
赶在发布会之前,我们把「新 iPhone」的渲染图做好了
每年苹果发布会前,网上的「新 iPhone」谍照可能早已迭代了数十个版本。
这次,我们新来的实习生廷宇自告奋勇,决定用 iPad 和 PC 自制新机渲染图,「提前发布」iPhone 13 Pro。让我们一睹为快👇
下文为渲染动画的制作过程
每当新 iPhone 爆料信息一出来,就有不少设计师会依照既有信息制作出渲染图,满足了我们的好奇心。

我每次看到这些谍照渲染图时,心中都会生出疑问:这些渲染图是如何被制作出来的?要用到哪些软件?难度大吗?
面对以上灵魂三问,我们新来的实习生廷宇自告奋勇,说要用 iPad 和 PC 做出 iPhone 13 Pro 的渲染图,给各位小伙伴「提前发布」新品。
我们看着他年仅 18 的稚嫩面孔,起初还是将信将疑的,但后来看过他自学后在 iPad 上制作的建模作品之后,一致同意让他放手去挑战(下文以廷宇的第一人称角度撰写)。
首先,为了让大家在看完这篇文章之后能自己动手实践做一台 iPhone 13 Pro 玩玩,我觉得怎么简单怎么来,抛开太专业的工具,使用在 iPad 上广受好评的 Shapr3D 软件进行建模。
Shapr3D 曾获得 2020 年的苹果设计大奖,建模效果精细,且兼容主流 CAD 文件格式,但极易上手,成为专业建模软件中的一股清流。
APPSO 也曾推荐过这款软件,一些入门操作可以点进这篇文章里看看。
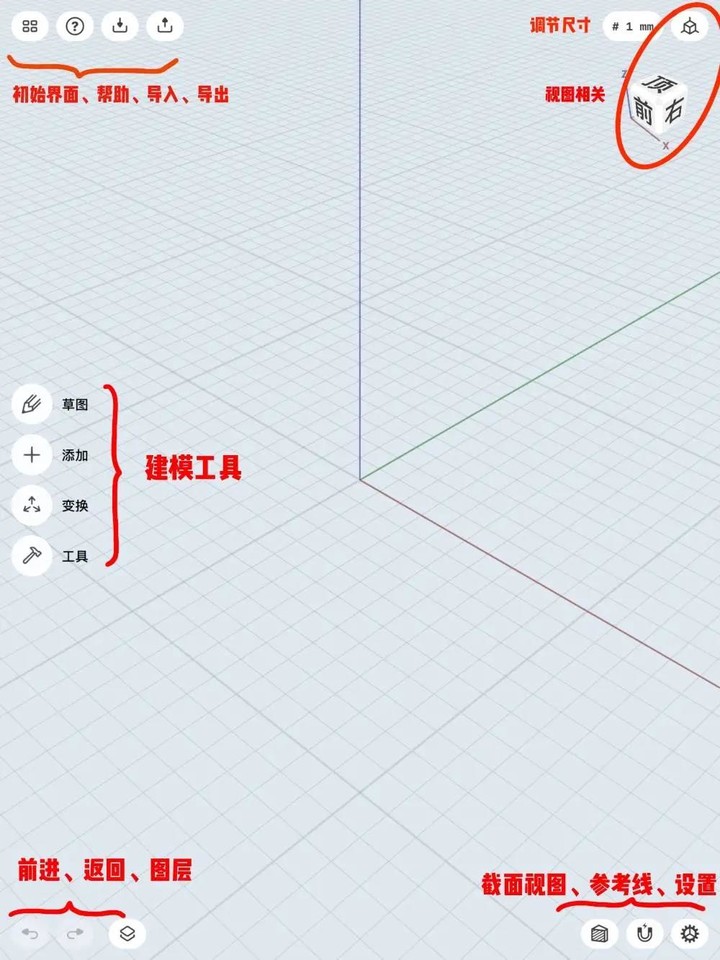
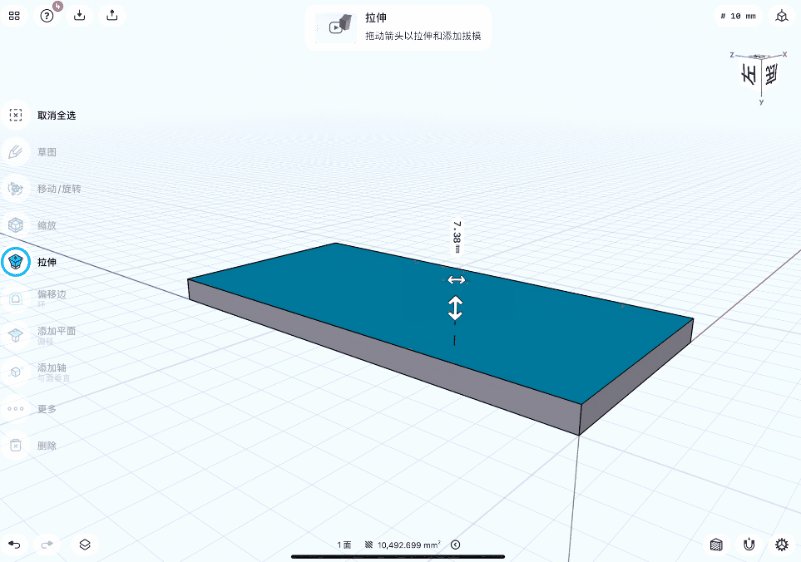
言归正传,我们打开 Shapr3D 立马新建项目,软件会自动生成 XYZ 坐标轴,方便用户在制作模型的过程中时刻确定方位,避免在错误的平面创建细节件。

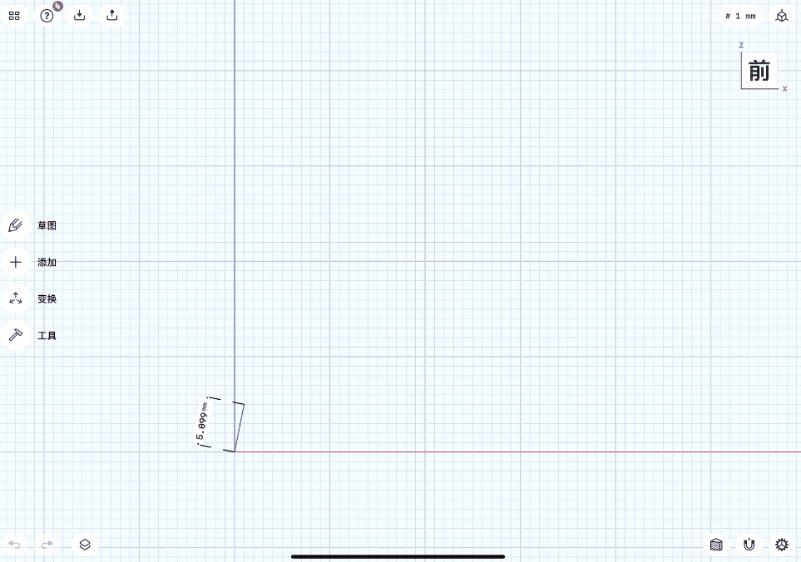
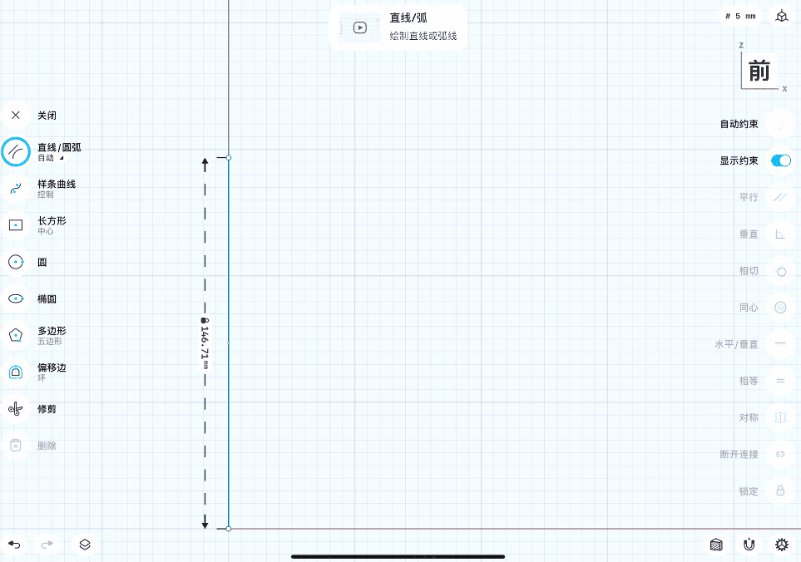
