
HTML 5 技术沙龙之“趋势”:于审慎中求发展
7 月 22 日下午2点,爱范儿如期举办了第三场 HTML 5 分享沙龙。这一期,我们分享、交流的主题是——“HTML 5 的发展趋势”。
这次演讲的嘉宾有:热酷游戏的副总裁余波;点心 OS的 CEO 张磊 和HTML 5 项目技术负责人唐才林; FunPlus Game 的 CEO 陈琦。
余波主讲了 HTML 5 移动游戏的趋势,顺带介绍了热酷走上 HTML 5 “不归路”的原因;张磊则介绍了点心布局 HTML 5 的考虑和对 HTML 5 趋势的看法;FunPlus Game 的陈琦对比了 2011 年和 2012 年 HTML 5 的生态环境,并分享了作为一个从业者的观察。
以下是三位演讲者的发言概要。
热酷副总裁余波:那些年,我们转投 HTML 5 开发

开场,余波就告诉大家,热酷开始做 HTML 5 并非因为技术酷炫等理想化原因,而是:
“我们开始做 HTML 5 开发完全是为了业务需要。”
2009 年,热酷发现日本的网页游戏市场十分火爆,而那时候,日本厂商的页面技术水平并不高。于是在 2009 年 9 月,热酷在日本成立了办公室。力图攻占日本的网页游戏市场。目前看来,已经取得了良好结果。
作为社交游戏的先行者,热酷的主要游戏在日本 SNS 平台 Mixi 上长期占据榜首。而且,作为中国游戏制作厂商试水日本的先行者,热酷在站稳脚步后,已经开始了在日本的代理过程。比如一款叫做“列车小镇”的游戏,在热酷的代理下已经冲至 Mixi 第四。
介绍完之后,余波对 HTML 5 的趋势判断做了分享:
- 更加重视移动平台。比如:Zynga 收购 Drawsomething ;Facebook 收购 Instagram
- 跨终端、跨平台。在 PC、iPhone 和 Android 上无缝切换,在多个社交平台上发布。可以大提高投入产出比。开放平台迅速超过传统联运
- 欧美日的网页游戏玩家以开放平台为主,独立页游平台日趋边缘化,中国市场未来也如此
但这些都得建立在合适自己的基础上,所以,余波认为,热酷在 HTML 5 发展的做法可以和大家分享,借鉴。
- 顺应趋势,积极拥抱 HTML 5
- 但不唯 HTML 5,我们拥抱 HTML 5 不代表我们看衰 Flash 。相反,如果当初能在 Flash 上实现我们的想法,我们肯定不会转投 HTML 5 阵营。
- HTML 5 游戏的成功,是建立在技术、策划、美术、运营、推广等各部门高度统一的基础上。
余波还跟大家分享了一个教训:
他一个朋友做了一个非常好的网页游戏,但是却失败了。原因很简单,后端架构做得太差,同时在线 300 人,服务器肯定宕机。而之前,余波曾今提醒过他,一定要做好后端架构—— 只是这个说法被“呵呵”而过。到最后,因为后端架构扩展性不佳,整个游戏几乎推倒重做。
在分享完之后,余波与现场观众进行了互动。
有现场观众提问道:如何保证流行游戏前端的代码不被copy?
余波:现在保护代码就是增加一下山寨者的工作量。完全的保护代码根本做不到。Facebook 上任何一个热门的 HTML 5 游戏上线,国内马上出来 5 个反编译作品。《神仙道》成功之后,国内出现了一系列 “X仙道”、“X鬼道”的山寨产品。大环境如此,只能象征性的做做保护。
黄龙中:从海外成功,赚钱,再回过头来做国内市场,什么感觉?
余波:还是中国人的钱好赚。如果能在国内好好赚钱,就别想着往外走。还有,跟俄罗斯公司打交道的时候一定要注意!一个叫做 Ljet 的公司到现在还欠几十万美元没还,同时还欠另一家国内的公司几百万美元。
点心 CEO 张磊和 HTML 5 负责人唐才林:审慎对待 HTML 5

