光影设计的取舍
“孩子们的脚下没有大地,也是与头顶一样的蓝天,他们似乎置身于一个无限的蓝色宇宙中,而他们是这宇宙中唯一的实体。计算机感觉到,这些数字生命体仍然处于惊恐中,它用了亿分之一秒想了想,终于明白了:银河系中大多数生命体并不惧怕悬浮于虚空之中,但这些生命体不同,他们是大地上的生物。于是它给了孩子们一个大地,并给了他们重力感。”—— 刘慈欣《乡村教师》
iPhone 的出现真正让智能手机变成了一个简单好用的东西,为此苹果做了大量的工作,尽量让图标更加生活化和通俗易懂就是其中的重要一点。当然,在这一点上其他智能系统也做得非常好。而 iOS 则在光影设计上做得更加意味深远。
一、圆角图标
圆角图标甚至是 iOS 标志性的设计元素之一,成为了某种苹果的风格。其实就现实生活而言,圆角设计非常普遍,比如桌子,行李箱,饭盒等等。只要是矩形物品,都会设计成圆角矩形,否则,尖锐的角可能会对用户造成伤害。生活中用户对圆角矩形接触更多,圆角矩形传递着无害而熟悉的暗示。而直角矩形物品因为接触很少,则会让用户产生陌生感和不真实感。设计成图标时,用户的注意力有一部份分散在图标的形状上,影响图标信息传递的效果。
二、微笑曲线
iOS 图标中部都有一条阴影的分界线,这条细细的弧线看起来像是一个“微笑”的标志。图标上下明暗对比明显,塑造成阴影效果。这个曲线和阴影则传达出一个信息:图标是立体的,不是单一的平面,并且是凸的弧形,并在图标上方光源的照射下呈现出立体的光影效果,让图标更像一个真实的按钮。
三、底部阴影
iOS 图标还在下边框增加了阴影的效果,这让整个图标比背景屏幕更高一点——换而言之,更像一个真实按钮。同样是因为光源来自于图标上方,上边框的细线会将颜色设计得偏白色,也更细一点,下边框则设计成黑色,线条会加粗一点。这样设计也同样是为了模拟真实的光影效果。
最后的综合成果就是让用户对图标更为熟悉,符合日常生活经验,消除用户的不真实感和陌生感,将用户的注意力紧紧抓住在图标信息上,在潜移默化中完成图标信息完整传达的任务。
四、更真实的图标
但 iOS 的设计并非是最真实的,图标上的信息更多的是抽象的符号和图形。而同样是来自 Apple 的设计,Mac OS 的图标则充满了更为精致的细节感,不再是千篇一律的平面符号,而是真实物体。
和 Mac OS 一样,WebOS 系统的中图标在真实度比iOS走得更远,其图标也是具有更多的细节,更复杂的光影效果。如果说iOS图标的按钮是立体的,符号是平面的话。WebOS 系统则对现实物体进行最大程度的拟真,这一点在自带程序内也可以看得出来。
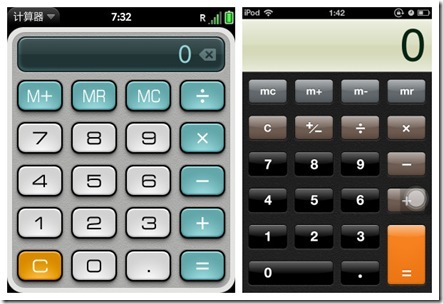
就拿 WebOS 系统和 iOS 系统中自带的计算器界面设计来说,WebOS 系统就更为真实美观。iOS 依旧保持了凸形按钮、光源在前方的设计风格,WebOS 系统则有几点不同,每个按钮都采用明暗双线设计,按钮边缘更有真实的弧度感;按钮中间颜色亮而四周颜色暗,塑造成按钮是内凹的效果,现实生活中的计算器按钮大部分是内凹的,传达的设计感觉就是按钮更贴合指尖的弧度,按下的感觉更舒适,让人更有按下的欲望;WebOS 计算器按钮的边缘采用的黑色线条比 iOS 系统的更粗,传达出另一种真实感:现实中计算器的按钮周围确实是有一些空隙,这一点上 iOS 上的单条细线比之于就失去了真实感,让人感觉按钮周围的空隙很小,按下去可能需要很用力。在真实性的舒适用户体验上,WebOS 做得比 iOS 的更好。
五、为什么 iOS 要这么设计?
一个有趣的问题就出现了,为何一家在 Mac OS 上同样设计出精致真实感图标的公司,在iOS上的设计会更抽象更保守呢,难道是因为标准降低了?也许这个问题就像另一个广为人知的有趣问题一样:为什么 iOS 刚开始是单任务系统?我们发现答案可能是相似的。
为了节约。
更真实意味着更复杂,意味着对系统资源的占用率更高,意味着更少的资源能直接响应用户的操作,意味着影响了“It just works”的畅快感。用户在使用中没有感觉到“就这样发生了”的神奇感觉,这就是最大的用户体验问题。
六、精打细算的苹果
Apple 公司平均一年出一款手机,这也意味着在每一款手机上进行了更多的取舍。是系统运行更快还是界面更精致,在图标设计上苹果做出了自己审慎的选择,图标设计既有真实感的一面,也不做得更真实。简单的弧线和阴影到达了立体感的设计要求,却不会对占据更多的系统资源,这是一个划算的选择。
iPhone上有很多精心设计的工艺,但奔跑再快也无法摆脱地心引力,系统性能在约束着界面表现效果。移动设备对 iOS 的支持远远比不上强大的桌面系统对 Mac OS 的支持。在苹果精心设计的背后,则是为了最佳用户体验而进行的严格计算和冷酷取舍。乔布斯如是说:创新意味着对其他 1000 件好的事情说不。
这一点,iOS 做到了。这一切,没有偶然。
而 WebOS 在设计上超越 iOS 的一瞬间,就被性能约束紧紧拉回了地面,继而砰然坠地。这很不幸。
七、一个彩蛋
几乎所有程序图标的“微笑曲线”都是一个笑脸,除了一个:时钟。
闹钟镜面的“微笑曲线”是和其他图标相反的,边框的“微笑曲线”则是正常的。不过在我看来,这真是很有意思的事情。