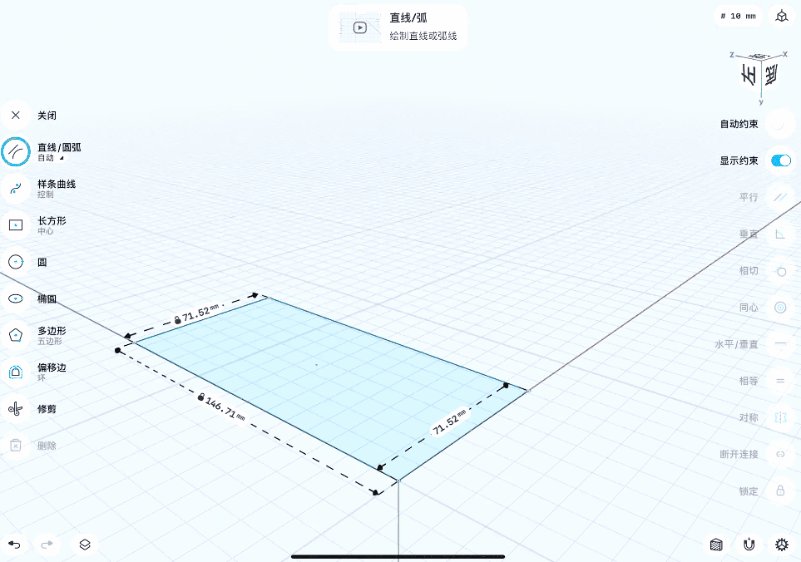
我们先在 Z 轴上拖出一条直线,为其设置 146.71mm 的长度,这便是 iPhone 机身的高度。然后在 X 轴上重复以上操作,设置成 71.52mm,这是 iPhone 的宽度。转至 45° 后,从这个平面上拉出 7.38mm 的厚度,这便是中框的宽度。

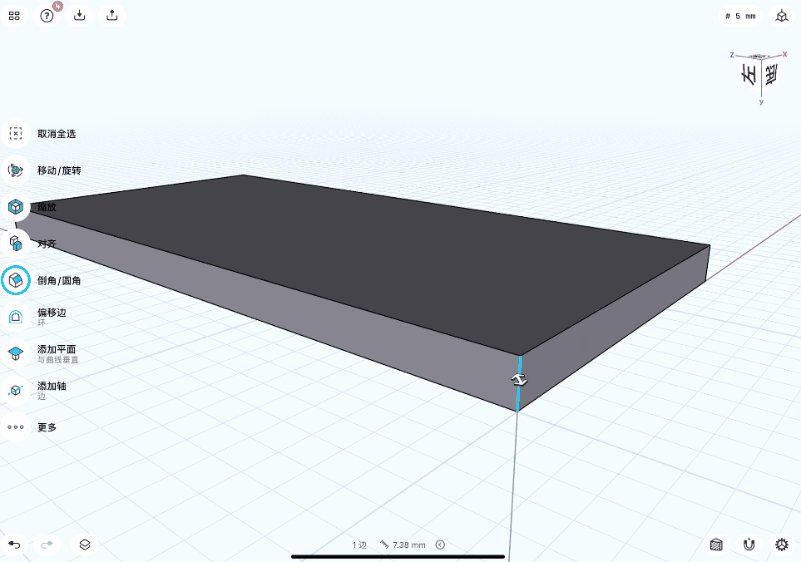
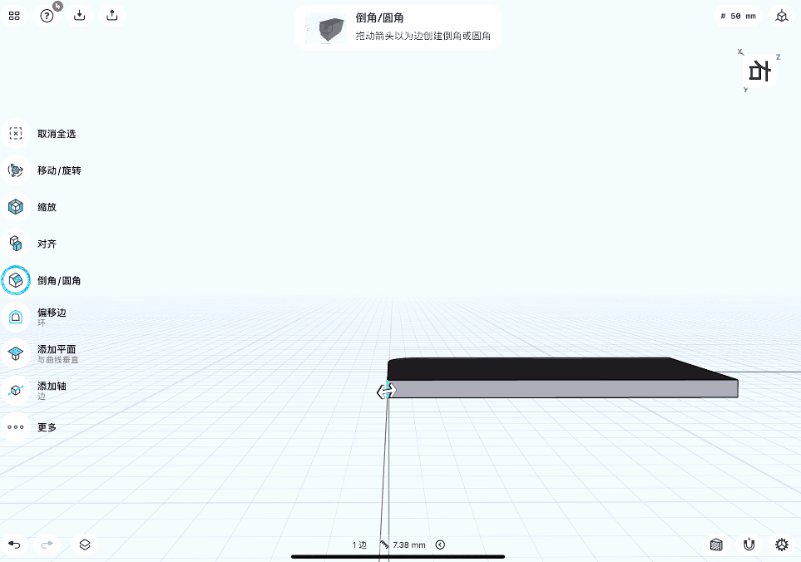
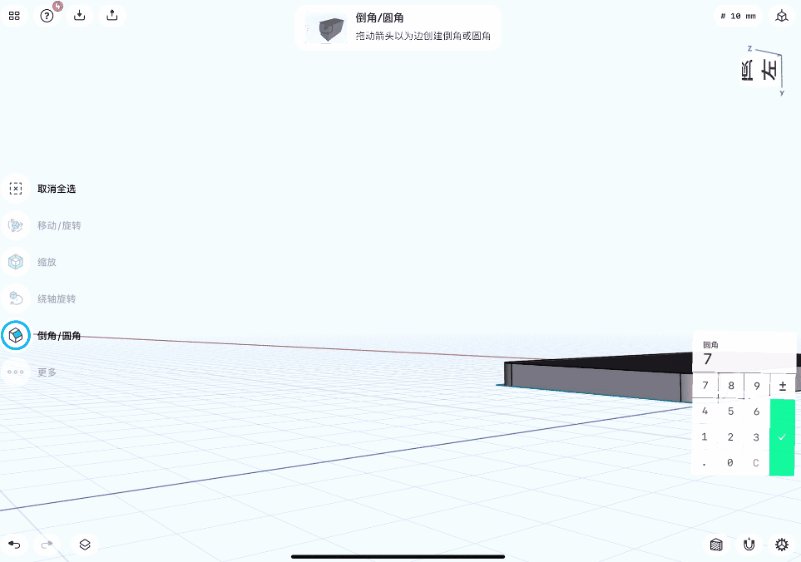
接下来给这个长方体的四个角设置倒角的半径,让边角变得圆滑,简单的几个步骤就把 iPhone 13 做出内味了,前期就像是做瓷器的胚子,给作品打好基础。

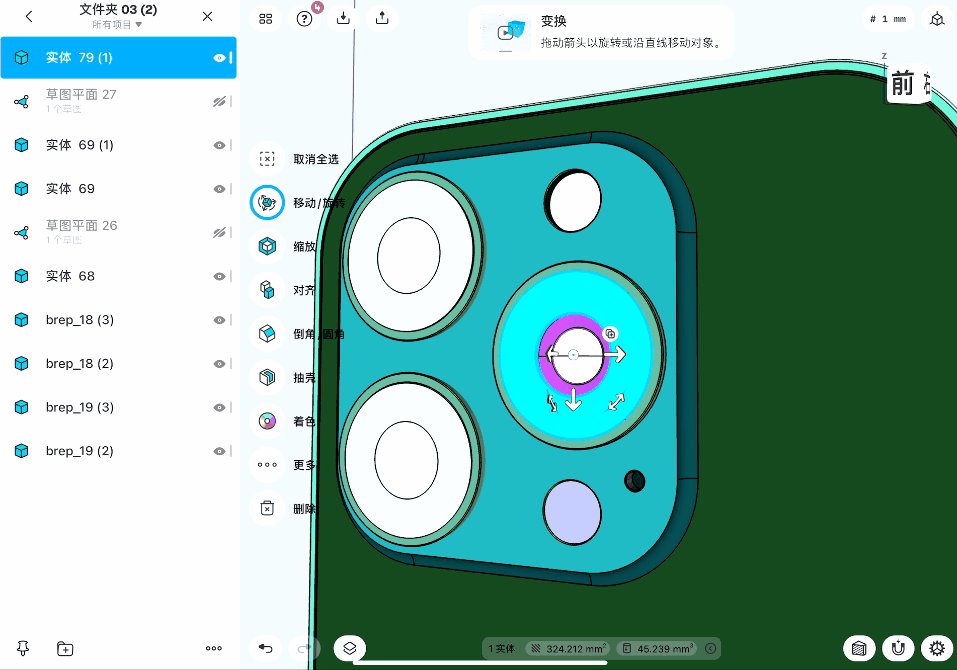
