有最少量的零部件,零部件之间只有最少量的交互次数。
更少的零部件和交互次数,可以保证更高的效率。同时,成本也会更低,性能也更加可靠,维护及故障解决也会变得更简单。
「简而不减」的矛盾
创新型设计其实并不简单。产品原型和迭代过程一团乱,设计到了最后尽是无关紧要的元素和交互,这就是前文提到的功能蔓延了。
一旦设计师快形成产品原型时,KISS 原则会显得更加有用。迭代次数要控制到最少,设计师也需要更加专注。无论什么元素,只要没有存在价值或不能解决用户需求的,都应被移除。或者,也可以重新设计,直到能满足用户所需。
当你到了设计的这个阶段时,问问自己:「在不影响性能的情况下,还有什么可以移除?」同时,不间断地做用户测试,从而不断地移除和简化。一直不停地应用 KISS 原则,直到不能再进一步简化为止。
「简而不减」是一个十分神奇和美妙的过程,但前提是它不伤及产品性能,不影响产品的设计目的。
简从繁中来
试想,我们用过的一支普通铅笔。它是一个简单小巧的工具,使用它,我们可以做任何标记。铅笔的任一元素都有其存在价值和目的,在特定环境下满足用户所需。

那说它复杂,又体现在哪些方面呢?
你知道铅笔背后的设计流程和制作流程吗?你知道如何组装木头和石墨混合物吗?你知道如何设计铅笔的外形才能使它不在桌面上自动位移吗?
每个细节都有其存在目的,最终也能满足用户所需。美妙又简单!但要做到这一步,一点都不简单。
好了,不说铅笔了。
卓尔不群的用户体验设计,也肯定要结合 KISS 原则。终端产品一定要做到「简而不减」!重新理清你的设计思路,确保产品的任一元素都有其存在价值和目的,这样才能满足用户所需。
结束语
无论你有多么丰富的设计经验,功能蔓延和 KISS 原则都值得关注。吻死你的功能蔓延吧,说不定你会得到意想不到的惊喜。利用好这两个原则,在设计过程中,多想想什么可以添加,什么又可以移除。
在添加新功能时,要警醒自己,这个新功能可能会把产品送上断头台。因此,不妨多和用户交互,多做用户测试。设计一定要面面俱到,这样才能在性能、成本以及维护等方面做到最佳。
设计的最终目的,是要帮助用户解决问题,同时要优化产品。所以别忘了,简而不减。
作者 | Anton Nikolov
用户体验设计师。
译者 | Jorri
原文授权译自 Design principles: KISS the Feature creep
题图 Pexels
本文由让手机更好用的 AppSo 翻译出品,关注微信公众号 AppSo,回复「设计」看看京东设计中心如何定设计需求?

















