
发明了卡片式交互的这家公司,本可以开创属于自己的全面屏时代 | 硬哲学
智能手机已是一个巨头垄断的行业,然而过去十多年,它也有过百家争鸣的阶段。时代的局限造就了诸多商业上失败的产品,但历史的尘土并不会埋没金子的闪光,若干年后,你会在琼楼上发现它们耀眼的光影。
为此,爱范儿(微信号:ifanr)将会围绕「不该被忘却的智能手机」主题展开一系列话题文章,以今天的视角,重新审视那些被我们遗忘的产品。本文是第一篇。
今天,大部分旗舰智能手机都用上了以手势为核心的交互方式,最常见的莫过于从底部上滑回到主屏,而不再像以前一样,还要在正面摆一颗硕大的 Home 键。
这离不开近两年智能手机的形态发展,用户在数字时代形成的新认知也促成了这样的转变。就和你不会再在 iPhone 的锁屏界面看到“向右滑动解锁”的提示,看不到牛皮纸质感的备忘录一样,iPhone 已经不再需要再靠拟真界面来降低学习成本。

▲图片来自:Business Insider UK
一并兴起的还有各种手势交互。从最简单的侧滑删除,再到根据距离和停顿时间来区分的返回主屏和呼出多任务,干掉直观可见的圆形和方形按钮后,屏幕边缘手势已经成为我们每天使用频次最高的操作。
但这些操作并非首次出现在 iPhone 上,就和苹果在多点触控、可穿戴设备以及各类接口领域所做的创新一样,用苹果 CEO 蒂姆·库克的话说,苹果所做的是那种真正能够普罗大众的「第一」,而不是单纯的将它做出来那种「第一」。
那么问题来了,谁才是第一个做出来的人?
webOS 的出现,源于 Palm 的一次断臂自救
2007 年,乔布斯在美国旧金山发布了初代 iPhone,大部分传统手机厂商还未曾知道这款产品会对市场产生怎样的影响,比苹果更早过渡到智能手机时代的 Palm 自然也没将它放在眼里。
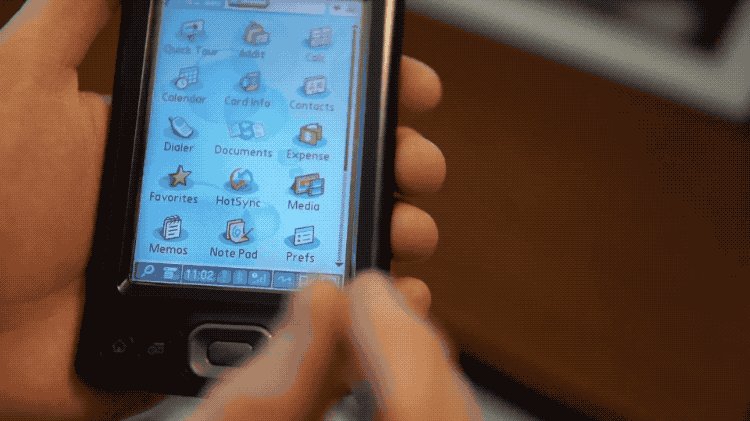
Palm 被大众消费者所熟知的是它的掌上电脑,即以前我们俗称的 「PDA」。这种自带手写笔且布满了大号按钮的设备在十多年前可是不少商务人士的最爱,而其中很多运行的就是来自于 Palm 开发的系统。

▲Palm TX PDA
不过,那时候使用 Palm OS 系统的不止是 Palm 一家。为了扩大市场的占有率,Palm 从 1998 年开始将操作系统授权给第三方硬件制造商使用,包括三星、索尼和联想在内的品牌都推出过 Palm OS 的 PDA 设备,这种授权和今天的 Android 手机十分相似。
至于真正将 Palm OS 做成手机系统的也不是 Palm 自己,反倒是由高通的 Qualcomm pdQ 率先完成了。这种授权机制也衍生出最成功的 Treo 手机系列,它出自 Palm 创始人单独设立的 Handspring 公司之手。这家公司在 2003 年重新和 Palm 合二为一,所以最终又变回了 Palm 自己的东西,

