
为什么设计师要多上 Dribbble?因为有前途 | 灵感早读
A 君导读:相信各位朋友对 Dribbble 都不陌生。在上面我们能看到来自世界各地的专业人士所设计的美图。
今天 AppSo(微信公众号 AppSo)要分享的这篇文章,由在 Facebook 实习的产品设计师 Geunbae Lee 告诉你,为什么年轻设计师一定要多上 Dribbble。
记得收藏或者转给你的设计师朋友噢。
各位设计师朋友,你们好呀!你们知不知道 Dribbble 呢?如果不知道的话,建议你们先去了解一下。因为这篇文章将要介绍它的各种优点,特别适用于像我一样的年轻设计师。当然,如果知道的话,那赶紧系好鞋带,篮球场见吧!(如果你知道我在说什么的话,哈哈哈哈哈…)
温馨提示:这篇文章的重点不是推广 Dribbble。我希望将个人相关经验分享给年轻设计师,最好能对你们有所帮助。
一、寻找设计灵感
通过 Dribbble,你可以浏览许多创意设计,它们出自世界各地的个人设计师、设计团队以及设计公司。这些作品并不仅限于网页或手机 app 设计,还有图片设计,品牌设计,动画,插图,平面艺术等等。

大多数发布作品(称作「投篮」)都和设计相关。但由于 Dribbble 没开放注册,只有受邀加入才可「投篮」,不过浏览作品还是不受限制的。这样一来,Dribbble 也慢慢变成了设计师专属的「篮球竞技场地」。
AppSo (微信公众号 AppSo)注:不了解 Dribbble 的人可能会问,设计和篮球能有什么关系?在 Dribbble 平台上,它们就是有关系。篮球术语中,「dribble」意为「运球」。由于创始初期 dribble 的域名已被抢先注册,才有了现在的 Dribbble。
在 Dribbble 平台,设计师叫做球员(players),发布新作品叫做投篮(shots),图片集叫做篮筐(buckets),转发叫做篮板(rebounds),而只有获得一定数量的篮板(转发)后,才可能进入季后赛(playoffs)。
1. 了解设计趋势
作为设计师,最好让自己跟上现今设计潮流,这对你百益而无害。
- 网站着陆页面怎么设计?
- 现今潮流 app 的设计特点是什么?
- 现今色彩的运用有什么趋势?
- 设计师如何利用空白符和字体排版?
- 设计师一般用什么设计工具?
开始动手设计时,你肯定思考过上述类似的问题。了解当前设计趋势非常有用,特别是在 UI 设计阶段,甚至在设计开始之前。因为招人喜欢的界面设计能让用户体验更加友好,随时关注用户的「口味和喜好」,让你以后的「设计之路」走得更顺畅。