下面就是给部件定位的过程,很枯燥但也很考功夫。
都说魔鬼藏在细节中,于是我们花了一天的时间给 iPhone 13 Pro 设计屏幕面板、额头模组、后摄模组、底部扬声器开孔等细节件.
光是底部的八个扬声器开孔,我们就足足花了近半个小时去调节口径和间距,只为做到尽量还原,任何一点偏差都会让成品显得不够真实。


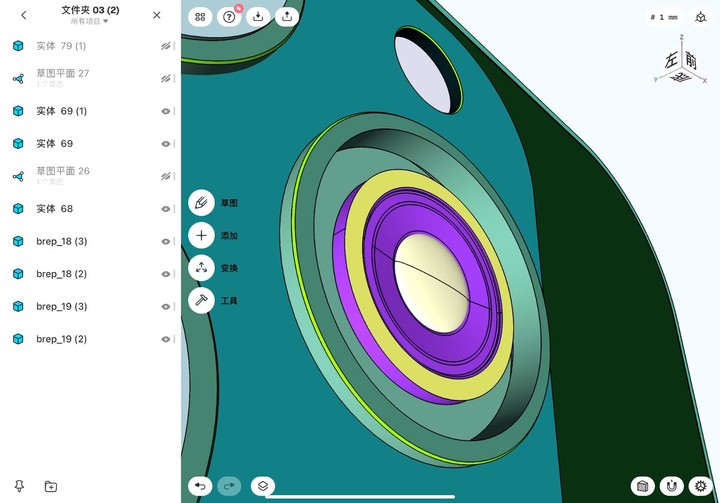
其中后摄模组细节最多,也最复杂,我们就用这部分流程作为例子,去解析一台精细的建模,是如何被做出来的。

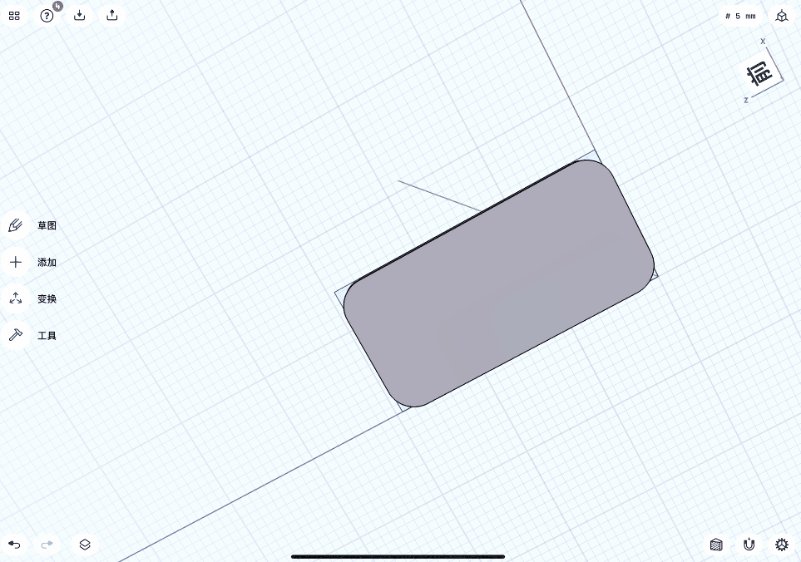
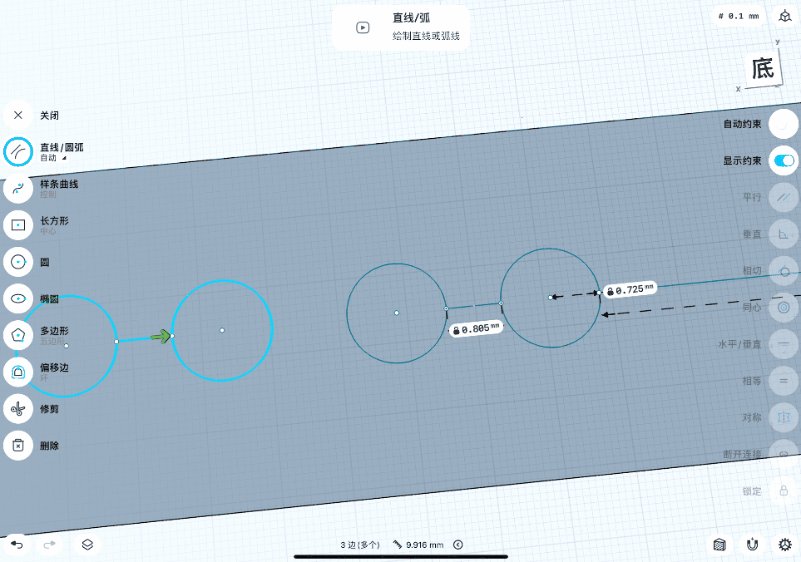
镜头模组看似复杂,但可以被简化为层层堆叠而成,所以我们首先要把最底部的一体玻璃层给做好,用直线和圆弧工具便可完成。

再给模组底层与后盖的接缝处做出一圈倒角。