▲图片来自:Amy Cinnamon Art
有了 Treo 的支撑,Palm 很自然地走上了智能手机的康庄大道。但让人意想不到的是,此时的 Palm OS 已不再是 Palm 旗下硬件的唯一选择了,支撑门面的 Treo 手机很快用上了微软 Windows Mobile 系统,其行为大概等同于 iPhone 开始跑 Android 系统一样的诡异,这自然引发了不少老用户的质疑。

▲图片来自:TechInsider
可很多人不知道的是,那时候的 Palm OS 已经成为了一个严重老化的平台,不管是架构还是体验都落后于时代。表面上 Palm 仍然在保持更新,但却没法对地基做太多的变动。加上软硬件部门的各自独立,Palm OS 的所有权也并不属于做手机硬件的 Palm 公司。

▲乔布斯旁边的人便是 Jon Rubinstein
伴随着 2007 年 iPhone 的出现,Palm 公司加快了招兵买马的速度,全力押宝已经开发了数年的新一代操作系统「Nova」。这时 Palm 需要的是一位有号召力,且能带领公司转型的领导人,为此董事会专门找来了已经从苹果退休的前 iPod 负责人乔恩·鲁宾斯坦(Jon Rubinstein),希望他出任新董事长。
借助鲁宾斯坦的人脉关系,Palm 随后还从苹果挖来了很多曾参与过 iPhone 和 iPod 项目的人,发展到乔布斯也不得不出手干涉。
就这样,从 2007 年下半年到 2008 年末,Palm 的「Nova」系统进入到突飞猛进的阶段。这期间内部团队还因底层架构问题进行过一次激进的方向调整,大胆使用了 webkit 来构筑 UI 层,目的就是为了让设计团队的手势交互和动画效果能成功地在设备上跑起来。

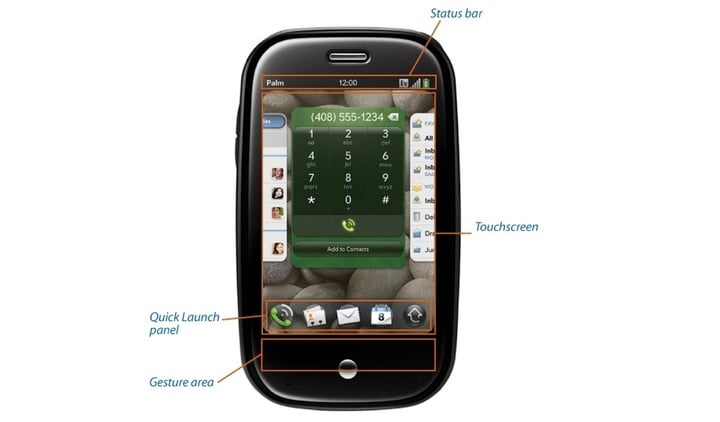
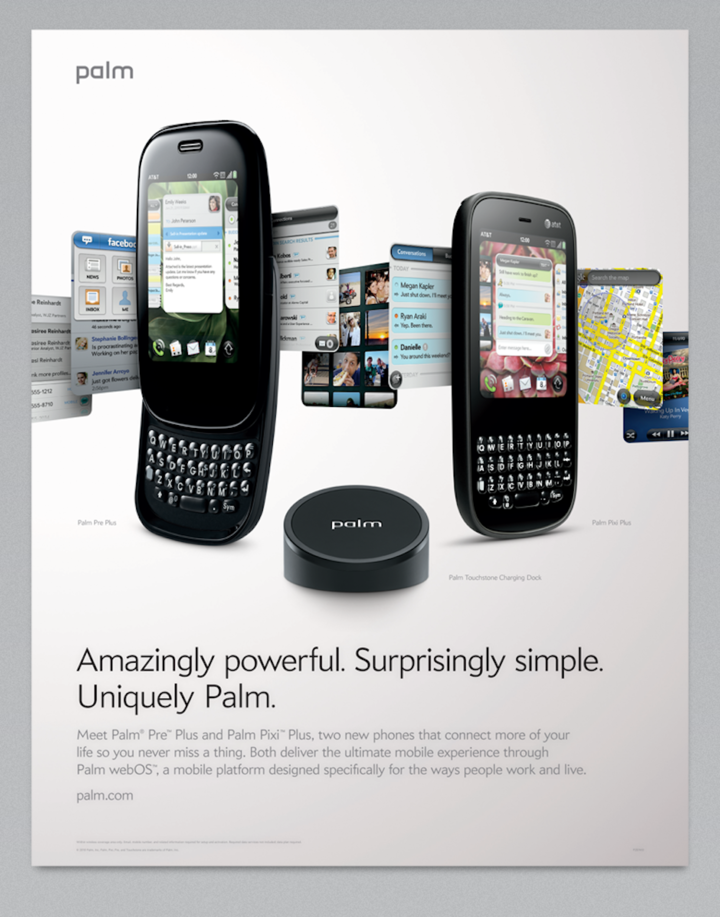
最终,Palm 赶在 2009 年 1 月份的 CES 大会召开前拿出了第一台硬件设备,也就是初代 Palm Pre 手机。
按照 Palm 的设计主管 Peter Skillman 的说法,Pre 的灵感切入点是一颗鸵鸟蛋,他希望打造的是一个「软糯精巧但是很坚固牢靠的东西,而不是市场上那些硬邦邦、散发着实用主义气息的产品」。