在 Dribbble 上,尽量搜寻和浏览你感兴趣的设计,它们来自世界各地,往往都有让你惊叹的发现。对我而言,刚进设计圈时,通过浏览他人的设计,我对当前设计趋势、设计策略、布局设计等方面都有了进一步认识。通过积累,我也慢慢懂得该如何从设计角度来评估我的作品。
2. 得到启发,开启设计学习新篇章
每次登录 Dribbble,浏览其他设计师的「投篮」,都会被迷住。没有对比就没有伤害,我有时还会想,「天啊,我怎么什么都不会!」
老实说,当我第一次打开 Dribbble 时,我一口咬定,我肯定不是做设计师的料——通过对比发现,我才意识到有那么多比我优秀很多的设计师。但幸运的是,我及时调整了心态,不再抱怨和忧虑。通过不断学习,「抢断、背后换手运球、三步上篮」一气呵成。
 我通过 Framer.js 制作的下拉刷新动图
我通过 Framer.js 制作的下拉刷新动图
有一天,Dribbble 上的动图吸引了我的注意力。我也向自己发起了一个挑战——制作 gif 图。但那时候的我,并不会这项技能,但至少我知道多一项技能可以多加一分。
通过几个小时在线查询了解,我差不多掌握了这项技能。老实说,直到接触到其他设计师的优秀设计作品,我才更清晰地认识到自己的优缺点。
从那时起,我就决定列出设计相关的技能和知识清单,有针对性地进行自我提升。每次遇到不会的技能或令我感到惊奇的设计,我都会把它们列入清单,这样才保证能在后期达到这个水准。
以下是我自己总结的部分清单内容:
- SVG/CSS 动画
- Adobe After Effects 原型动画
- 熟练使用色彩
- 熟练掌握移动端响应式网站设计技巧
- 通过 Origami 制作 gif 图
- 通过 Illustrator 制作受人喜欢的角色
- 针对流行平台的再设计
3. 封存设计灵感,以备不时之需
还有一个不得不提的功能:你可以把喜欢的设计灵感放入「篮筐」。最近,我每天都坚持花一个小时浏览其他「投篮」作品,这不仅可以保持我的积极性,还可以将喜欢的「投篮」放入「篮筐」,以备不时之需。
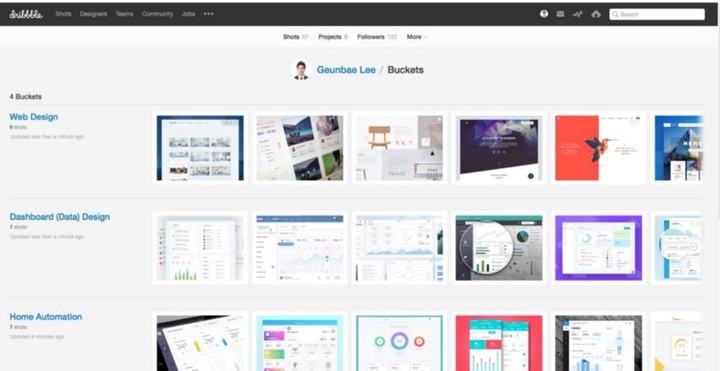
 保存「投篮」的「篮筐」
保存「投篮」的「篮筐」
在没有设计灵感时,我会回到「篮筐」,看看这些作品的用色、信息架构、形状、字体排版等等,从而帮助我设计出更好的界面和交互。
二、对项目百益而无害