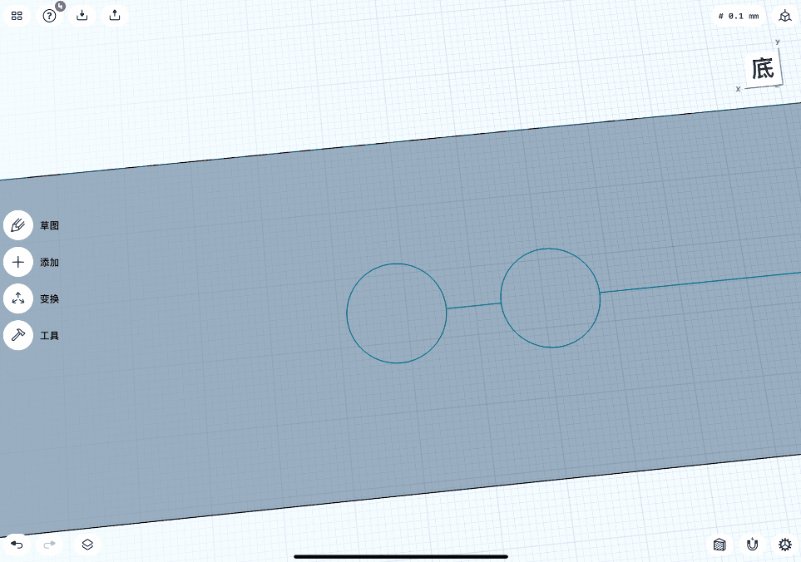
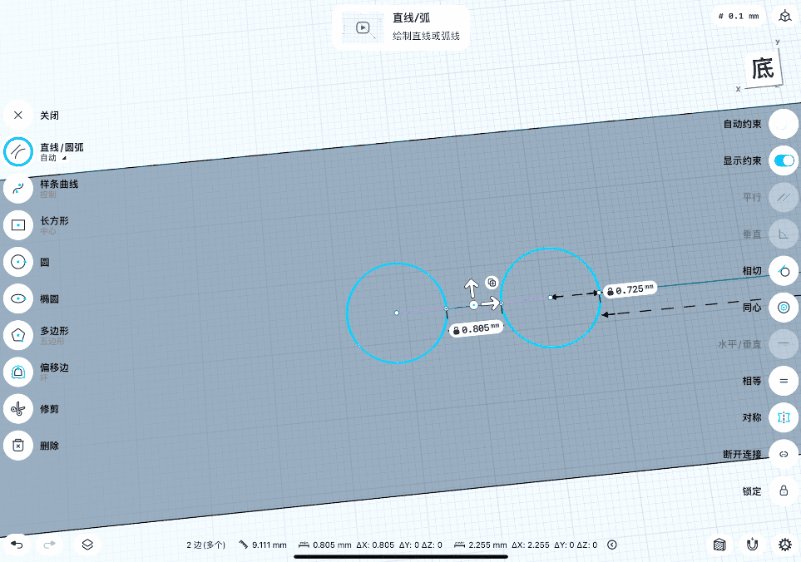
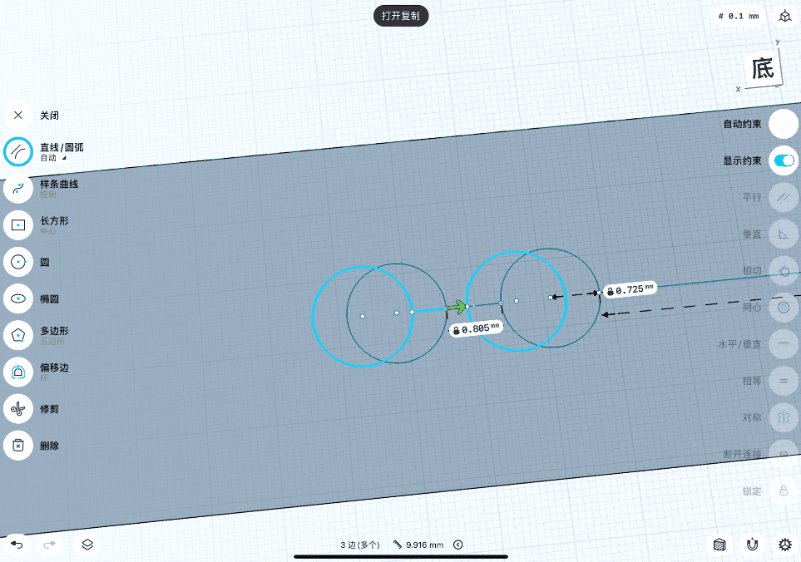
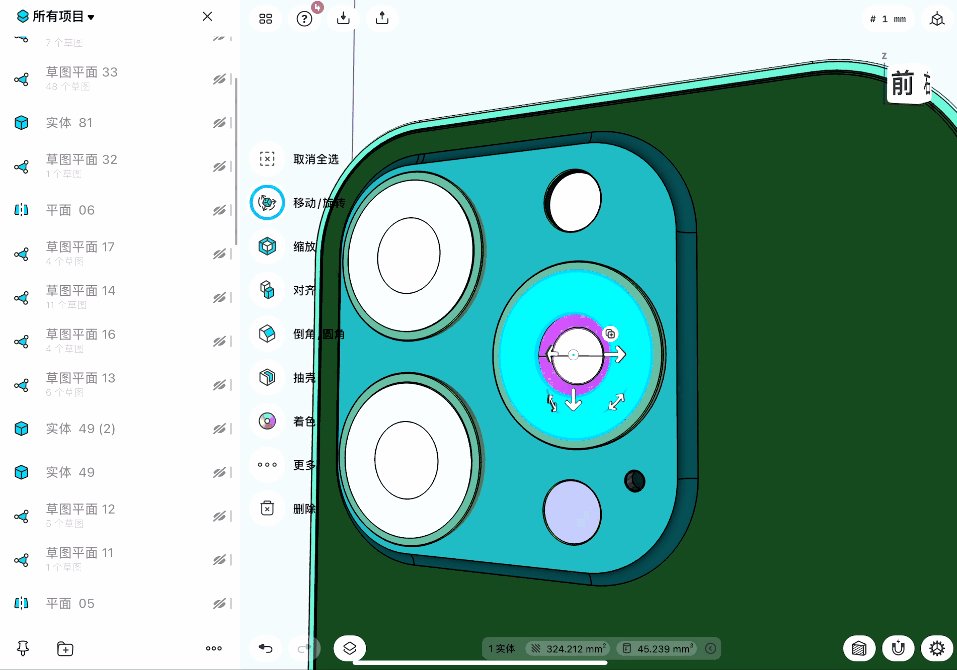
画出一个圈,复制成三个,代表三个摄像头。在圈内挖孔,为镜头模组腾出空间,然后在内部分别拉伸出镜头底座、镜片组。

最后在最上层画出一个圆,为其设置倒角,便有了圆形镜片的模样。在这个过程中,会有比较多的重复性工作,但这里建立好越多的细节,渲染的效果就越精细。
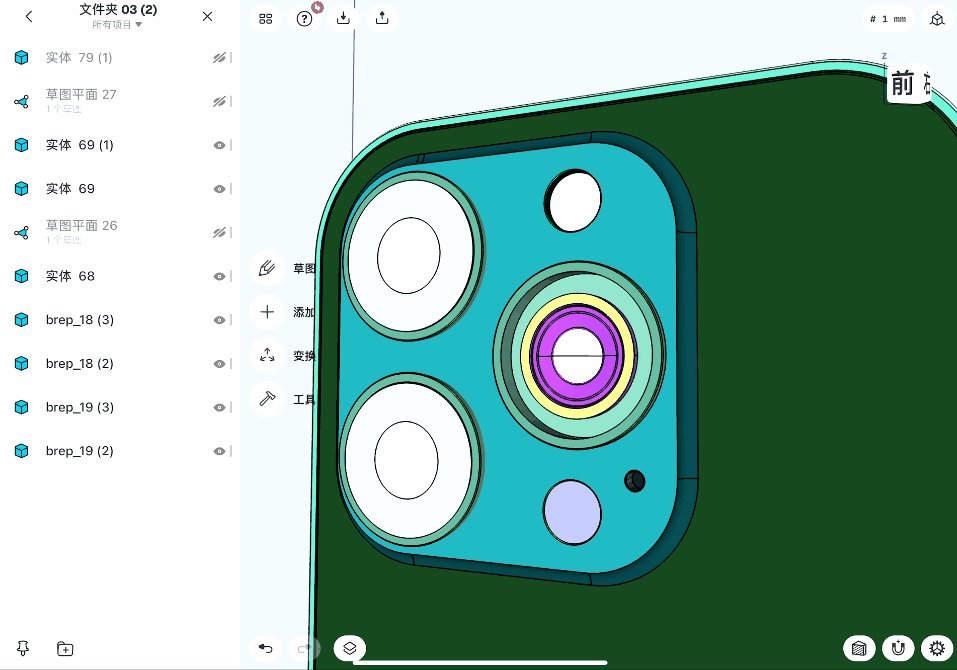
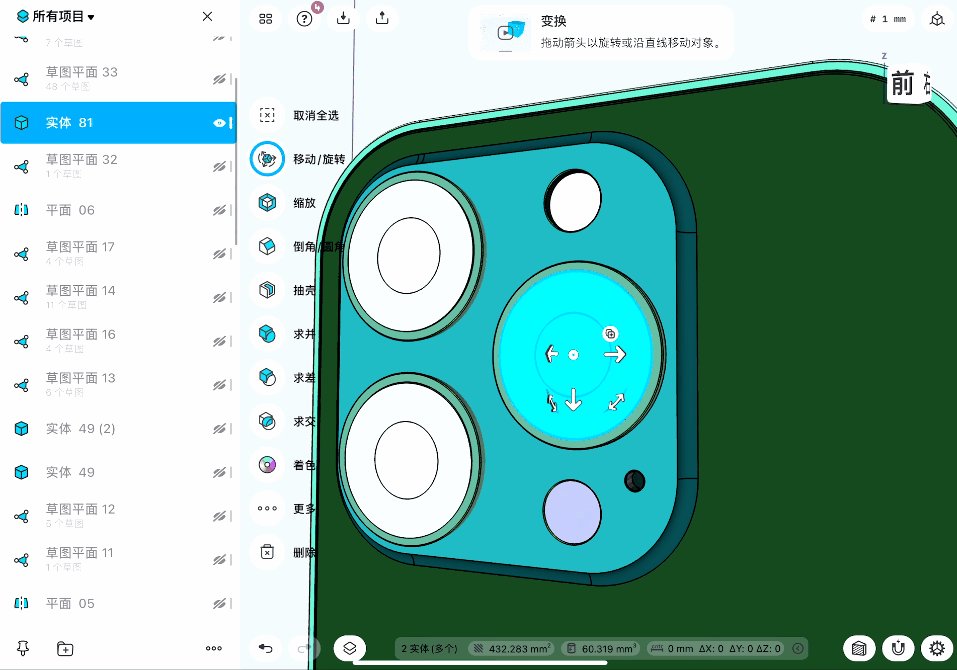
再给摄像头加上内外两圈实体,预留出双色温闪光灯、麦克风和 LiDAR 激光雷达的孔位,后摄模组就算是大功告成了。