张磊一上来就亮出了自己的观点:
“大家仔细想想,现在 HTML 5 的现状就是:大公司没有大规模投入,让小公司先去趟水,基本上是炮灰的角色。”
随后他讲到了点心团队开始 HTML 5 的原因:
“我们的 App 拥有 200 万以上的每日活跃用户,但这个数量怎么变现是一个很现实的问题。并且,内容合作方希望能以一种形式简单、低投入的方式投放内容。”
此外,每次版本升级,都是一个让点心团队苦恼的问题:
“我们的版本升级率只有 70%,国内做到 80% 以上的只有 360 和 腾讯。这意味着,有 30% 的用户不能体验我们的最新功能。而且,跨平台,尤其是在安卓平台,版本升级需要对不同机型进行适配,这个成本太高了。”
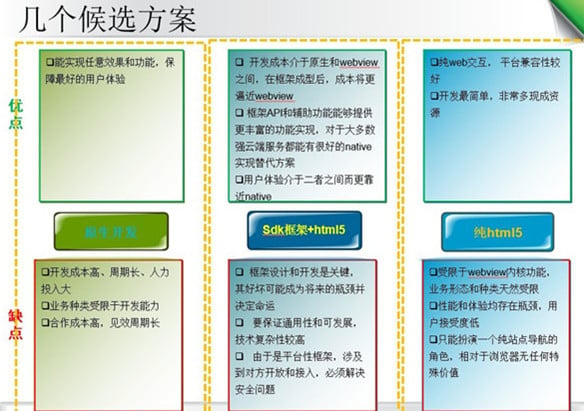
在对几个候选方案进行对比后,点心团队得出了一个结论:

;
利用 SDK 框架 + HTML 5的方案,是兼顾成本和风险最佳的选择。
于是,点心做了第一个 Webapp:点心壁纸。
这个安卓软件是 SDK为骨,内搭一个 HTML 5页面,展示壁纸。
整个开发过程,按照唐才林的话说就是:一个填坑的过程。有如下大坑分享给大家:

;
最后,唐才林总结道:
- HTML 5开发纯Web应用在功能范围、用户体验、兼容性等方面都面临问题,目前还不是好选择,
- Web化的最大价值在于视图布局和交互的灵活性以及接入云端服务时和客户端的实现解耦,而这一点,传统Webview就能支持大部分需求,HTML 5的独门优势并不明显
FunPlus Game CEO 陈琦:一年内HTML 5行业的变迁与浮沉

陈琦带来的 PPT 是去年在盛大创新院演讲时使用的,那时,名单上的公司或刚兴起而被看好,或已成长处于媒体报道的焦点,行业的模范。
可此时,陈琦一个个数过那些在 Facebook 榜、或者 其他区域的社交游戏平台大火的作品时,报出的都是这样的字眼:
“被收购了”、“倒闭了”、“不做HTML 5了”、“减少对 HTML 5 的投入了”等等。
一年之后,HTML 5 行业的快速洗牌,连作为 HTML 5 布道者角色的陈琦都始料未及。但他始终看好 HTML 5 在 Facebook 平台上的发展。
- Facebook —— Web,转化率高,用户只需要一点即可
- Facebook —— Appstore,转化率低,用户还得输入,等待下载,比较麻烦。
陈琦目前所在的 FunPlus Game 刚刚拿到金沙江创投 1200 万美元的 A 轮投资。是目前在 Facebook 排名前10 的游戏开发商。
到昨天,爱范儿有关 HTML 5 的三场沙龙已经全部结束。我们一共邀请了11名业内嘉宾做分享。三场下来,可以感觉出大家对于 HTML 5 的理解更加冷静而务实,对未来 HTML 5 的发展也更加理性和谨慎。
同时,我们发现,HTML 5 这个概念虽然被炒得很火,但短时间内还无法覆盖到大众,只能作为一个现有技术锦上添花的角色。正如张磊所言,这个技术需要“5 到 10 年才能普及开来”。而我们会在接下来会继续保持对 HTML 5 的关注。
