从 0 开始设计,要做到面面俱到,非常有挑战,而且还耗时间。你可能经常坐在电脑前,呆呆地凝视着屏幕,屏幕上开着的 Sketch 或者 Photoshop,但你一事无成。
在做设计项目时,你可以通过关键词探索发现各种产品的设计灵感。寻找设计灵感相当重要,找不到设计灵感,不妨试试 Dribbble 吧。
1. 项目进行中
一定要在 Dribbble 上通过搜索了解其他设计师的设计理念。探索过程中,千万不要忽视细节(比如用色,字体,布局架构,行为召唤元素,图片,符号等等)。做好了这几步,可以再结合其他作品中逻辑层面的有用元素,进而把自己的项目做得更好。
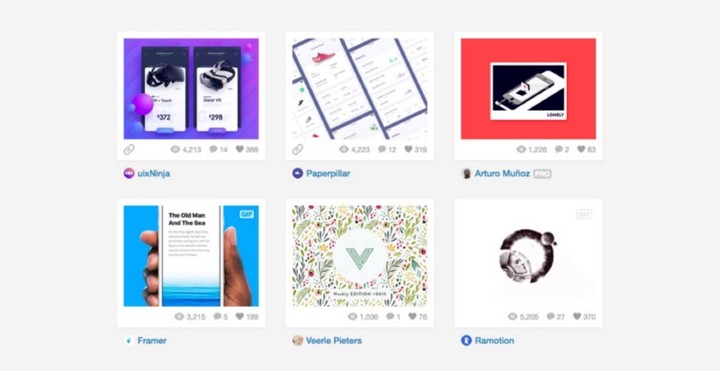
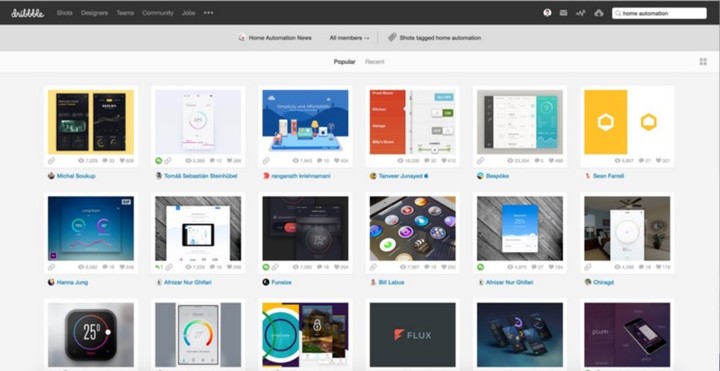
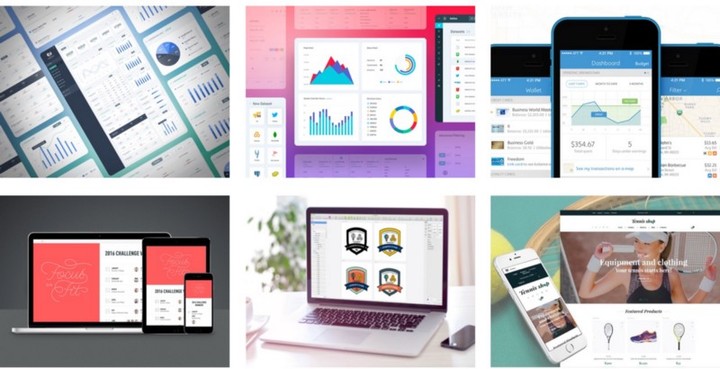
 通过关键词搜索设计作品
通过关键词搜索设计作品
虽然整个过程会很累,但随着经验的积累,你会更加游刃有余,自信爆棚。通过「双手的努力」,你在设计领域的「眼力」也会越来越犀利。
2. 项目完成后
完成辛苦工作后,你可能会有想法将最终设计放在个人作品集网站,分享给他人。我敢打赌大多数人都有这种想法,毕竟你是设计师,好看的设计藏着给自己欣赏是没用的。
 展示个人作品集的各种方法
展示个人作品集的各种方法
看多了各种「投篮」,你会发现 Dribbble 是一个学习成长的好地方。通过 Dribbble,你可以将个人作品集展示出来,并通过创新的方式获得关注。
我在主页上也上传了一些截图,介绍了如何将展示做得更有创意的方法。在不断实践过程中,你也会慢慢悟出这其中的道理。
三、你的第 2 个设计作品集
当你申请设计类的职位时,简历和个人作品集网站可谓是最重要的两个东西。但
无论在简历还是个人作品集网站上,总有空间加入你其它设计作品相关(Dribbble / Behance 等)或职业相关(LinkedIn / Github / Medium 等)的链接,让你变得与众不同,获得比他人更多的机会。

在换工作之前,想尽办法获得 Dribbble 的邀请,并在上面「投篮」。将你的作品链接介绍给招聘者、面试官、以及公众,通过众人的评价来证明你的设计能力。更重要的是,这还能体现出你对设计的挚爱。
AppSo (微信公众号 AppSo)偷偷告诉你们,Dribbble 上有不少优秀的中国设计师。据可靠数据来源,中国设计师的数量已经超过了 4 位数。这其中有没有你呢?