▲ 渲染时贴上玻璃材质,就能呈现出透明的形态
很快一天过去,我们终于根据外媒的预测信息,把 iPhone 13 Pro 的模型做好了。主要变化集中在额头和后摄模组上,可以用「该大的大,该小的小」来概括。

由于将听筒挪至更接近机身顶部位置,正面刘海变小了。后置摄像头都变大了,导致整体模组也变得更大。
别看整个 iPhone 13 Pro 的外观很精致,但制作过程都比较简单,算下来,我们整个建模过程只用了直线/圆弧、样条曲线、画圆、拉伸、倒角这几个工具,所以从零开始做一个 iPhone 并不难,很适合小白上手。
至此,我们已经完成了 iPhone 13 Pro 的白模,Shapr3D 的任务也告一段落,下一阶段我们将转战 PC 端,用 KeyShot 这款软件为模型进行贴图渲染。
对于建模师而言,KeyShot 的最大优势在于实时渲染,用户可以实时地看到每一次调整细节的效果,节省大量等待渲染的过程。
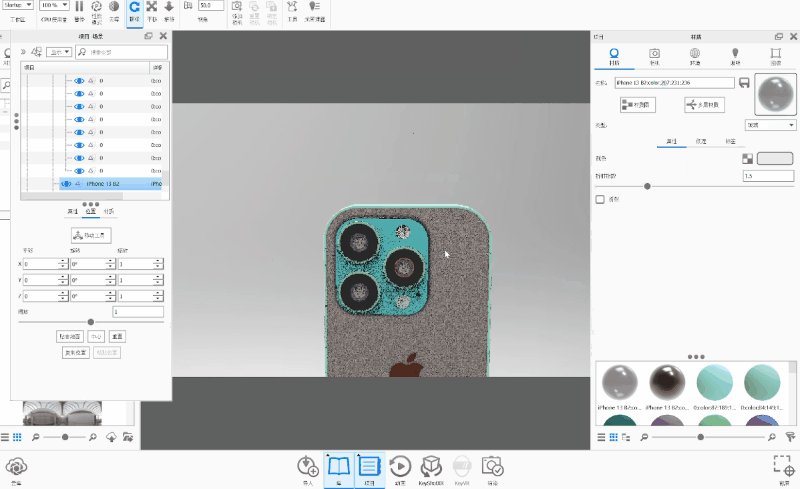
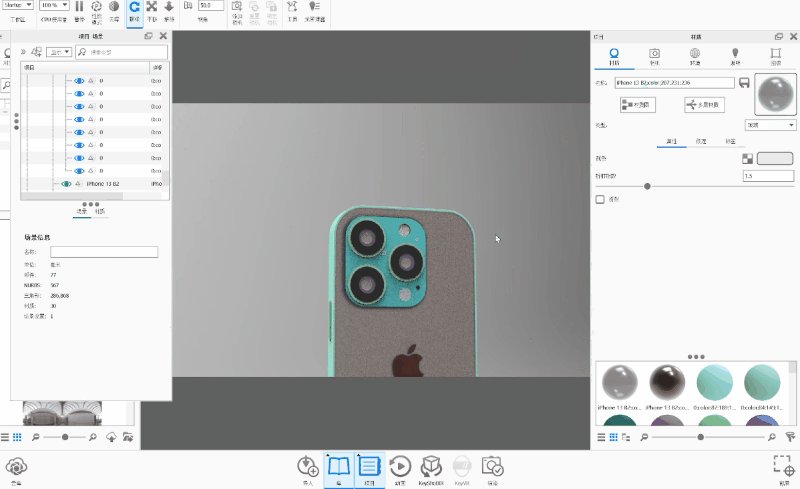
我们把之前建好的模型拖至 KeyShot,为不同部件贴上不同的材质,这部分的难点在于调节材质的不同参数,譬如粗糙度、折射指数、颜色等等。对每一项参数进行微调,都会影响到成品质感,于是我们需要不断重复尝试,以达到最接近我们认知中 iPhone 的质感。
据悉,这代 iPhone 13 Pro 中框依旧采用不锈钢材质,在光照下会呈现出绚烂的金属光泽,那么在渲染过程中我们就要给中框贴上金属材质,粗糙度为 0,并将配色调整成合适的灰黑色。

在这个过程里,设计师化身为一名厨师,为大家尝过咸淡、闻过甜酸,才能盛出最对味的那道菜,给大家品尝。
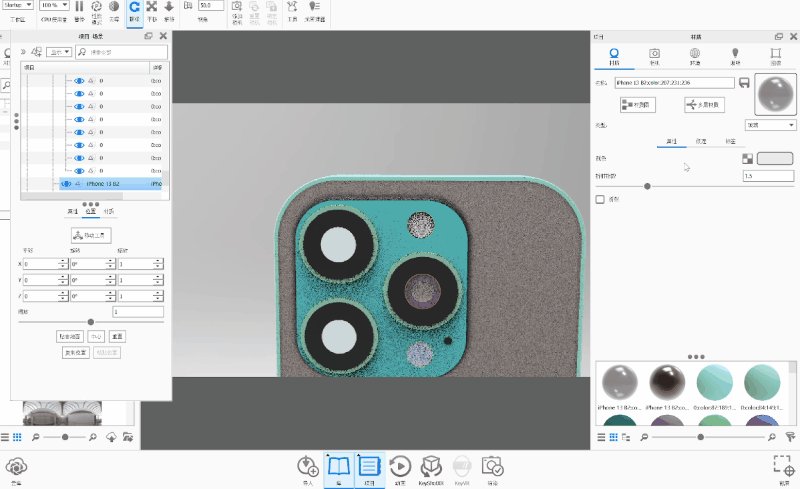