所以,你会看到 Pre 有一个鹅卵石般的造型,在配备多点触控屏的同时也保留了当时很流行的滑盖式物理全键盘。单纯从外观来说,这和只有一整块屏幕的 iPhone 相比,自然算不上什么革新和惊艳之作。
但真正让 Palm Pre 成为众人焦点的是它的系统,也就是前文我们所说的那个「Nova」。这只是个项目代号,它的正式名称是 webOS。
2009 年的 Palm Pre,距离砍掉 Home 键只有一步之遥
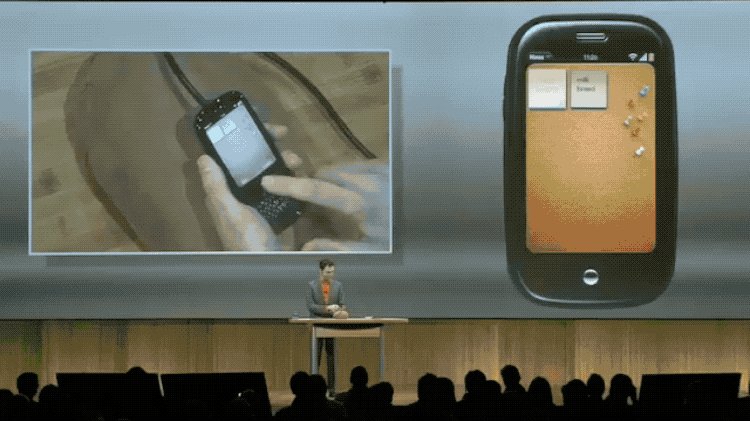
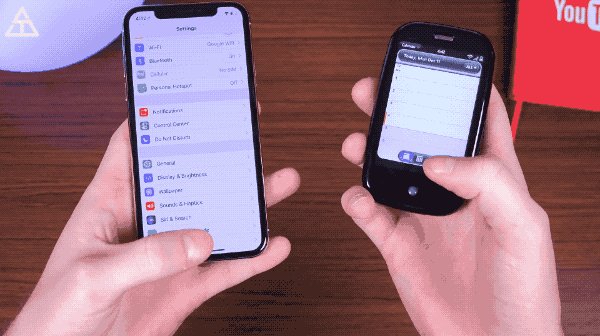
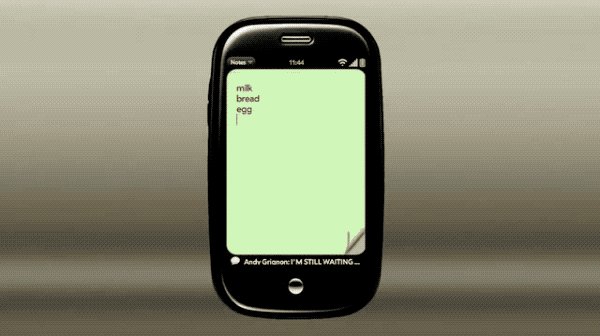
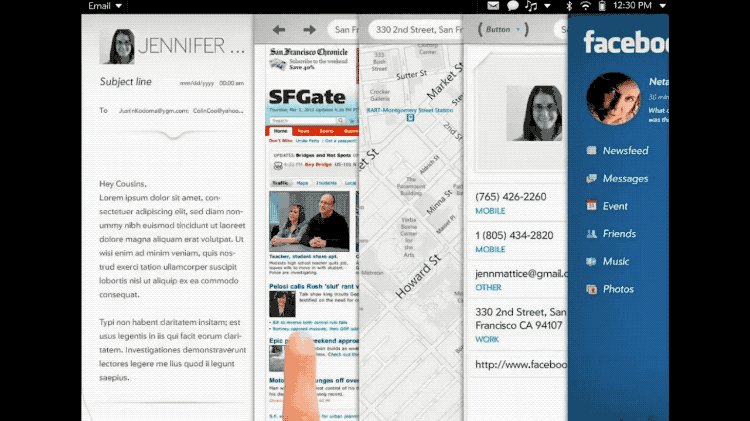
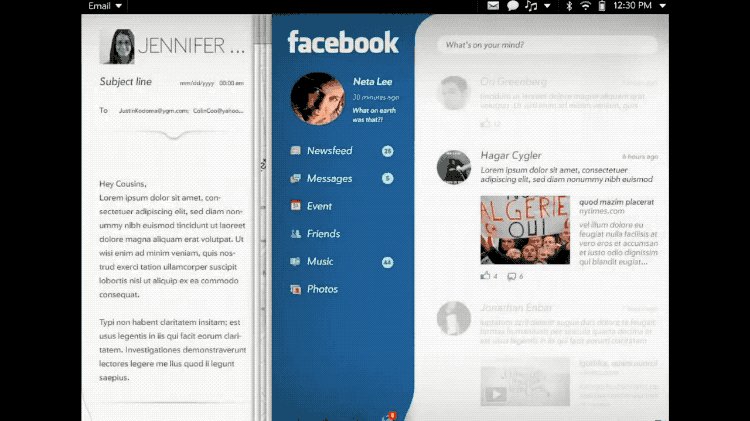
今天,我们在 iOS 和 Android 系统中看到的那种卡片式多任务形态,是由 webOS 率先提出的。这一段关于 webOS 交互界面的演示非常经典,也征服了 2009 年 CES 发布会上近乎所有的观众。