1. 让创意飞起来,启迪他人
有时候,个人作品集网站的各项目并不能百分百地反映你的设计能力。比如,通过该网站看不出你参与过 UI 设计,但实际上你在参与过的其它作品中有大量 UI 设计经验。
又比如说,针对简历的技能一栏,除了 Sketch、Photoshop、Illustrator 或 Framer.js、Origami 等冷漠无情的文字以外,你肯定还想展示更多。
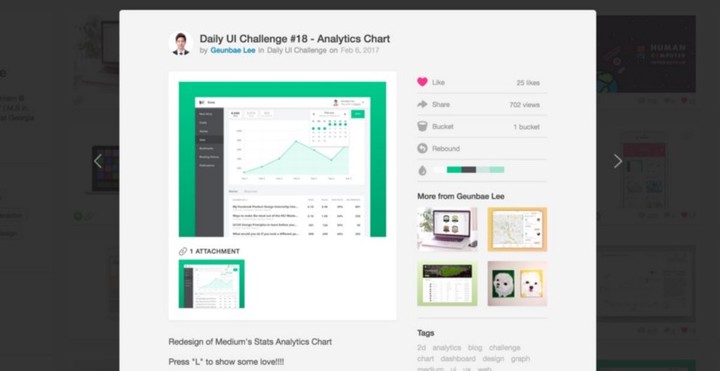
 我个人在 Dribbble 平台上的创意设计作品——「 100 个日常 UI 设计挑战之 18 ——分析图设计」
我个人在 Dribbble 平台上的创意设计作品——「 100 个日常 UI 设计挑战之 18 ——分析图设计」
所以,我一直坚持在 Dribbble 「投篮」。我希望通过这些作品,让大家知道我能熟练使用设计相关的工具,并认可我是有创意的人。此外,通过类似「100 个日常 UI 设计挑战」的任务,我相信我会被更多的人认可。
虽然我没有足够多的时间做到完美,但有总比没有好。低调地说一句,我跟几个人聊过,他们都非常认可我目前的成绩。所以,我还会继续坚持的。
2. 找工作,收 offer
在 Dribbble,找工作可以是双向的。如果你在努力找设计相关的工作,可以将账号状态设置为「来录用我吧(Hire Me)」。这里是你的第 2 个设计作品集网站。
所以,根据你在 Dribbble 的「投篮」,再结合其它链接(领英,个人作品集网站,简历等),雇主很可能会直接通过私信给你推荐各种工作机会。当然,在就业板块也有各大公司发布的工作机会,你也可以直接申请各类职位。
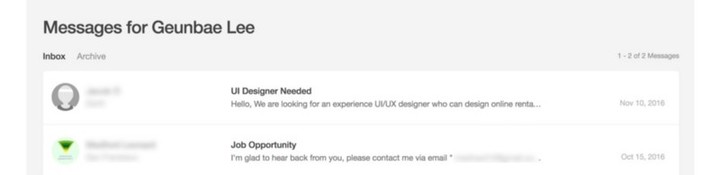
 通过 Dribbble 平台收到的 offer
通过 Dribbble 平台收到的 offer
就我个人而言,我在之前也收到过一些关于网页和移动端 UI 设计的 offer。有些工作真的很有吸引力,而且任务量不重。但作为国际学生(译者注:本文作者是非美籍在读硕士),工作限制还是挺多的☹。
不管怎样,我想表达的重点是,你可以通过 Dribbble 发现很多工作机会。无论是你主动出击,还是坐等推荐,机会都是不少的。说不定,你就能找到心仪的工作,履历上也会光彩无比。
结束语
对设计师而言,Dribbble 真的是一个不错的平台。除了本文提及的各项功能以外,你还可以评论其它作品,并有机会与其它设计师交流。当然,我也遇到不少不喜欢 Dribbble 的设计师,因为它也有不少限制。
比如,「投篮」作品的大小是固定的,像素只能是 400*300 或 800*600;每天或每月「投篮」次数有限。但仁者见仁,我还是认为利用 Dribbble 进行自我推广,利大于弊。
毕竟,好的设计单凭「颜值」是远远不够的,「酒香不怕巷子深」也是行不通的。如果你知道我在说什么,那就祝你鸡年好运吧!
作者| Geunbae Lee,Facebook 产品设计实习生,乔治亚理工学院人机交互在读硕士、密歇根大学心理学学士。
作者主页| LinkedIn / Dribbble / Medium
译者| Jorri
文章授权译自 How a Young Designer Takes Advantage of Dribbble
题图 Adham Dannaway
本文由让手机更好用的 AppSo 翻译出品,关注微信公众号 AppSo,回复「设计需求」告诉你如何快捷高效沟通设计需求,不再浪费生命。

