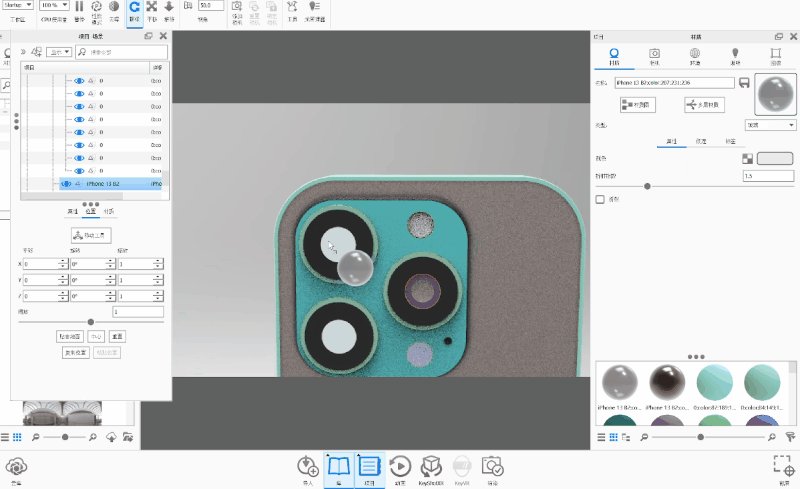
把每个外观部件都贴上应有的材质之后,最后调整光源,实现更接近真实的渲染效果。
此时体现出 KeyShot 的另一处优势,光源调整后,画面里的光影也会实时发生变化。
例如在这,我们把正面光源向 iPhone 的位置拉近 ,原本漆黑一片的后摄模组瞬间呈现出光泽,摄像头内部的彩色反光此时也显现了出来,就更接近我们手中 iPhone 的真实样貌。

▲ 光源微微调节, 视觉观感就发生了奇妙的变化
到了这一步,我已经把 iPhone 13 Pro 的预测图给造出来了,加入文字和背景,这就是我想象中的 iPhone 13 Pro 的产品页面。

▲ 纯属虚构,如有雷同,碰巧而已
当然我们并未止步于此,想着既然都把外观模型做好了,那就「顺便」做一条宣传片吧,便有了开头的那条视频。
大伙都看到这了,不妨亲自上手试试,去制作一台你理想中的 iPhone 13 吧。

















