多屏设计:1、2、10 的学问
本周二,Twitter 发布了全新改版的 iOS 应用,新版 iPad 应用提供了一种新的设计,将“首页”、“联系”、“发现”以及“我”分组移至屏幕左侧。新版只是从视觉角度上重构了设计,看起来更加简洁明快,没有增加额外功能。然而,新设计遭到用户的不满,包括 John Gruber、GigaOM 的 Om Malik 都对新版本进行了严厉的批评。
纽约时报旗下 Bits 专栏作家 Nick Bilton 近日在解释多屏设计的一篇文章中提出了不同的观点。他认为,应用的改版对于 Twitter 只是一小步,但对于多平台应用的体验的一致性却是一大步。
Nick Bilton 曾在纽约大学教授过一门互动通讯的课程,名为“1,2,10”。数字 1、2、10 分别定义了人脸距不同屏幕的距离,距手机屏幕大约 1 英尺,距平板电脑或笔记本电脑约 2 英尺,距电视约 10 英尺距离。
与如今不同尺寸的移动设备的情形不可同日而语,当初这门课程对多屏设备应用设计的探索非常前沿。为单纯一款触摸设备设计应用可能非常容易,但要将相同的体验复制到 7 寸、10 寸的平板上,甚至在一个通过遥控器控制的 60 寸大屏上保证体验的一致性就非常困难了。
Bilton 称,他在课堂上鼓励学生优先为最流行的设备设计应用,然后再拓展到其他平台。比如,有个学生想开发一个互动烹饪应用,允许用户实时预定食材配方。他最终首先为电视设计,然后再考虑为手机手机做适配。
在多屏设备体验一致性方面苹果堪称业界典范。从 iPhone 开始,苹果培养了用户对 iOS 界面的黏性,然后在 iPad 上延续了 iPhone 的整套设计。在 iPad 推出之初,由于专属应用匮乏,大多应用是通过拉伸的方式兼任 iPad 的,这显然不是好的体验。时至今日,越来越多的应用开始对 iPad 进行专门优化,Twitter 正是其中之一。而 Android 平板之所以长期被 iPad 压制就在于应用体验的槽糕,一个应用,全设备通用。多屏体验的一致性绝不是将手机应用的整套界面复制到在不同的屏幕上。视觉效果、触控方式等都是必须考虑的因素。
苹果对多屏体验的一致性的追求甚至蔓延到桌面平台上,除了交互界面的相通,OS X Mountain Lion 融入了更多 iOS 的设计元素,比如通知系统等。苹果可能正在朝向“10 英寸”的设计领域迈进。用一套设计语言统一所有设备的体验,保证用户的黏性,提升“晕轮效应”。
此外,微软、亚马逊都在做同样的事。亚马逊没有苹果绚丽的设计风格,它从黑白的 Kindle 起步,如今却在智能手机、PC、平板电脑上基本上保证了阅读体验的一致性。
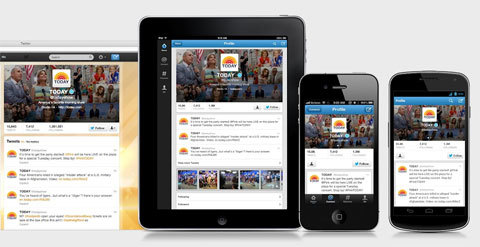
回到 Twitter,通过上面的截图,Twitter 对多屏体验的一致性的平衡可见一斑。