「和过去看到那种铺满窗口的电脑桌面不同,你可以把它想象成是一个卡片场景。」
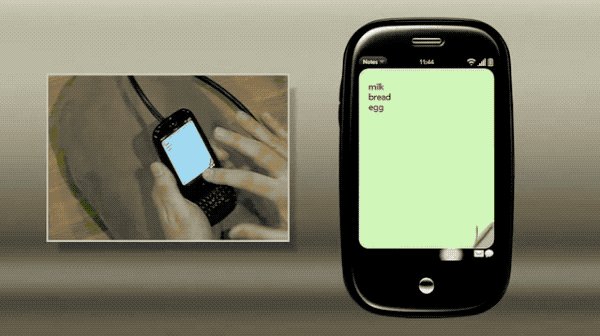
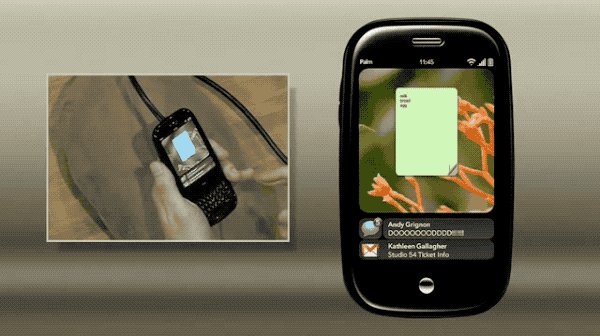
负责演示的 webOS 设计主管 Matias Duarte 一边介绍,一边按下了 Pre 手机正面的 Home 键。此时正在运行的应用自动变成一个微缩版的窗口,手指左右滑动还可以看到其它的程序,比如浏览的网页、还没写完的邮件、正在播放的音乐等,点击便可直接进入,操作是前所未有的直观。

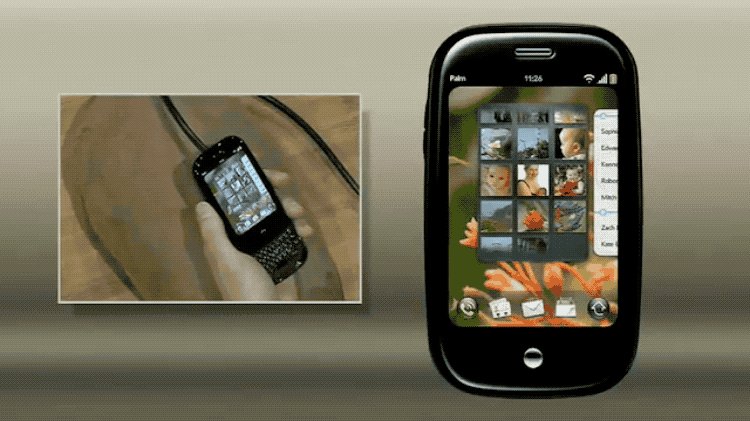
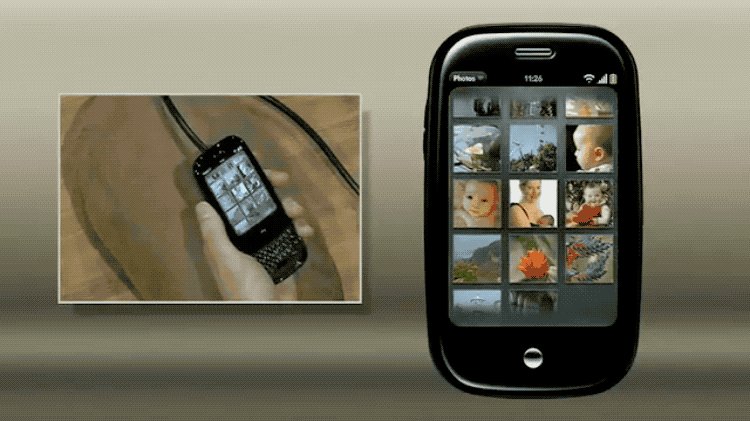
不仅如此,你还可以借助长按拖动卡片来改变它们的排序,比如将邮件应用放在网页浏览器旁边,向上轻扫则对应着关闭功能。

这还不够,Palm 还在 Pre 的屏幕下方放置了一个手势触控区,尝试只靠滑动手势来取代原本实体按键的操作。
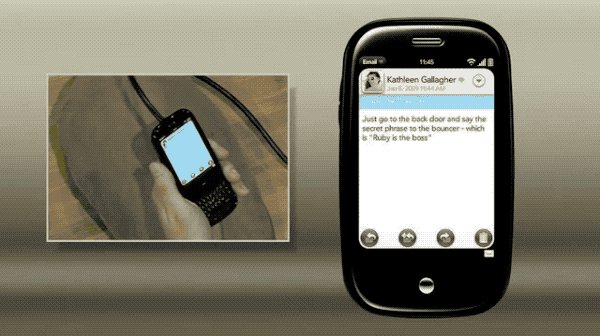
比如左右短滑对应的是返回,长滑则可以在不同的后台应用中进行切换,从触控区上滑至屏幕内还可以呼出波浪型的 Dock 底栏,手指松开便可以直接启动对应的程序。
在那个大家都还在用全实体按键的时代,玩起手势交互,Palm Pre 就是最厉害的那个。

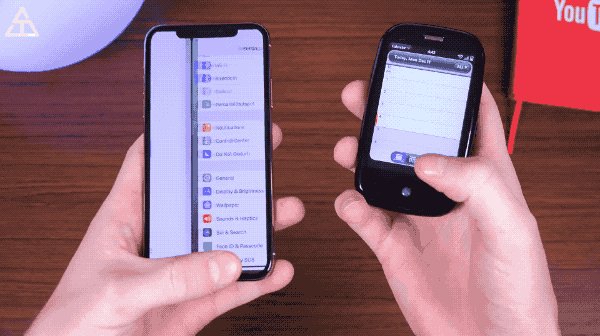
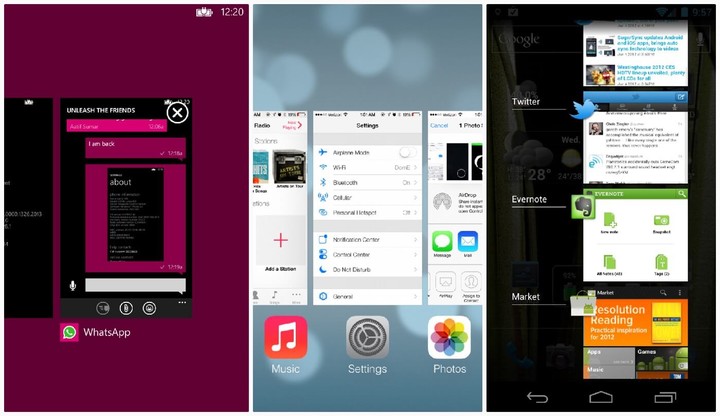
左右长滑的多任务切换,iPhone X 用户应该很熟悉。▲图片来自:Tim Schofield
尽管卡片界面和手势仅仅只是 webOS 系统的一部分,但这已经足以成为新的行业标杆了。现在来看,Palm 其实是给业界展示了一种在「移动设备上实现多任务管理」的精妙方案——借助卡片界面,用户能够明确看到自己打开了什么应用,应用目前的状态,以及在应用之间实现快速切换和关闭。

与 webOS 相比,同时期的 iPhone 还只停留在单任务的状态。直到 2010 年的 iOS4 苹果才正式引入多任务概念,但这个版本还很初级,仅仅只是一个能显示图标的抽屉空间,操作也十分有限。真正类似于 webOS 的卡片式界面要等到 iOS 7,而 Android 则是 4.0 版本。
再往后发展到现在,类似的卡片式多任务已经可以在大部分手机中看到,但基本和 2009 年 webOS 所演示的成果大同小异。

▲图片来自:Kevin Allen Rodriguez
Palm 的死亡有很多原因,而 webOS 更像是个陪葬品
webOS 的首秀赢得了不少人的认可,但幸运的天平仍然没有向 Palm 倾斜太多。发布前那次仓促的系统调整让 webOS 第一版完成度并不高,开发团队不得不花上大半年的时间去修复遗漏的 BUG 问题,还得花时间剔除残留的老旧代码。

从某些方面来说,webOS 2.0 版才是 Palm 团队们真正想要发布的东西,然而这个版本直到 2010 年的 Pre 2 中才得以实现。
Palm 原本还有一线希望,那就是靠市场营销来扳回一局。在预定计划中,美国运营商 Verizon 曾许诺 Palm 会在 2010 年大力主推新的 Pre Plus 和 Pixi Plus 手机,但谁都没想到中途杀出来一个摩托罗拉 Droid,这让 Verizon 临时改变了主意,也让 Palm 的销售计划全部成为了泡影。

最终,大厦将倾的 Palm 不得不走向被惠普收购的结局,这家蓝色 logo 的公司甚至都没有给 Palm 和 webOS 证明自己的机会,16 个月后就宣布停产 webOS 相关的硬件产品,再之后的故事就不值得一提了。
前几天突然又有新闻,说 Palm 可能会重新做手机,然而已经没什么人会再对 Palm 回归市场抱有希望了,很多刚刚接触智能手机的人甚至完全不知道 webOS 为何物。
虽然 webOS 消失了,但它的遗产早已遍布四方
2013 年 6 月,曾被 Palm 找来担任董事长的鲁宾斯坦接受了 Fierce Wireless 网站采访。此时 Palm 已经和他不再有关系,但他依旧认为 webOS 做了很多超前的东西:
「多任务、通知、账户同步等功能,还有卡片式设计,甚至是 OTA 系统升级,很多你在 Android 和 iOS 等现代手机系统中看到的特性,其实都是 webOS 最早在尝试做的事情。」
鲁宾斯会这么说并没有夸张的成分,很多今天我们所认为的理所当然之事,人家在 9 年前确实就已经演示了一遍。
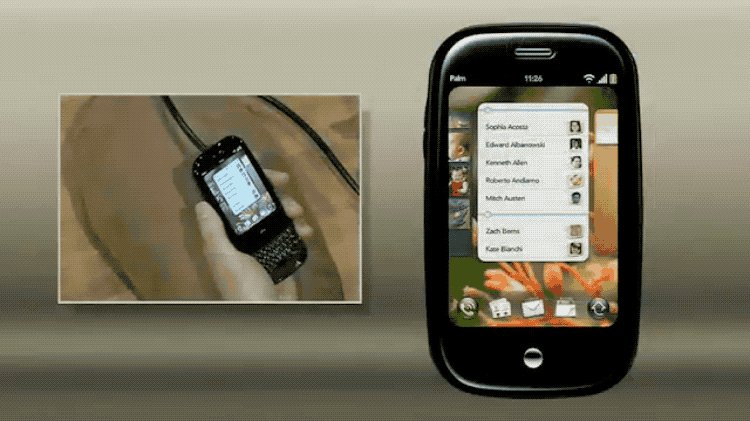
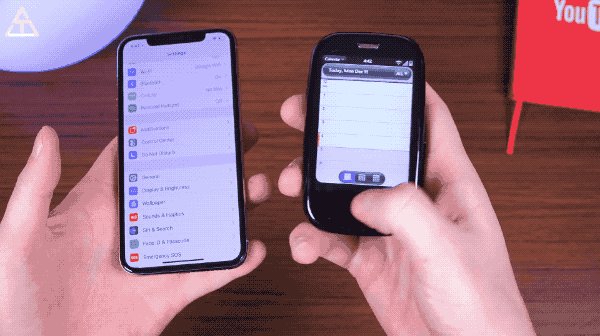
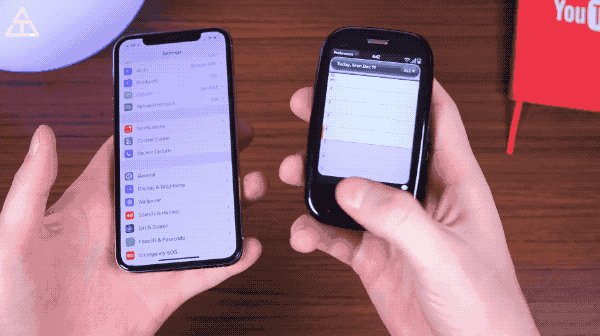
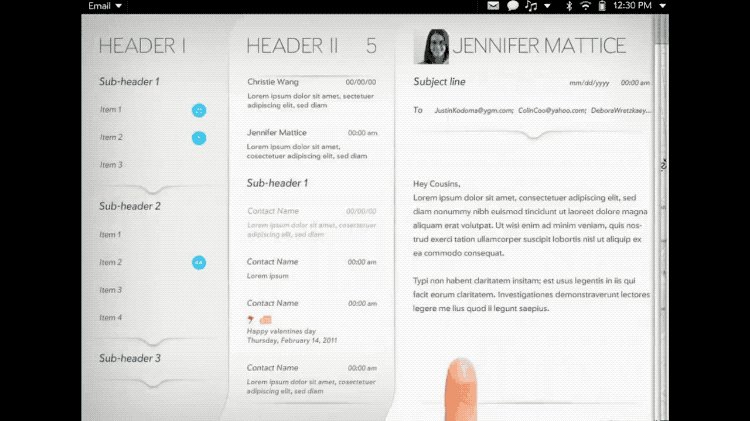
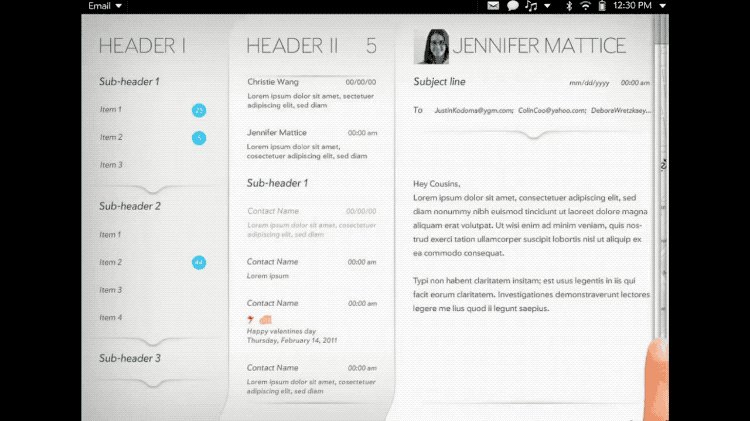
除了前文提到的卡片式多任务界面,webOS 中的 Synergy 特性也是一项备受推崇的功能。这个特性类似于现在的互联网账户信息同步,只要你在 webOS 设备绑定了 Gmail、Exchange 等帐号,里面的信息就会自动导入至手机中并全部显示在一起,比如说在日历应用就会用不同颜色来区分不同来源的待办事项,而且在当时就支持自动同步。

而在通知体系上,webOS 和 Android 一样都是最早引入通知管理的手机系统,区别在于,webOS 的通知区域是放在底部而非顶部,有信息的时候会弹出来一行预览,过一会信息会自动变成微缩图标堆放在右侧,就和现在我们在 Android 手机顶部状态栏看到的一样,而不像早期版本的 iOS 一样是靠弹窗实现的。

至于手势交互的意义和价值就更不用说了。哪怕是以今天的视角来看,webOS 这套基于卡片界面的手势操作也没有过时的感觉。倘若当时 Palm 的硬件设备能像 iPhone 一样大胆,采用全触屏的设计,说不定用一根横线来取代实体 Home 键的不是 iPhone X 而是 Palm 了。
当然,相比较物理按键来说,滑动手势的理解成本会更高,流程也更为隐性。在那个多点触控手机刚刚兴起的 2009 年,webOS 就已经提出了长滑和短滑的操作,这可不见得会比实体按键受欢迎。

Palm 团队并不是没试过全触屏的方案。The Verge 早在四年前就报道称,Palm 曾在 2011 和 2012 年之间做了一款名为「Mako」的原型机,有着正反双面玻璃的设计,并配备了主流的配置。

▲图片来自:Prototype Design EEL
同时曝光的还有下一代的 webOS 概念界面。你会看到,卡片式交互仍然是核心所在,但这个版本添加了更多的层级和堆叠操作。
很可惜,这些脑洞大开的创意终究只能留在实验室里了。和 N-Gage、Windows Tablet、Virtual Boy 一样,webOS 也是一个设计理念远超同期对手的作品,但历史上大部分拥有超前技术和设计理念的产品,都没能获得商业上的成功,加上 Palm 的一系列决策失误,最终让它错过了挑战 iPhone 和苹果的机会。

▲图片来自:Engadget
那些最初因 webOS 加入到 Palm 的人也渐渐离去,同时带走的还有 webOS 的设计核心。比如前 Palm 高级副总裁兼设计主管 Peter Skillman 就于 2010 年加入诺基亚,他之后为诺基亚 N9 打造了一套以滑动手势为核心的 Swipe 界面,还有后来的 Asha 手机、Nokia HERE 等产品,都能看到它的身影。

▲图片来自:Surfacemag
还有一位是打造了 webOS 卡片式界面的 Matias Duarte,这位来自于智利并且喜欢穿花衬衫的小哥是 webOS 设计团队的灵魂人物。接受了「Android 之父」 Andy Rubin 的劝说,他在惠普收购 Palm 后的几个月内便加入 Google,如今已经成为 Google 设计部门的负责人。

受到他的影响,Google 从 Android 4.0 开始采用新的 Holo 设计规范,卡片式设计逐渐成为了 Android 系统中展示信息的重要载体;而之后提出的 Material Design 理念,更是让 Google 真正拥有了能够比肩苹果的设计美学。
有 webOS 这样的系统出现,是智能手机行业的幸事。受限于时代,它无法以一己之力扭转自身命运,但当智能手机本身变得越来越复杂,当苹果和 Google 需要面临更具挑战性的设计决策时,webOS 终于能够以一种分离的形态融入到现代产品之中,也不再会有与时代格格不入的感觉。
至少,只要这些优秀的人还在,我们依然会对「下一个 webOS」 的现身抱以期望。
题图来源:Android Central
扩展阅读:
















